Hogyan kell használni CSS3 médialekérdezések létre, hogy Ön a mobileszközök
CSS3 továbbra egyidejűleg gerjeszti és csalódást webes tervezők és fejlesztők. Csodálja meg a lehetőséggel CSS3, de csalódást okoz a szinte teljes hiánya a támogatás az Internet Explorer 8. Ez a cikk bemutatja a használatát CSS3 technika, amely nem támogatja az Internet Explorer 8 Azonban azok számára, akik, hogy támogatást nyújtson a mobil eszközök (pl, iPhone vagy használó Android) egy ilyen hátránya lenne közömbös.
Ez a cikk leírja, hogyan kell használni a több szabályt CSS3 lehet létrehozni egy működő változata a honlapon az iPhone. Ez kerül bemutatásra egy nagyon egyszerű példa, hanem egy bemutató, hogyan kell hozzáadni a stílus egy kis mobil készülék képernyőjén egy létező hely.
média kérdéseire
Ha valaha is létrehozni egy stílust az oldalak nyomtatására egy honlap, akkor már ismeri azt az elképzelést, ami egy különleges stíluslapok, hogy a munka bizonyos feltételek mellett (ebben az esetben a stílus használt lap nyomtatási oldal). Ezt a funkciót adtunk a CSS2 segítségével média típusok. Média típusok lehetővé teszik, hogy adja meg a célt a média típusa, lehetőség van arra, hogy meghatározza stílusok nyomtatási célra (nyomtatás), a kézi (mobil eszköz), és így tovább. Sajnos, a média típusok soha nem kapott széles körű támogatást az eszközöket, így azok, kivéve a típusú nyomtatott médiában. nagyon ritkán használják.
Media vizsgálatok CSS3 vegye fel az ötlet, és fejleszteni azt. De amellett, hogy azonosítva a készülék tudnak információt szerezni a képességeit. Például:


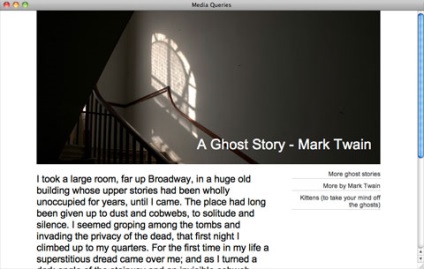
Kezdeni, nézzük meg egy nagyon egyszerű példát. Minta alább bemutatott - nagyon egyszerű, és csak két oszlopot.

Egy egyszerű sablon két oszlopot.
Az első módja, hogy használja médialekérdezések -, hogy hozzon létre egy alternatív részén CSS közvetlenül ugyanabban a stílusban lapot. Tehát, hogy meghatározza a célja a kis eszköz, akkor használja a következő szintaxist:
Ezután megadhatja alternatív CSS szabályokat a kis képernyőn a részben határolt fogszabályozó. Tehát egyszerűen felülírja megállapított szabályokat a hagyományos böngészők korábbi CSS táblázatban. Mivel ez az utolsó szakasz a CSS fájlt, akkor megváltoztatja a korábbi szabályokat. Így, hogy linearizálásában sablont, és csökkenti a fejlécben az alábbi sor hozzáadásával:
A fenti kód használ alternatív háttérképet és csökkenti a magassága és szélessége a fejléc, majd állítsa be a lehetőségeket a tartalmi és navigációs float: none; és változások beállítás szélességét, melyet előzetesen meghatározott, a stíluslap. Ezek a szabályok csak azokra az eszközökre, egy kis képernyő mérete.

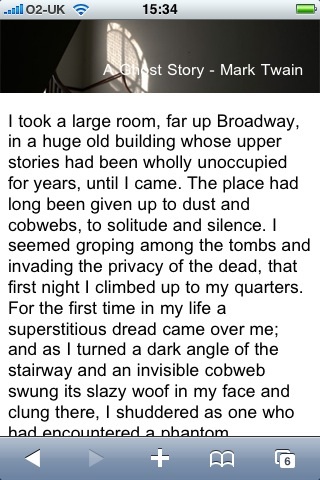
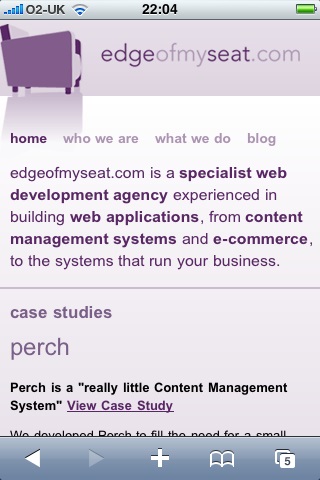
Példa megtekintése az iPhone képernyőjén.
Csatolása külön stíluslap használatával médialekérdezéseket
Behelyezése egyedi kódot a mobil eszközök a fő stíluslap lehet egy jó megoldás, ha szükség van, hogy kis változások. Azonban, ha a stíluslap tartalmaz számos tulajdonságot, amely a módosítani kívánt megjeleníteni a tartalmat a kis képernyőn, akkor jobb, hogy egy külön CSS fájlban ezek a szabályok, és csatolja a főoldalon a telek után a stíluslapot.
Csatolása stíluslapok mobileszközök:
Tesztelés médialekérdezéseket

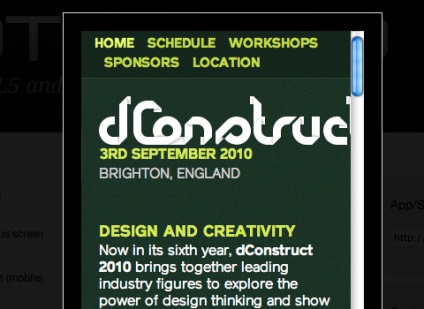
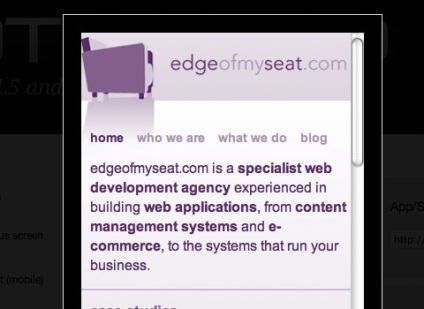
Weboldal dConstruct, szolgáltatás ProtoFluid benyújtott típus az iPhone.
Azt is adja meg az ablak méretét, ha szükség van, hogy ellenőrizze a webhely egy adott eszköz az ismert méretű képernyőn.
Ahhoz, hogy használni ProtoFluid szüksége van egy kis változás a média lekérdezés, amit korábban használt, hogy adjunk egy max-width opciót. Ez azt jelentené, hogy a média kérés eljárni abban az esetben, hogy a felhasználó egy szabványos böngésző, de csak egy nagyon kis ablakban.
Most már készen áll a használatra ProtoFluid. A fő előnye az, hogy ProtoFluid használhatja a fejlesztői eszközöket. mint például FireBug, hogy tervezzen egy beállítás, hogy nagyon nehéz az iPhone. Természetesen, akkor próbálja meg a helyszínen a különböző eszközök, de ProtoFluid teszi a folyamat fejlesztése és tesztelése sokkal könnyebb.
Ha nem kell sablon megváltozott, amikor valaki csökken a méret a böngésző ablakot, akkor csak meg kell, hogy távolítsa része a max-width kérelem megnyitása előtt a hozzáférést a webhely. Így csak azok, akik figyelik a helyszínen egy kis eszköz, látni fogja az oldal módosul sablont.
Konfigurálása meglévő telep
Használt fenti példa nagyon egyszerű. Úgy tervezték, hogy bizonyítsa a technika. Azonban lehet könnyen használható egy meglévő hely, hogy egy változat kis képernyőkön. Az egyik előnye a CSS segítségével a sablon az a képesség, hogy egy alternatív lehetőség a kész design. Demonstrációs fogja használni valódi weboldal, amely a leírt módszer kerül alkalmazásra.
oldalsablonhoz
A szóban forgó terület használ egy fix szélességű sablon három oszlop. A tervezés kifejlesztett egy pár évvel ezelőtt, és akkor a média lekérdezések nem vették figyelembe a fejlesztés során.

Egy új CSS fájlban
Ahhoz, hogy linearization helyszínen kell tölteni egy csomó változás, így meg kell, hogy egy új fájlt egy stíluslap után az elsődleges és a felhasználási feltételeket csak akkor, ha az érték a max-width kevesebb mint 480 px.
Ahhoz, hogy hozzon létre egy új fájlt stylesheet hogy a fő oldalon fájlt, és mentse el a kis-device.css. Így kezdi élni, mint egy példányát a fő felhúzó egy stíluslapot. Továbbá meg kell átírni néhány szabályt, és távolítsa el az összes felesleges.
fejléc tömörítés
Először is testre a méret a logó úgy, hogy jól nézett ki a kis képernyőkön. Csak helyezzen be egy másik képet. Akkor is meg kell, hogy csökkentse a hátteret a terület, ahol a logó jelenik meg.
linearizálásában sablon
Ezután hozzá kell linearizálásában sablont, és egy oszlop. A sablon segítségével lebeg, így meg kell találni az összes szabályt, amelyek repülő oszlopok és állítsa be az úszó nekik: nincs és width: auto. Így az összes oszlop sorakoznak egymás fölött.
"Combs"
Most nézd meg a mintát ProtoFluid és pontosan beállíthatja a méret a mezők és margók különböző területeken, amelyek más lesz, hogy a beállított normál mintát. Segítségével a Firebug ProtoFluid ilyen munkát végezni gyorsan és egyszerűen, és a kapott sor CSS szabályok ezután másolja a stíluslap.

Mi ellenőrizze a helyszínen ProtoFluid.
Ellenőrizze a honlapon iPhone
Miután felvette a meta tag helye volt a visszavonást szánták - egyetlen oszlopban:

Oldal nézet a képernyő az iPhone.
Egy egyszerű módosításával webhely lehetővé teszi, hogy könnyen hozzáférhető webhelyek a mobil felhasználók számára.
következtetés
Használata médialekérdezéseket beléphet CSS3 a napi tevékenységet. Érdemes megjegyezni, hogy a támogató böngészők médialekérdezések, és támogatja az összes többi tulajdonságait CSS3. Így lehetséges, hogy az összes funkciót használni CSS3, amikor a felhasználó az iPhone vagy más mobil eszközön.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!