Hogyan kell használni a bootstrap az elrendezés oldalak
Üdvözlöm, hogy a blogomban, amely elkötelezett a webes technológiákat. Különösen ma szeretnék, hogy meséljek css keret, bootstrap. hogyan kell használni, hogyan kell telepíteni, és miért van szükség egy webes fejlesztő.
Alig néhány évvel az interneten találtam néhány hasznos oldalak és szolgáltatások, amelyek nem kapcsolódnak közvetlenül a helyszínen építési és általános téma ez a blog, de én csak azt akartam ajánlani nektek:
Cashback szolgáltatásokat. mint például Epn.bz és Letishops. Az első takarít akár 15% Aliekspress és a második etapban Cash Back több mint 1000 online áruházak. Járatkereső, csak kiváló szolgáltatást - Aviasales.ru. Keresés több száz oldalakat, és minden lehetőséget a jegyek, akkor válassza ki a legolcsóbb, vagy azok, ahol kevesebb az utazási idő. Ők is van egy nagy tömeg. alkalmazás és a böngésző plugin.
Mi Bootstrap
Ez css keret. Tény, hogy egy kész designer, ahonnan ki kell választani a szükséges elemeket és bele őket a projekt. Azért hozták létre, hogy többször, hogy gyorsítsák fel a folyamatot webhely elrendezését, a fejlesztő nem írni kézzel a szükséges stílusokat. Ha tudták használni a keretet, akkor nem kevesebb és minél több.
Előnyök Bootstrap
Amellett, hogy növeli a sebességet a fejlődés, a keret számos nyilvánvaló előnye, melyek közül szeretném kiemelni a következőket:
- Határon böngésző kompatibilitás és az alkalmazkodóképesség. Ez keret nélküli végre kell hajtani függetlenül Bootstrap sokkal könnyebb, mert valójában azt feltételezi, ezek megvalósítására fontos szempontok. Úgy kezdődött a helyek is jól látható minden eszközön, és még a régi böngészők, mindent fog kinézni normális.
- Nyílt forráskódú. Így az anya web razrabotchki lehetősége van arra, hogy finomítsa fremvork, hogy illeszkedjen az Ön igényeinek, azok elemeit, stb benne
- Egyszerűség. A mester keretet nem kell éles fogú profilok, amelyek felébrednek éjszaka, és ő lefektetett akkor hűvös oldalon. Elég, ha tudomásuk van a HTML és CSS, JS jó ötlet, hogy a belépő szintű.
hiányosságokat
- Bootstrap terjedelmes. Igen, van még tömörített fájlok maximális keretet is tartalmaz több ezer sornyi kód, amely nem tesz hozzá a sebesség a kész projekt.

- Ez nem alkalmas az abszolút minden telephelyen. Lehetetlen, hogy írjon egy univerzális jellege, amely illeszkedik alatt teljesen különböző modellek. Ha lehetséges, akkor volna éve. Bootstap alkalmas sablonra oldalak, ha van egy szuper egzotikus design, hogy meg kell változtatni a keret részben maguknak, de jó lenne még nehezebb, mint a fejlődő a semmiből.
Szóval, a csínját-bínját válogatni, de még mindig azt mondják, hogy a bootstrap inkább jó eszköz, mint egy rossz.
A keret felállítása
Bootstrap, akkor töltse le a hivatalos honlapon


Hogyan dolgozzunk vele
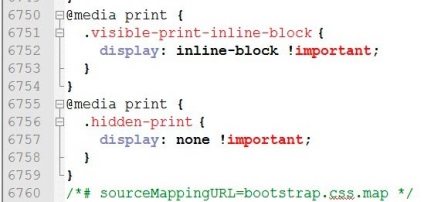
Azért jöttünk, hogy a legfontosabb kérdés. A keret áll teljes egészében előre meghatározott stílusok vannak kötve különböző osztályok. Ez azt jelenti, hogy minden munkát el azt, hogy a kívánt elemet az oldalon, hogy építsen a kívánt stílust osztályok. Adok csak egy példa, ez világos volt.
Létrehozása informatív blokk szöveget Bootstrap
Képzeljük el, hogy mi kell szúrni egy cikket az oldalsáv, az úgynevezett blokk van préselve a bal vagy jobb szélén, a különböző színű és tartalmaz néhány fontos információt. Így rendelkezik az ilyen egységek a Bootstrap osztályok megfelelnek pull-balra, majd húzza jobbra. Ennek megfelelően, a bal és jobb blokkok.
Tehát a kihívás: hogy hozzon létre egy baloldali blokk a piros szín, szélessége 250 képpont. Mit csináljunk? Hozzon létre egy div, akkor adja meg az ilyen osztályok:
Tehát, az első két osztályát a böngésző lesz a keret, mert már benne vannak leírva. Húzza balra blokk lehetővé teszi majd a float és nyomjuk meg a bal szélén, és bg-veszély teszi a háttér színe halvány vörös, mint megjelenő hibaüzenetek.
Az egyéni osztály teremtett minket annak érdekében, hogy meg kell manuálisan hozzáadni bizonyos stílust. Készítsen saját style.css és írd bele:
Egyéni szélesség: 250px;
>
Így elértük a kívánt célokat. Nem kell manuálisan határozza meg az összes tulajdonságait a blokk, csak kérje az osztályok és az összes. Ennek megfelelően, a tanulmány célja, hogy megvizsgálja Bootstap osztályokat, hogy rendelkezik, használata.
Hogyan lehet megtanulni dolgozni a keret?
Hogyan válhat egy profi Bootstrap?
El tudod képzelni, ingyen, senki nem fog megtanulni. Hogy képes dolgozni ez a keret, akkor több pénzt, mint a többiek, akik mindent kézzel. Ezért, ha azt szeretnénk, hogy gyorsan tanulni, azt ajánljuk, hogy a képzés egy meredek Webformyself csapat Ebben meg fogja tanulni a finomságok dolgozik a keret, és ugyanabban az időben megtanulják, hogyan kell létrehozni az adaptív helyek, és sokkal gyorsabb, mint anélkül Bootstrap.