Hogyan kell felhívni a cap hely

Üdvözlet az Ön barátai és olvasói blogomban multigon.ru. Ma én megmondom, hogyan kell felhívni a kupak priavilno honlapon! Igen, jól hallottad, a kulcsszó a „helyes”.
A technológia gyorsan fejlődik, és így a statikus képek nincs értelme. Kép, valamint kialakítása a telephely egészére kell szép és szervesen illeszkedik a képernyő felbontását, hogy adaptív.
Ha arról, hogyan lehet létrehozni egy tervezési adaptív oldalak egy csomó dolgot írt, hogy azt mondta, és kimutatták, hogy a helyi problémákat, hogy képesnek kell lennie arra, hogy megoldja a művész, például, hogyan kell felhívni a webhelyről kupak valamilyen oknál fogva, visszatartani, vagy azokra korlátozódnak, hogy dolgozzon grafika egy adott méretű, majd csökkentse a „gumi” a szoftver olyan módon, hogy nem teljesen helyes.
Nem lehet megunni megismételve, hogy az illusztrátor alkalmazkodnia kell a technológia és igazítsák műtárgyak, eszközök és berendezések technológiai folyamatok.
Szóval, hogyan kell felhívni a fejléc?
Ennek a kérdésnek, kétféle módon. Egyszerű és nehezebb.
Én kezdődik a fény:
Az első (könnyű) út.

Nézzük a másik módja, hogyan kell felhívni a cap hely
- Van egy kicsit bonyolultabb, és nem lesz szükség a illusztrátor egy kicsit több figyelmet a részletekre a készítmény. Meg kell kiszámítani minden lehetséges méretben, és megérteni, hogy egy adott kompozit ellement fog viselkedni. Mi darab illusztrációk egyesülnek, és amely ellementy mozog a képernyőn.
Mérete miatt az adaptív megjelenik némi szabadságot, akkor „játszani” a dal így ez sokkal dinamikusabb.
További komplikációk léphetnek fel működés közben.
Minden művész dolgozik a készítmény elkötelezett annak biztosítása, hogy a telek alatt a kiválasztott formátumban nézett holisztikusan, ahogy azt korábban írtam az ideális készítmény, amelyben semmi sem lehet sem hozzáadni, sem elvenni, és itt állunk szemben azzal a feladattal, hogy egy grafikus, hogy ez „tökéletes úgy néz ki, „minden lehetséges méretben. - ez a feladat nem egyszerű. Előfordulhat, hogy egy méret jó lesz, és más méretben (csökkenő szélességű vagy fordítva növekvő) a kapott eredmények nem túl boldog.
De ne ess kétségbe! Vannak trükkök, amelyek lehetővé teszik, hogy megoldja minden bajok a formátum az illusztráció.
Lifehack által multigona. Hogyan kell felhívni a sapka helyén a megadott szélessége a képernyő
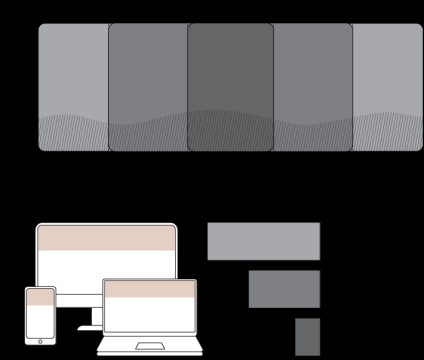
Ha úgy döntött, hogy nem szerepelnek a alapján a második módszer, azaz a mozgás az egyes töredékek az összetett fejléc az oldalon, akkor azt ajánlom, hogy kezdje a szélsőséges legnagyobb szélessége. Extrém maximum függ a műszaki követelményeknek. Ha az illusztráció hozzá kell igazítani a felbontás szélesvásznú monitorok, majd megteszi az utolsó maximális szélessége (a tartomány 1400-1600 px) Shire ezen dimenziók segítségével a kép nincs értelme.
Ennek alapján a magasság a kupak (magasság függ a pontos részletek a projektet, ha ez egy információs portál, a magas kalap nem az, amit, ha a promóciós site teheti rengeteg magasság) készít teljes illusztráció.
A még szemléletes példa, én fellebbezni fog, „élő” számok.
1. méret illusztrációk: W = 1600 px | H = 500 px
2. méret illusztrációk: W = 1200 px | H = 500 px
Közötti tartományban 1600 és 1200 px px plot illusztráció „gumi” és nagyon kívánatos, hogy egy „lebegő” ellementy, hogy csökkenő szélessége a telek van rejtve, és az úszó része összenyomódik.

Harmadik mérete illusztrációk: W = 1000 px | H = 500 px
Kell felhívni a képe az illetékes, meg kell vizsgálni az egész ciklust, és kiszámítja az összetétele a telek változások a tartományban 1600 px - 640 px
Ezek a bajok itt. Bye!