8 Ways, hogy növelje a letöltési sebesség

- 53% -a látogató elhagyja a mobil oldalakon, ha terhelés több, mint 3 másodperc (a kutatások szerint a DoubleClick);
- növekedése betöltési ideje 1-7 másodperc, növeli a valószínűségét a kudarc látogatók 113% -a (a tanulmány szerint úgy gondolja, a Google);
- számának növekedése az elemeit az oldal (szöveg, kép, fejléc) 400-6000 növeli a meghibásodási ráta 95%.
A függőség a meghibásodások száma, a terhelés sebessége
Sebességű 3G / 4G-Internet gyakran instabilak, és ha a „lassú” és több nő, több mint a fele az emberek, ha már zárva van. A számítógép vagy a laptop is, nem boldog, hosszú terhelést.
Mit és hogyan befolyásolja a letöltési sebesség?
Alacsony fordulatszám vezet az a tény, hogy a meghibásodási ráta növekszik. Egy férfi felkeresi a webhelyet, néhány másodpercig nézett egy fehér képernyő, vagy egy csokor betöltött elemek - és zárja be a lapot. A magas hibaszázalék rontja viselkedési tényezők. A rossz viselkedési tényezők negatív hatással van a rangsorban a honlap a keresést.
Ezen felül, Yandex és a Google fokozatosan csökkentjük helyzetben lassú oldalak általában, és a mobil kiadása.

Műszaki szakaszban az oldalak betöltési
A gyorsabb betöltés, annál nagyobb a valószínűsége, hogy a helyszínen fogja elfoglalni a jó pozíció a keresési eredmények között.
Hogyan mérjük a letöltési sebesség?
- Tesztelje Saját webhely a Google. Ez a szolgáltatás sebességét ellenőrzi a rakodás a mobil oldalon.

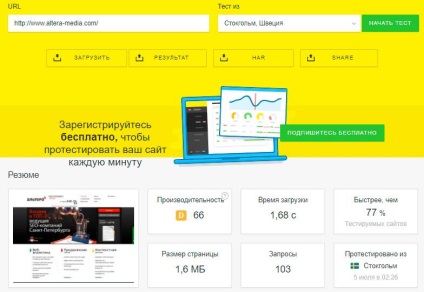
Vizsgáljuk meg a My Site megjeleníti az időt, teljesen megterhelt, és vállalja a látogatók hány százalékát elveszítjük, mert a késedelem
Pingdom. Ez azt mutatja, a letöltési időt és a súlya a desktop változata az oldalon. Aztán le a paramétereket, és lehetővé teszi, hogy tudja, hogyan csinálunk képest más oldalakat tesztelni ugyanazt a szolgáltatást.

Mi gyorsabb, mint 77% -án - hurrá!
Ajánlások elég sokat. Néhány hasznos, mások ellentmondásosak
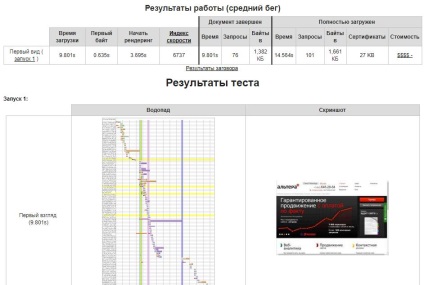
WebPageTest. Szolgáltatás azok számára, akik szeretnék megérteni a beállításokat. Itt lehet kiválasztani az eszköz vagy a böngésző, hogy teszteljék és csatolja a helyét. Látod, milyen gyorsan a helyszínen betöltött Chrome Indiában vagy a Samsung Galaxy S7 Dallasban.

Az elszámoltathatóság nagyon részletes. Ezredmásodperc pontossággal szolgáltatás megmutatja, hogyan kell gyorsan betölteni a fő része az oldal, és az oldal teljes
A vizsgálat eredményeit a különböző szolgáltatások eltérőek lehetnek. Ez normális. „Run” honlapon keresztül minden össze összesen és hozza az átlagot.
Hogyan lehet növelni a letöltési sebesség?
Méretének csökkentése az oldalak
Az öngyújtó oldal betöltésekor gyorsabb. Hogy csökkentsék a súlyt a helyszínen, kérjük, forduljon a szolgáltatójához. Ő lesz, hogy tömörítés HTTP adatok zip vagy gzip technológia.

Az adatok méretét csökkenteni lehet 64% vagy annál több - ez felgyorsítja loading
Csökkenti a súlya a képek
A legegyszerűbb módja ennek a szolgáltatások TinyJPG vagy kompresszor. Ha a "Photoshop", válassza a „Mentés Web» (Ctrl + Shift + Alt + S), és állítsa be a minőségi 50-80%. A tömeg a képek nagy felbontású gyakran csökken egy párszor. Egyes esetekben - 10 vagy több alkalommal.

TinyJPG csökkenti image tömeg 40-70% és még több. Az ingyenes verzió csak feltölteni a képeket akár 5 MB
A nem kívánt képeket el lehet távolítani. Ahhoz azonban, hogy távolítsa el az összes sort nem szükséges - képek, screenshotok és fotók segítségével érzékelik a szöveg jobb. Tulajdonítanak a tartalmat az oldalon hozzáadott értéket.
Távolítson el minden felesleges
Az oldalon óhatatlanul összegyűlik törmeléket, hogy meg kell tisztítani időről időre:
- kódrészletet a harmadik fél források, szolgáltatások, kiegészítőket;
- ismétlődő szkriptek;
- szükségtelen Bővítmények, modulok és formák a CMS.
By the way, megbecsülni az értékét a már telepített Wordpress plugint, akkor egy másik bővítményt - Plugin Performance Profiler. Keresse meg és törölje haszontalan.
Minél kisebb a hely az ilyen elemeket, annál kevesebb lekérdezéseket küld a felhasználó böngészőjének, amikor az oldal betöltődik, így gyorsabban betölteni magát.
Bonyolult csúszkák, animáció - minden egy csomó súlyt, és néha görbe betöltve. A legtöbb ilyen terméket lehet távolítani anélkül, hogy kárt a tartalmát.
Úgy tisztítsa ki a kódot extra karakterek és gyorsítsa fel a terhelést.
Felhasználási adat cache
Gyorsítótárral csökkenti a sebességet betöltése a második és az azt követő látogatások. Egy személy érkezik a webhelyére - és a fő elemei a tárolt oldalak a böngésző cache. Amikor megy legközelebb, az adatok nem kerülnek újra betölteni. Ez jól működik statikus oldalakat.
Gyorsítótárral is csatlakozhat a CMS, hosting szolgáltató vagy szerver oldali.
Használjon CDN - Content Delivery Services

Tartalom ezen az oldalon van cache a hálózaton belül CDN - a végső letöltési sebesség növekedésével
Íme néhány jól ismert CDN:
Menj a dedikált szerver
Általában ugyanazon a szerveren több száz weboldalak megosztani a szerver kapacitását. Ezek a helyek nem bírja a nagy forgalom - kezdenek lelassul.
Ahhoz, hogy magasabb volt, lehet bérelni egy fizikai dedikált szerver. Azon a szerver csak a webhely (vagy helyek). A fizikai kiszolgálón van szükség, amikor a szokásos fogadó hiányzik, - ha van egy nagy látogatottsága, akkor kiad egy nagyszabású intézkedések vagy ha különleges szolgáltatásokat. Ez drágább, de nagyon gyors.
És van egy kompromisszum - VDS (virtuális dedikált szerver). A lényege a VDS ugyanaz: hozza azt a helyszínen anélkül, hogy a „szomszédok”. Egyetlen fizikai kiszolgálón található több virtuális. Munkájukat egy kicsit lassabb fizikai, hanem olcsóbbak.
A probléma az, hogy a virtuális dedikált szerverek (és fizikai) kell létrehozni és adminisztrálni. Nehéz, szükséges, hogy vonzza a szakember.
VDS gyakran tárhely szolgáltatók. Az általunk használt dedikált szerverek cégek Firstvds.
Felhasználási AMP - gyorsított mobil oldalon
Ezeken az oldalakon nagyon nagy letöltési sebesség - általában nem több, mint 2-3 másodperc. De vannak hátrányai is: a lecsupaszított funkcionalitás, sápadt megjelenése. AMP rosszul alkalmas e-kereskedelem. Alapvetően használják ezt a technológiát blogok, hírportálok és információs oldalak.
- WordPress létrehozni AMP tudsz néhány kattintással egy speciális plug-in;
- Joomla - a wbAMP plugin.

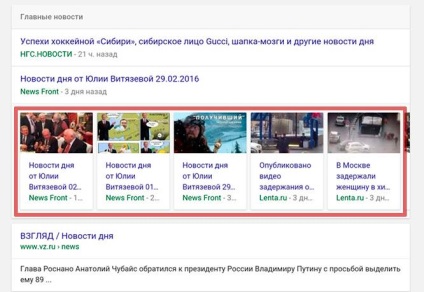
Gyorsított oldalak gyakran esnek a „körhinta» Google kérdés. Nagyobb forgalmat
Ahhoz AMP oldal jön a sok látogató a Google. A Yandex rangsorolása rosszabb.
további ajánlások
Ha a hely kemény és tiszta minden „szépség” vele, hogy nem használja az állapotjelző sáv. Leveszi a bizonytalansági tényező, így az emberek is várja meg a letöltés néhányszor hosszabb. Ez egy módja annak, hogy kompromisszumot - nem oldja meg a problémát, de segíthet csökkenteni a meghibásodások száma.

Egy példa a szép haladás bar. Egy kicsit többet, és az oldal betöltésekor
Mi az eredmény?
- Minél nagyobb letöltési sebesség, annál jobb viselkedési tényezők és promóció a keresést. Ideális esetben, ha a webhely terhelés 1-2 másodpercig.
- Ahhoz, hogy gyorsítsák fel a helyén, akkor el kell távolítani a felesleges és összpontosítani az egyszerűség. Használjon kevesebb nehéz grafikai elemekkel. Optimalizálni mindent lehet (súly képeket és oldalakat, CSS kód).
- Speed kell rendszeresen mérni kell. Ha elkezd esni, akkor veszi észre, hogy az idő és képes lesz megtalálni az okát.
Még egy egyszerű optimalizálása oldalak és grafikák fog játszani néhány értékes másodpercet. Legalább néhány módon - nem veszítik látogatók.