Hogyan kell alkalmazni a gradiens a Photoshop segítségével egyszerű műveletet

Jó napot, kedves olvasók. Nagyon örülök, hogy olvassa el a blogomat, és remélem, ez segít megtanulni valamit, amit nem tudom. Ma ismét tovább Photoshop. Nem, hát lehajoltam photoshop. Miközben tanulunk csak az alapokat, illetve akkor, akkor már teljes mértékben a munka és a rossz!
Egy korábbi cikkben bemutattam, hogyan kell dolgozni a szerszám „Fill” a Photoshop. és ma megismerni a bátyja - színátmenet. És mi ez? Egyszerű szavakkal, ez egy fokozatos és zökkenőmentes színváltozást az egyik a másikra.

Ma fogunk tanulni, hogyan kell alkalmazni a gradiens Photoshop elvégzésével egyszerű műveletet. Semmi bonyolult, ezért hrustnite ujjait, és folytassa. Tehát ott megy!
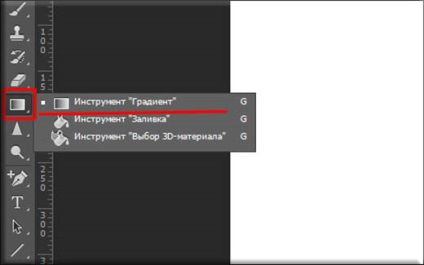
Hozhat létre új dokumentumot. például egy szélessége 500, és a magassága 400 (természetesen pixel). A háttér színe választhat fehér. Most válassza ki az eszközt „Gradient”. Ez csak, hol és „töltelék”. Ie Ha ezen a ponton már aktiválta kitöltés, majd kattintson a jobb gombbal, és válassza ki a Gradient. Nos, tudja az egész folyamat. Mi elmagyarázom?

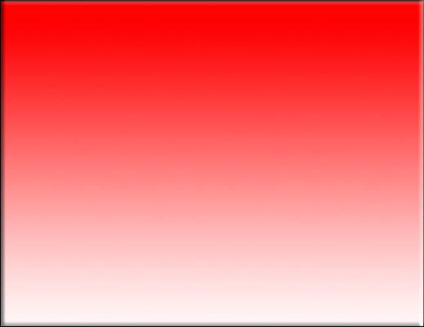
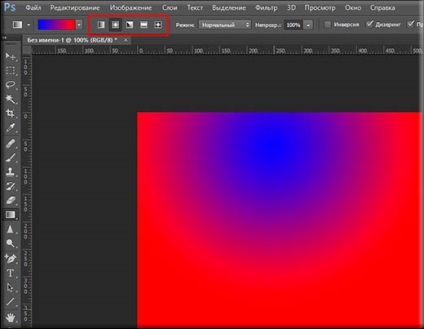
Most próbáljuk tenni magát gradiens. Ehhez tartsa lenyomva a bal egérgombot, a közepén a háttérben a tetején. És most, anélkül, hogy a gomb elengedésekor tartsa a gradiens a sort a kép alján. Nehogy aggódsz, hogy a vonal van, hogy még tartsa lenyomva a SHIFT billentyűt.

Nézd, mi történt. Háttér megváltozott. A felső rész vörös volt, és az alsó fehér, nos, egy sima átmenet az egyik szín a másikba között.
Most próbálja meg ugyanezt, csak ezúttal az oldalán a kép. Ie tartsa lenyomva az egér gombját a közepén a bal oldalon a kép, a jobb gomb a közepén a jobb oldali (a sorban). Lásd. Most a gradiens levonni az oldalán. Hasonlóképpen, akkor dolgozzon, és ferdén vagy bármilyen szögben. De ez meg fogja változtatni a megjelenését a lejtőt.

Ne felejtsük el, annál kevesebbet költenek gradiens vonal, annál kisebb lesz, simább átmenetet az egyik szín a másikba.

Egyszer azt mondták nekem, hogy a gradiens színű Photoshop befolyásolja a kiválasztott szín ecset. Lásd. Van egy alap színe piros, a háttér - fehér. Ennek megfelelően, a gradiens lesz az alapértelmezett.

Most hadd válassza ki a különböző színű, mint a fő és a háttér. Tegyük fel, hogy szeretném, ha a kék és piros. Azt változtatni a színét, és újra ezt a műveletet gradiens. És mit látok? A kép mára sinekrasnym, így még a zökkenőmentes átmenetet. És ez az átmenet összekeverünk két e színek és vált lila.

És mellesleg, gradiensek ugyanazok a szabályok érvényesek, mint a töltelék, például lehet festeni csak egy bizonyos réteg, vagy bármely kiválasztott területet. Például, hogy bármely kijelölő eszközzel, és hozzon létre egy régióban. Aztán, hogy a gradiens belül elosztása. Ha minden kiderülhet.

tulajdonságai eszközzel
Beszéljünk az ingatlan, hanem amit nem kell.
gradiens paletta
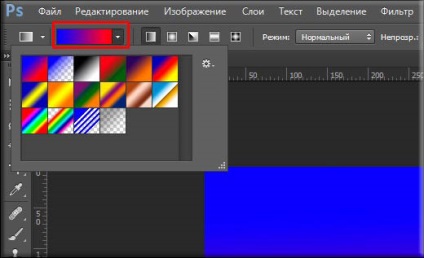
Nyissuk a paletta ezt a csodálatos eszközt, és hogy milyen érzés. Pontosabban, itt látható a különböző átalakítások két vagy több színben. Néhány ilyen átmenetek függ a kiválasztott szín, és néhány saját fix színe.

- Az első gradiens - a klasszikus átjárót a alapszínt a háttérben, azaz színek kiválasztása magukat. Ez az, amit használ az alapértelmezett.
- A következő típus - az átmenet a alapszínt átlátszó, vagyis minden attól függ, a választás a fő szín.
- A harmadik típus - mindig lesz egy átmenet a fekete fehér, és ezt követően a választott szín a palettán egyáltalán semmit nem érinti.
Nos, akkor te magad is, hogy hogyan fog kinézni a gradientiki és látják, fix vagy függő.
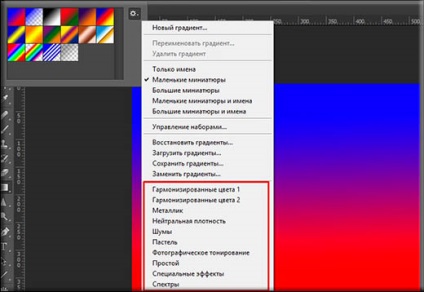
Ezen felül, ha rákattint a fogaskerék ikonra, azaz beállításokat, akkor megjelenik egy helyi menü, ahol kiválaszthatja további készlet színátmenetek (fém, spektrum, stb) letölteni egy külső forrásból (a merevlemezen), és telepíti őket, vissza az alapértelmezett, stb

Ha kiválaszt egy bizonyos, hogy lesz egy választás - vagy hozzáadni egy meglévő vagy cserélni teljesen. Válassza az „Add”, és látni fogja, hogy van új átmeneteket.
típusú színátmenet
A következő tulajdonság, ami úgy gondoljuk - ezt a típust. Itt elvileg minden nagyon egyszerű. Az alapértelmezett beállítás a „Linear Gradient”. Ie ez egy szabályos ugrás, amelyek már tudja. De nézzük válassza a „Radial Gradient” cherkanite őket, és meglátjuk, mi történik.

Látod, mennyire más ez a fajta szabvány. A fő szín közepén jelenik meg, majd fokozatosan a kör válik egy extra. Tekintse meg a további rendezni, hogy mi micsoda.
egyéb tulajdonságok
- Mode. Itt megadott eljárást gradiens alkalmazásával egy meglévő képet. Mintegy keverési módok, szeretnék beszélni részletesebben egy külön cikket, mivel nem csak az itt használt.
- Opacity. Az ingatlan önmagáért beszél. Ha az átlátszóságát a lelátókon 100%, akkor teljesen feltöltődött, és ha tesz a 40% -ot, a gradiens maga átláthatóbbá válik.

- Inversion. Ha ezt a funkciót, akkor változtasson az átmenet. Nem lesz az alapszín egy további, és fordítva.
- Színcsökkentési. Ha ez az opció be van kapcsolva, az átmenet a színek között lesz sima létrehozása nélkül extra sávokat. Sőt, még az is észrevehető. De hadd akkor mindig engedélyezve lesz.
- Átláthatóságot. Ha ez be van jelölve, akkor a színátmenetek fogja használni átlátszó területek (ha van ilyen), a másik esetben, az átláthatóság ne várjon. Azaz, ha úgy dönt, hogy milyen típusú átmenet a alapszínt átlátható és eltávolította az ikon átláthatóság, hozzon létre egy gradiens van csak mindent kitölti a fő szín és átmenet nélkül nem lesz egyáltalán.
Nos, elvileg a lényeg, hogy szeretném elmondani ebben a cikkben. Színátmenet - egy nagyon hasznos dolog, főleg, ha ez az eszköz, hogy megtalálják a helyes alkalmazását. Én például nagyon szeretem használni, hogy érvényt szerezzen a szöveget. Itt egy egyszerű példa.

Üdvözlettel, Dmitry Kostin.