Hogyan hozzunk létre egy honlapot a notebook - html, címkék, az asztalon, a képek és hivatkozások
A mai cikkben fogjuk megvitatni a legegyszerűbb módja annak, hogy hozzon létre a helyén. Csak azt akarom mondani, hogy ez a módszer nagyon primitív és most senki sem, hogy hozzon létre egy telek, mint ez, mert erre vannak speciális programok és szolgáltatások.
De ha kell, hogy hozzon létre egy weboldalt, ez a módszer joga létezni.
Ahhoz, hogy hozzon létre egy egyszerű weboldal, szükségünk van a program „Notepad”, ami minden számítógépen.
Kattintson a bal alsó sarokban a „Start” gombra, és válassza ki a „Minden program”. Megtaláljuk a „Jegyzettömb” és nyissa meg duplán kattintva az egér bal gombjával.
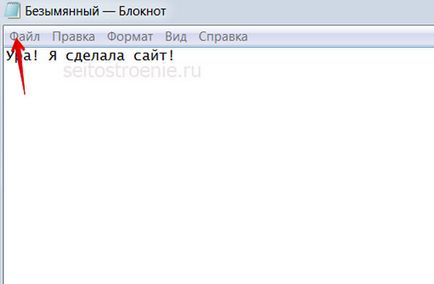
Tisztázzunk valamit nyomtatni.
Például: Hurrá! Én tettem a honlapon!

Most arra van szükség, hogy fenntartsák a rekordot. És mi ezt a következők szerint: kattintson a „Fájl” -> „Mentés másként”.
Nevezze el a fájlt „index.html”, válassza a „minden fájl”, és mentse az asztalra.
A mentés után ez az ikon jelenik meg itt.

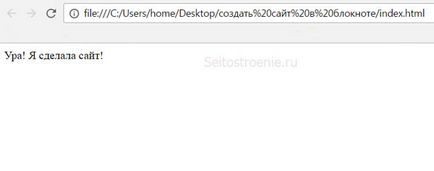
Ha kinyitjuk a fájl, a böngésző fogja látni a weboldal, amit teremtett.

Szerkesztéséhez a rekordot, kattintson a jobb gombbal az ikonra, majd a helyi menüben válassza a „Társítás” -> „Notepad”.
Miután változás történik, ne felejtsük el, hogy mentse a fájlt. A fájl megnyitása a böngészőben fogjuk látni a változásokat.
Oldalon, hogy mindenki számára látható az interneten, akkor kell feltölteni, hogy ellenséges.
Így lehetőség van arra, hogy egy egyszerű webes erőforráshoz.
Ezért fenntartjuk a fájl kiterjesztése .html.
Címkék, hogy hozzon létre egy honlapot html Jegyzettömb
Már a kezdet kezdetén jó lenne tudni, hogy mi az az oldal, a honlapon.
Ez egy szöveges dokumentumot írt Hypertext Markup Language (HTML).
Ahhoz, hogy megértsük, mi az, hogy ismeri az általános feltételeket.
HTML - egy módja a jelölés a dokumentumot, amely értelmezi ugyanúgy különböző böngészők egy kényelmes és érthető formában a felhasználó számára. A lényege a nyelv bizonyos szerkezeti elemek - címkék. Segítségükkel, és kiadott html - dokumentumot.
gyakran használják
- párosított
, , azaz nyílt
, és záró címkék
, . A záró tag - egy fogantyú található egy per jel (/); - páratlan.
Főbb típusai és hozzárendelése címkék
- - Ez az elem jelzi a böngésző hogyan kell értelmezni a dokumentumot. Nem alapvető eleme, de ajánlatos használni annak érdekében, hogy elkerüljék a problémákat, hogy előfordulhat, hogy az oldal megjelenítésekor.
- - egy címkét, amely kezdődik és végződik velük bármely web dokumentum.
- - fontos információkat belsejében található címke (metaadatok oldal fejlécében hivatkozásokat stílusok, valamint a scriptek).
- egy másik tag pár, amelynek belsejében található az előző. Arra szolgál, hogy meghatározzuk a cím weboldalak megjelenítését a böngészőben. - címke következik . Azon belül Ez tartalmazza az összes információt, hogy a felhasználó látja a böngésző.
- - használt díszítése hivatkozások (). Ez az egyik legfontosabb eleme a html nyelv.
- - segítségével az ő húzott szöveget ítélet.
- - arra szolgál, hogy kiemelje a szöveget félkövér.
- . Ezek segítségével a szöveg lehet osztani különböző szintű címsorok, amely lehetővé teszi, hogy meghatározzuk kapcsolatos jelentősége a teljes dokumentumot.
- címke Eltérően a korábbi - nem párosított. Ezt alkalmazzák jelölésére egy új sort a dokumentumban.
Tény, hogy sok további címkék, de a fenti elég létrehozni egy notebook segítségével egyetlen oldalra.
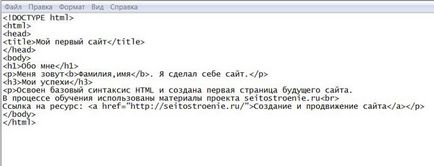
A fentiek alapján, az általunk létrehozott egy oldalt a nyelv html, a következő alakú:

Ezután mentse el az oldalt a kiterjesztése html, majd próbálja megnyitni minden böngésző, látjuk a következő:

Így, hogy hozzon létre egy honlapot html Jegyzettömb éppen elég.
Ahhoz, hogy az oldal vonzóbbá kell nem csak hogy többet HTML nyelv szintaxis. hanem, hogy vizsgálja a CSS.
Beküldésével bármilyen formában az oldalon, Ön vállalja, hogy a Privacy Policy
Csak szöveg használata az aktív link a forrás