Hogyan hozzunk létre egy animált kép galéria, blog wix
Pár nappal ezelőtt, belebotlottam a lenyűgöző honlapján létrehozott Wix a Los Angeles-i Circus Színház Le Tigre sátor. Mi különösen lenyűgözte a használata egy animált képet a főoldalon - az eredeti képet bemutató animál az egész oldal, vonzza a látogatókat a legelső második.

Ez a fajta galéria nem ismert minden felhasználó Wix, de nagyon könnyen hozzá. Meg akarjuk mutatni, hogyan adjon hozzá egy animációs galéria helyben, kiegészítve néhány egyszerű manipulációk. Tudod, hogy egy galéria minden oldalon, de akkor fog sokkal nagyobb benyomást a látogató, ha nem kerül a haza.
Példaként használjuk minta Close Up HTML. de meg tudod csinálni ugyanazt alapján bármely Wix sablon.

- Válassza ki a helyet, ahová a galériában, és tisztítsa meg a felesleges elemeket.
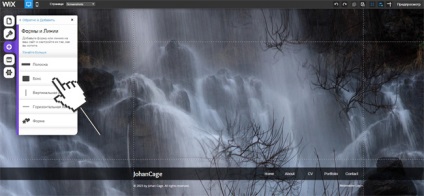
- Add boksz beállítani a galériát határon. Kattintson a Hozzáadás> formák és vonalak> Box.

- Nyújtsd a dobozt úgy, hogy lezárta a számára kijelölt helyen a galériában.
- Kattintson a mezőbe, majd kattintson a Módosítás stílus. A szerkesztéshez - színe megváltozik, add árnyékok, stb

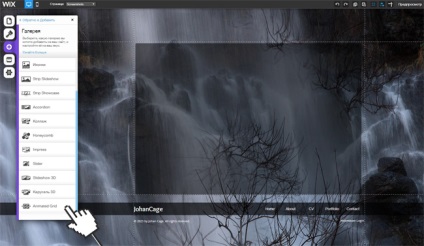
• Most adjuk hozzá a nagyon galériában. Kattintson a Hozzáadás> Galéria és lefelé görgetve Animated Rács lehetőséget.

- Nyújtsd a galériát, hogy lezárja a területet a doboz.
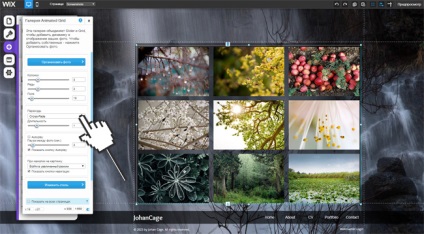
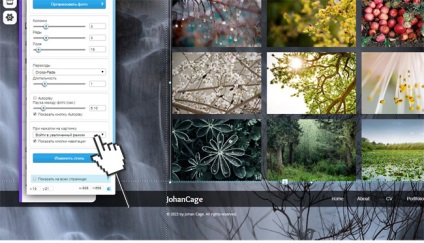
- Megváltoztatni a megjelenését a galéria, kattintson rá, és válassza ki a Beállítások lehetőséget.
- Számának módosítása a sorok és oszlopok, mint kívánatos.
- Rendeljen árrés 0-10, hogy adjunk hozzá egy szóközt a képek között.
- A navigációs válassza függőleges.


- Kattintson a Change téma. szabni a design a galéria: háttér, szöveg, ha felborulása stb

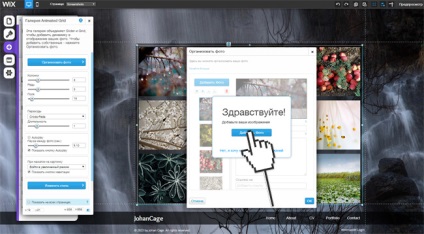
- Most menj vissza a galéria, kattintson rá, és válassza ki a Fotók rendezése.

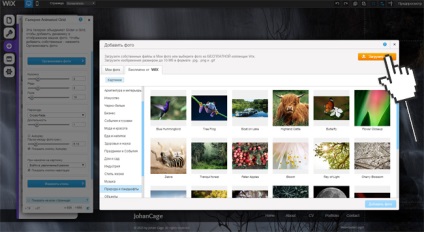
- Kattintson a Hozzáadás fotók és válassza ki a fotókat az archívum, fotó kollekcióban Wix vagy a számítógépről.

Ez az, amit kaptunk eredményeként:

Ennyi, sikeresen hozzáadott animált képgalériával webhelyére.