Hogyan hozzunk létre a munkát a csúszka webhelysablonnal tett minket wordpress kezdő webmesterek
Hogyan hozzunk létre a munkát a csúszkát az oldalon megadott sablont a WordPress?

Tegnap nekem címzett levél vevő avtonapolnyaemogo blogomban a hírek a világ a videojátékok a kérdés, hogy hogyan kell beállítani a munkát a csúszka webhelysablonnal által készített WordPress.
Kis kísérletet, hogy tisztázza a helyzetet. Most az interneten elég sok erőforrást, hogy osztja szabad koronát WordPress. között ezek a témák azok egyes számú csúszkák nem tartalmaz (ez a téma a „régi” kor), van bizonyos mennyiségű csúszkák tartalmaz, és függ a közzétett blog vagy üzenet közvetlenül online (témák új, de már kezd elavulttá váltak) és van egy úgynevezett prémium témák csúszkák viszonylag állandó, és független a bejövő üzeneteket a blog (témák új, modern).
Azt kell mondanom, hogy nekem ezek a témák nem teljesen kedvére, és próbálok mostanában lemondani róluk. De ez csupán a véleményem, és nem fogom kényszeríteni, hogy bárki.

Hogyan kell beállítani a művelet egy ilyen csúszka? Ehhez el kell menni az admin felületen a weboldalunkon (lásd. A kiadvány a „Hogyan adja meg az admin panel (konzol) weboldal vagy blog a WordPress?»). A bal oldali menüben az admin felületen, válassza ki a „Megjelenés” részt, és a legördülő ebből al-menüpont, válassza ki a „Beállítás TopGame szálak” (It nashogo például, és az Ön esetében, lásd a neve a téma, hogy már telepítve van).
Megnyomása után az egér bal gombjával a neve „beállítása szálak TopGame» megnyitja előttünk egy lemez konfigurációt a téma. Mi érdekli ez a lap „kategória a diavetítés” rész, ez valahogy így néz ki (a nagyobb kép megtekintéséhez kattintson a bal egérgombbal):
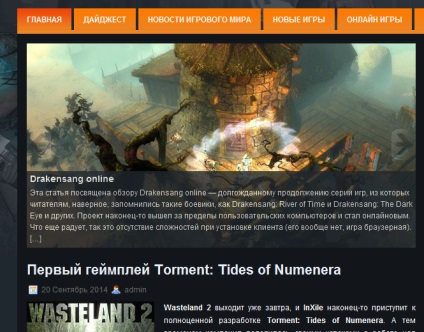
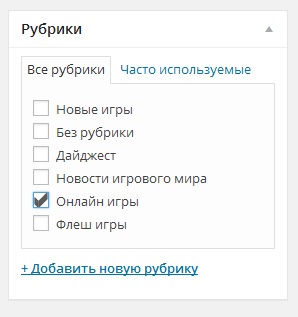
A felső sorban a nyíl és a jobb egérgombbal, válassza ki az egyik fejezetek a blog az utolsó üzenet, amit szeretnék lefordítani a diákat. A példánkban mi válasszuk ki a címsor „Online játékok”, amely, mint láttuk, a következő öt álláshely (cikkek). Ne felejtsük el, hogy a jobb gombbal a gombra „Változtatások mentése” a bal alsó sarokban az oldal témája lehetőségeket. Az első rész a csúszka beállításokat végeztünk!

Ezután kell slider valahol találni a kép mérete nem kevesebb, mint 610 x 320 képpont (az optimális méret a dia ebben a példában a - vannak más paraméterek). Ha a kép kisebb, a csúszka fog működni a csúnya fekete sávok, amelyek kompenzálják a hiányzó adat méretét. Én nem ajánlom, hogy válasszon túl nagy a mérete a kép, hiszen csak egy töredék kell használni, mint egy csúszda.

A sikeres letöltés után miniatűrök, előzetesek megjelenik az ablak „Thumbnail bejegyzések” rovatban. Például itt mint a mi esetünkben.


Ebben a formában, hogy helyezze el a bal egérgombbal tick a dobozban „Egyéni mezők” (bizonyos esetekben ez már az alapértelmezett, ha ez a helyzet, akkor tették meg).

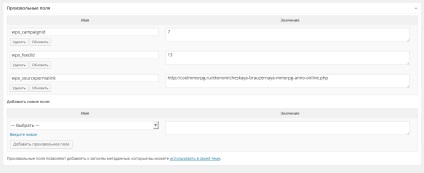
Az összes dolog, amit megnyitott Vamii érdekelt egyetlen lehetőség „Új mező hozzáadása:”
Miután a manipuláció tesszük közzé a jelentés egészét. Mint látható, a dia sikeresen hozzáadva, és a csúszka működik a mi példánkban.

- Honnan tudja a nevét, a téma (sablon), amely fel van szerelve a honlapján (blog), készült a motor WordPress?

- Hogyan blog (honlap) WordPress szállít a dinamikus tag felhő (WP Cumulus bővítmény)?

- Hogyan hozzunk létre egy blog (saját) WordPress favicon (favicon)?

- Mivel a blog (honlap) WordPress megváltoztatni a nevét?

- A avtonapolnyaemom blog (honlap) WordPress fut a plugin WP-o-matic?

- Mivel a weboldal vagy blog, készítette WordPress telepíteni kapcsolatot visszajelzést formában (Contact Form 7 plugint)?
