Hogyan hozzunk létre a div, és hogyan kell felhívni a vízszintes vonal a html

Üdvözöllek kedves olvasó! Ma beszélünk blokahdiv és vízszintes liniyhr.
belül a tag
láthatatlan doboz (konténer), amelyre tudunk dolgozni CSS. CSS tömb nélkül nem befolyásolják az oldalt keretet.Kezdeni, írja be a kódot az oldal nélkül blokk div. Például ez:
Látjuk, hogy az oldal úgy néz ki a böngészőben:

Most osztja ezt az oldalt két tömb div. Az egyik a fő menü, a másik szöveget.
Nézze meg a böngészőben:

Mint látható, az oldal úgy néz ki, nem változott, ebben és minden erejét a készülék, ez egy logikai egységet. Ez a készülék egy nagyon fontos elem, mert gyakran használják az oldal elrendezését, és tudnia kell azt. Már közvetlenül a CSS, tudjuk meg a szélessége a blokk, feltenni neki egy keretet adja, hogy minden pontban egy blokkon belül a szín került az ITD
Most, a két blokk felírni egy vízszintes vonalat, ami létrejön egy címke
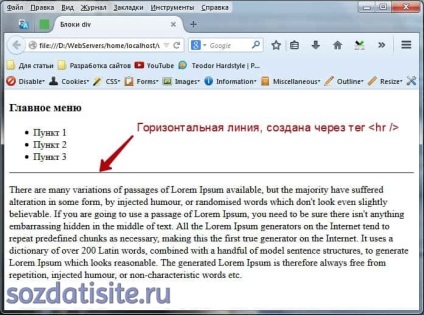
Itt van ez a vonal a böngészőben:

Ezen a vonalon tudunk dolgozni a következő tulajdonságokkal rendelkezik:
Szélesség - állítja a szélessége a vonal
Méret - előre meghatározott vastagságú
Összehangolása - Alignment vonal
Színes - beállítja a színt
Nézzük például csökkenti a szélességet, igazítsa a jobb szélén az oldalt, akkor kérdezze meg a vastagsága 5px és ez a piros.
Most a kódsort kell kinéznie:
Megnézzük az eredmény:

Itt talán és minden, amit el akartam mondani, ebben a cikkben. Most már tudom, mi blokdiv és hogyan jön létre. Azt is megtanulta, hogyan lehet létrehozni egy vízszintes vonalat, és hogyan kell változtatni a megjelenését attribútumok segítségével.
Akkor ossza meg barátaival és iratkozz fel új és érdekes cikkeket.