Hogyan gondoskodjon elemeket a központban a CSS
Szia kedves olvasók mainview.ru blog. Azt hiszem, mindenki tudja, hogy most már egy modern weboldal nem olyan könnyű. Mi nem csak egy jó tudás, hanem egy jó tapasztalat. Gyakran, amikor egy website tervezésekor, akkor találkozhat számos problémát ez időt vesz igénybe, hogy megoldást találjanak, amely megköveteli időt keres és tesztelése a lehetséges megoldásokat. Ezért úgy döntöttem, hogy néhány, a „kis nagy probléma”, amellyel a webfejlesztők szembesülnek folyamatosan. Ma akarok beszélni, hogyan kell helyesen elhelyezni belül az elemek közepén a tartályba.
Probléma. Hogyan gondoskodjon elemeket a központban a CSS
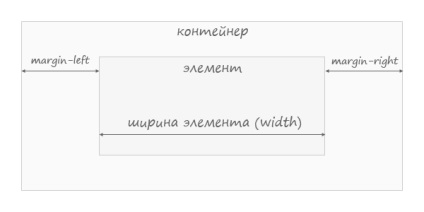
Azt akarod, hogy helyezze el a tételt a központban, tekintettel a szülő elem. Ahhoz, hogy belsejében található a tároló elemet a közepén. Ehhez a böngésző meg kell oldania egyenlő a mező szélességét a jobb és balra azonos szélességű magát az elemet:

Határozat. Igazítja az elemek közepén CSS
Ahhoz, hogy egy elemet a közepén, adja meg a szélességét egy elemet, majd a értéke „Auto” mindkét területen (bal és jobb):
Vagy írhat a szabályokat rövidített formában, annak érdekében, hogy összehangolják az elem közepén a tartály:

Nézd meg az „AUTO” MORE
CSS tartalmaz 7 különleges tulajdonságokat lehet beállítani a vízszintes méret margin-left cellában. border-left. padding-balra. szélessége. padding-right. border-jobbra. margin-right. Az összeg a teljes vízszintes helyet, hogy egy elem vesz ezen az oldalon. A hét tulajdonságok közül három venni, mint egy szokásos értéket (százalékban, pixel, pontok, stb), és az értéke „Auto”. Ez az elem szélessége (szélesség). bal szélén (margin-left) és a jobb határon (margin-right).
Ennek alapján tudjuk, hogy a négy lehetséges kombináció, amely a következőképpen néz ki:
- Két ingatlan, amelynek értéke «Auto», a telken egy rögzített érték.
- Az egyik tulajdonság, amelynek értéke «Auto», a másik két ingatlan egy rögzített értéket.
- Mindhárom ingatlan fix értékeket.
- Mindhárom ingatlan, amelynek értéke «Auto».
1. Az egyik tulajdonság, melynek értéke «AUTO», más rögzített értékeket.
Ez az opció a legérdekesebb. Amikor telepíti a két terület az automatikus érték és szélessége az elem egy rögzített értéket, a böngésző rendelni területeken egyenlő szélességű. Ezáltal az elem lesz található vonatkoztatva középen a szülő tartályba. Például:
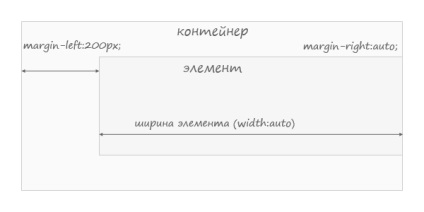
Szintén ez a kombináció lehetséges, érti, egy másik lehetőség. Tegyük fel, hogy egy területen van egy fix hosszúságú, és a többi mező beállítása «AUTO». A szélesség az elem is be van állítva értéke «auto». Ebben az esetben a mező szélessége ennek az értéke «auto» kerül nullára, és a lehető legnagyobb teret hoznak létre, hogy a szélessége az elem. Ezt figyelembe kell venni ezt a lehetőséget. Például:
akkor így néz ki:

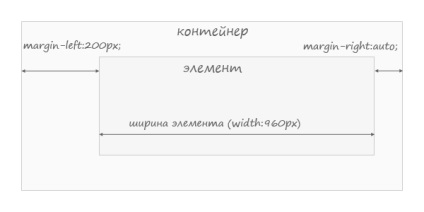
2. Az ingatlan értéke «AUTO», más rögzített értékeket.
Ebben az esetben, a böngésző automatikusan beállítja a szélessége a tulajdonságok, melynek értéke «auto», hogy ellenálljon a maradék két előre meghatározott értéket. Például, ha a cella szélessége beállítása 960 képpontos, és a bal margó 200px, a böngésző automatikusan kiszámítja a szélessége a jobb margó.

Alapértelmezésben minden böngésző beállítása mező értékeket a «auto». Akkor távolítsa el a margin-right sor: auto;. és ugyanazt az eredményt kapjuk.
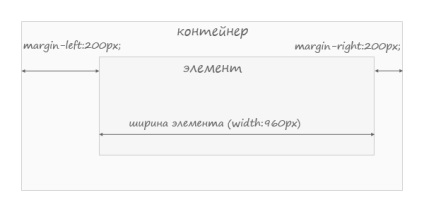
3. Mindhárom ingatlan egy rögzített érték.
Ebben az esetben a böngésző kell állítani a jobb margót (margin-right) értékben automatikusan. És ez visszavezet bennünket az előző esetben:

4. Mindhárom ingatlan, amelynek értéke «AUTO».
Ebben az esetben a böngésző kiosztja a maximális hossza az elem. Így a jobb és bal margó értéke nulla.

UPDATE: Már alkalmazzák ezt a módszert a kép, de ez nem működik, miért?
Elektromos mezők csak akkor használható, a tömb elemei, például a bekezdések. „DIV”, és felsorolja, amelyek elfoglalják az egész sort, ami lehetővé teszi, hogy adjunk helyet a területen. Képek „span”, „em”, „erős”, más néven a lineáris elemek: elemek, amelyek nem termelnek saját egység, akkor fel kell tüntetni az elem blokk. Mivel ők a szöveg egyes részeit „oldalán” területén a lineáris elemek figyelmen kívül hagyja a böngészők. Ezért, annak érdekében, hogy a képet középre, meg kell állítani a tulajdon „display” A „blokk” értéket, az alábbiak szerint.
A legjobb módja annak, hogy pénzt online dolgozni Kwork.
KWORK megbízható módja annak, hogy pénzt kitöltésével feladatok 500 p.
- Admitad - származó bevételek társult
- 7offers - származó bevételek társult
- etxt - jövedelem az adásvételi szövegek
- TravelPayouts - jövedelem értékesítése repülőjegyre
- Vktarget - jövedelem VKontakte, Facebook, Instagram, Youtube, Twitter
- BestChange - Monitoring hőcserélők, ahol a fizetés a $ 0,35 minden ügyfél










Ha elolvassa ezt a weboldalt, akkor beleegyezik a cookie fájl. Ellenkező esetben hagyja a helyén. Egyetértek