Hogyan adjunk google 1 gombot webhelyére
Weboldal a nap (mivel): Kiváló minőségű szőnyegek Szőnyeg-Gold.

Mi történik ezután? Majd a barátok az olvasók a Google keresési eredményei fogja látni, aki a megosztott bármelyik oldalon. Ezen felül, akkor láthatjuk a védjegyek az oldalakon, melyek te szavazás, azaz, hogy könnyebb lesz keresni a megfelelő információkat.
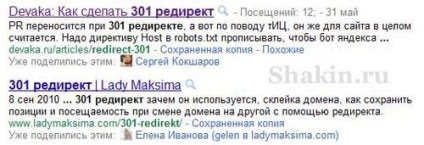
Azt mutatnak példát. Hívtam a kérelmet „301-es átirányítást” a Google, és a keresési eredményeket láthatjuk, hogy két barátom megosztott bizonyos oldalaihoz kérése:

Mint látható a képen, a leírás, az oldal által ajánlott barátaim, van egy sor „osztotta meg ezt” Sergei Koksharov és Elena Ivanova.
By the way! Az olvasók shakin.ru most működik 10% kedvezmény a tanfolyam szemantikai honlapok tervezése Szergej Koksharov és Igor Mine.
Lásd még: Mantis Fist - én rendszerének előmozdítása helyszínek. 2. rész
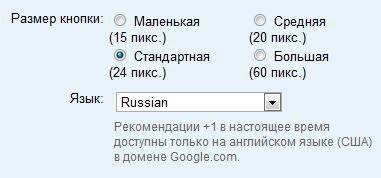
Vágjunk bele. A kód gomb, erre az oldalra. Úgy válassza ki a kívánt nyelvet és a kívánt méretet a gomb:

Egy üzenet, hogy a „+1 megjegyzések jelenleg csak angol nyelven érhető el (US) a tartomány Google.com» nem bánom - a közeljövőben, minden rendben lesz minden nyelven elérhető.
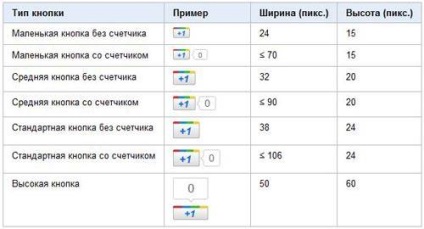
Itt van egy táblázat a mérete Google Plus One gomb:

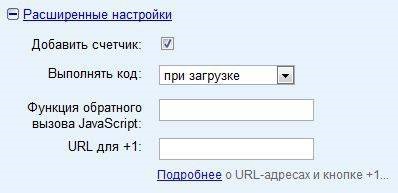
Ha szükséges, nyilvánosságra továbbfejlesztett Google +1 gomb konfiguráció, például, hogy távolítsa el a számlálót:

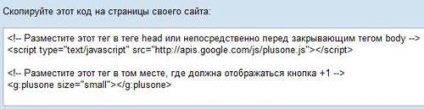
A következő mezőben, gomb, Google +1 javasolt kódot másolja le:

Abban az esetben, egy WordPress blog az első része a kódot kell beilleszteni a header.php fájl a mappában, amelynek témája az a blog, a második - a single.php fájlt (bizonyos tárgyak, mint a fájl nincs jelen, így kell illeszteni index.php) ugyanabban a mappában . Tettem a gombot, miután a tartalmát a cikket (ez után a kód