Hogyan adjunk a widget VKontakte megjegyzéseket Dle site - tcse-cms fejlesztés alapja DLE oldalak
ez az, amit mondanak a hivatalos összefoglaló e widget:
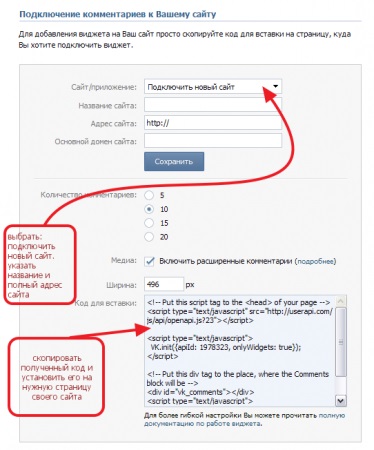
maga az információ és a tervező widgetek található vkontakte.ru/developers.php oldal

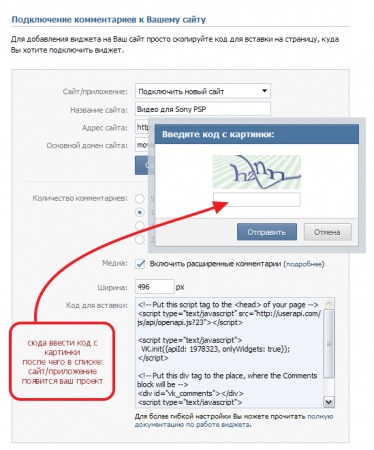
csatlakoztassa az új helyén, írjuk be a szükséges adatokat, és miután a folyosón a legegyszerűbb CAPTCHA készülj kódot webhelye

Ami érdekes, hogy elvileg a kódot nem lehet bontani, elemek és egyszerűen hozzá fullstory.tpl sablon - ellenőrzések minden működik tökéletesen.
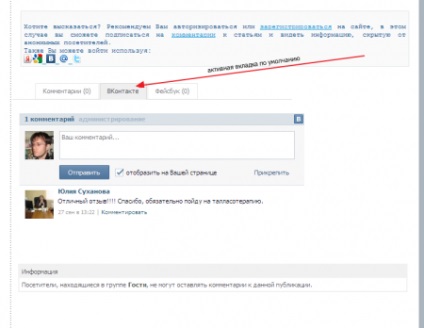
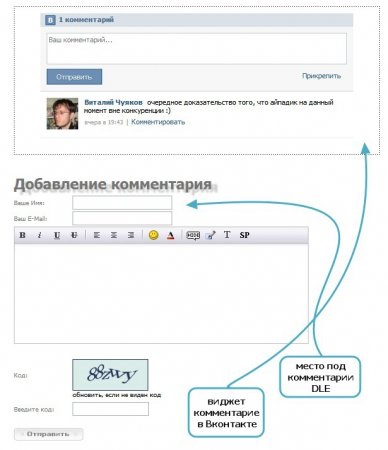
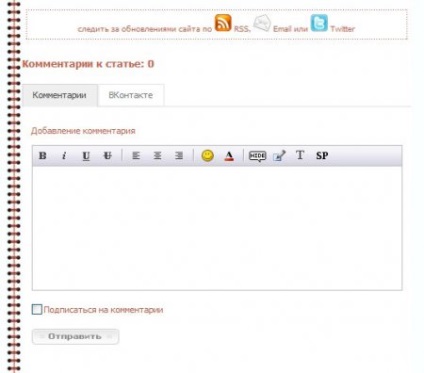
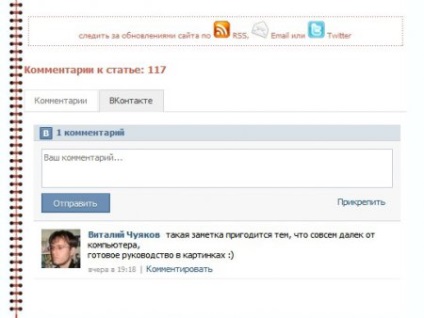
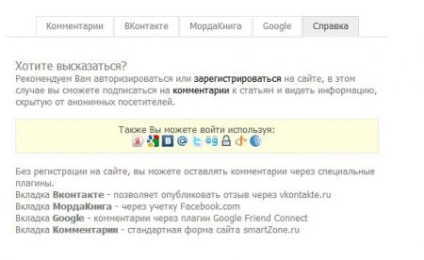
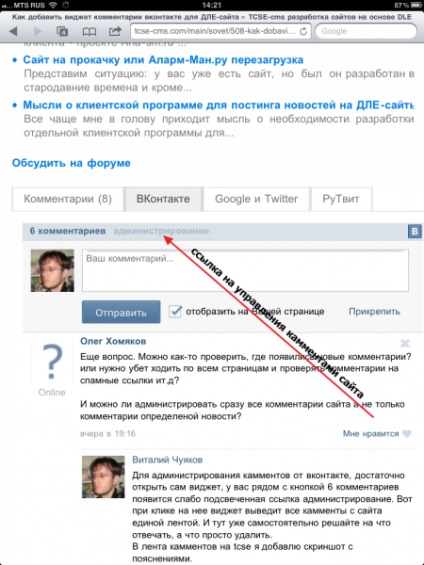
Látjuk az eredményt. Mivel ez nem túl sok.


Ha van minimális tudás kissé megemeli - díszítő külső keret a stílus a helyén, de nem több.


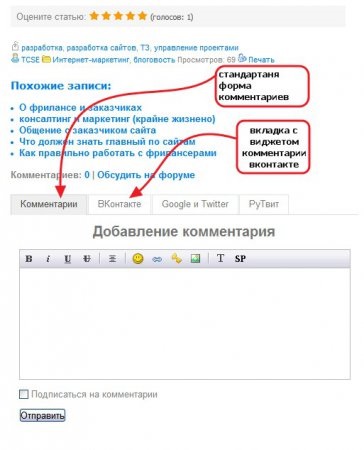
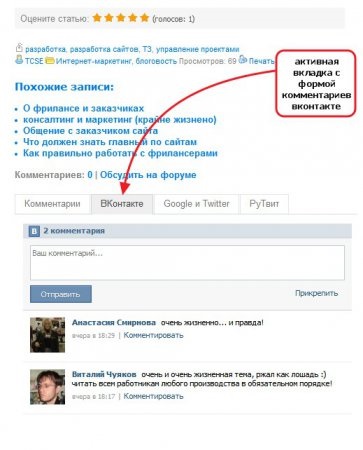
Fogjuk használni lapokon különböző formákban jQuery különösen azért, mert az ő támogatás be van építve a motor DLE.
add java sript a sablon mappa + külön css tervezésére kammenty blokk.

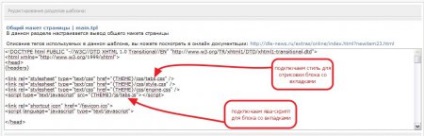
Csatlakozó ezek a scriptek a főoldalon a sablon a címkék között main.tpl
azaz két sort
ha ugyanaz a hogy használ egy változata Dle kisebb mint 9,0, akkor azt is meg kell csatlakoztatni jQuery
ez hozzáadásával történik a vonal
ott, a HEAD tag
letölthető fájl a sablon
templates.zip [1,49 Kb] (Count 1155)
Következő, olvassa el a dokumentációt a hivatalos támogatási oldalon Dle,
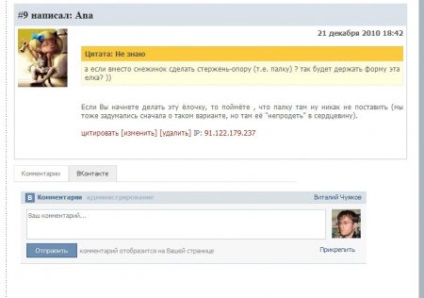
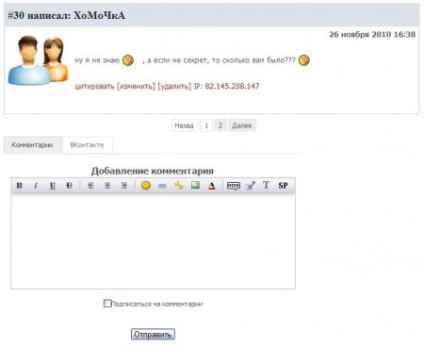
A fullstory.tpl sablon végén a lap helyezhető el kódot.


Azok számára, akik nem magyarázzák boom-boom.
blokkokban a megjegyzés sorok belépünk a kódját VKontakte widget.
Mentse el az oldalt, és élvezze az eredményt.
Kód lapok blokk ebben az esetben a következőképpen néz ki:





És hirtelen, önállóan döntenek, hogy mit kell mondani, és csak törölni.