Helyezzük a társadalmi gombok twitter, szeretem a VC, a Google

Lecke 2 részből áll:
- Regisztráció a szociális hálózatok, egyre html gomb kódját.
- Készítsen egy táblázatot (4 oszlop, 1 sor) és a bevezetése minden egyes oszlopban a megfelelő kulcs kód.
1. lépés: Regisztráció a társadalmi hálózatok, egyre a kód gombok.
Nem írok a regisztráció a hálózaton, biztos vagyok benne, hogy képes lesz létrehozni a számukra (vagy már tag) magukat. Szóval térjünk a készítmény a kód gombok.
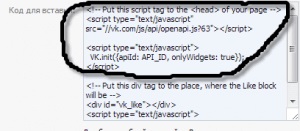
<. -- Put this script tag to the
az oldal ->Illesztendő be header.php. Ez az rész:

És igen, van egy kód 4 gomb. A mi feladatunk, hogy ezeket vízszintesen egymás után. Ha ehhez hasonló lesz:
Hogyan kell csinálni? Ha van legalább alapfokú ismerete html, akkor biztosan tudni táblázatokat. Korábban, még ez már egy népszerű formája a webhely elrendezését - táblázat. Ha az egész oldal mint egyetlen nagy asztal nagyszámú sorok és oszlopok. Az egyes cellákban az előírt kódot. Egy menü egy másik kalapot a harmadik tartalmat. Így kiderül, az egész oldalon.
Ebben az esetben, ajánlom, hogy ugyanezt tegyék. Hozzon létre egy táblázatot az 1. húr és a 4. és minden oszlop az egyes cellákban regisztrálni kívánt kódot gombot.
Az alábbiakban adok egy kódot asztal:
Itt van, hogyan csináltam:

És igen, majdnem elfelejtettem. A táblázatban meg kell kijavítani egy kis stílust. Megteheti ezt a CSS segítségével. Megkérdeztük a „név” a tábla, hogy a style.css fájlt stílus és regisztrálni a tábla nevét, amelyre ezeket a stílusokat fog működni.
Bemegyünk a style.css és felírni, ha nem, akkor a következő kódot:
- Mozilla Firefox
- Versenyek
- kísérletek
- magán
- programok
- blogovedeniya
- hírek
- bevezetés
- Megjegyzések
- Vélemények
- Tárhely „Beget”
- olcsó domainek
- SeoPult promóció
- örök linkek
- Havi jövedelme több mint 200 ezer. Roubles
- Több mint 500 ember \ nap a blog
- Read> 60 könyvet a az év vége
Nincsenek jelentések ..