Használja Rétegek css
- CSS-Cascading Style Sheets
- bevezetés
- CSS keretet. Az alapvető szintaxis.
- Értékeket. besorolás értékek
- A háttér színe és
- Beállítása a betűtípust a CSS segítségével a betűtípus tulajdonságai
- Tulajdonságok, változó szöveg
- Az ingatlan list-style. Szerkesztése marker a listában.
- Alkalmazás osztályok CSS
- Azonosítók CSS
- szelektor címkék
- kontextus szelektor
- Közeli szelektor
- Gyermek szelektor
- attribútum szelektor
- univerzális szelektor
- Pszeudo-osztályok CSS
- A használata ál
- A blokk szerkezet CSS
- Border egységek CSS. a határ
- Margin és padding tulajdonságok
- a szélesség # 038; magasság
- pozicionáló blokkok
- Segítségével úszik CSS
- Rétegek CSS. Z-index
- Következtetés. Mi a következő lépés?
Ezt megelőzően a leckét, gondolkodunk csak két dimenzióban. Most képzeljük el, egy másik dimenzió a képernyőre merőlegesen. Bemutatta? Tehát, ha az elrendezés a helyszínen és impozáns rétegeket lehet szabályozni az átfedés tetején egymást. Képzeld néhány Z-tengely merőleges a képernyőre. Sablon elemek mentén ez a tengely szabályozható z-index
Mivel az értékeket a használt tulajdonságok egész számokban (pozitív, negatív, és nulla). Minél nagyobb a szám, annál nagyobb az elem található. A szintaxis írásban ez a tulajdonság a következő:
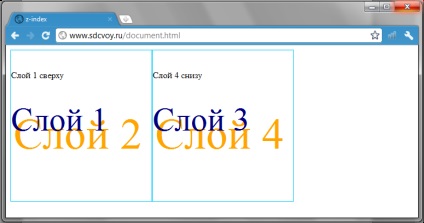
Itt van egy kis példa az ingatlan:
Az eredmény így kell kinéznie:

Meg kell jegyezni, hogy a z-index csak akkor működik az említett elemeket, amelyek a beállított helyzetben.
Minden jog a helyszínen tartoznak Aleksandru Pobedinskomu.