Gyönyörű forma előfizetés az Ön weboldalán!
Üdvözlet, kedves barátaim és kollégáim! Ma fogok tanítani, hogyan, hogy egy szép előfizetés forma a webhelyen.

Nem csak egy, a jegyzési ív, és hogyan lehet különböző formáit előfizetés, nagyon érdekes, magas konverziós, figyelem, kellemes a szemnek a kedves látogató ...
Ezekkel formák, akkor jelentősen kiemelkedik a tömege az egész internet a tömeg! Hadd mondjam el, hogy mi a különbség a hagyományos (szabványos) és formák, hogy hozzon létre tanulmányozása után a cikket.
Köztetek biztos vannak olyanok, akik nem rendelkeznek semmilyen formában előfizetéses és nem valami, ami jó lenne, de általában senki! És ez nagyon szomorú, most a kor az aláírás adatbázis, szükséges, hogy egy előfizetéses alapon (hírlevél), és nem csak, hogy ő, és az ő kell, hogy folyamatosan növekszik. A szer! A jelenléte az előfizetés bázis most megoldja sokat, ez az eszköz, amely továbbra is tegye denyushku nektek a zsebében.
Hogyan hozzunk létre egy jegyzési íven (kezdőknek!)
De először hozzon létre egy csatorna a jövőnk jegyzési íven, akkor meg fogja érteni, hogy miért kell ez, leírom!
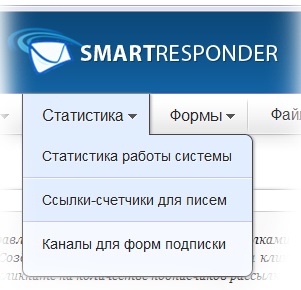
Menj a lap „Statistics” - „a formák előfizetői csatornák”

Itt lehet regisztrálni a nevét a csatorna szerint, ha a jegyzési íven kell használni, miért, miért, stb Minden, amit akar, írjon, amit akarsz, a lényeg, hogy mi tenné, hogy kitaláljuk, hol legyen valamilyen formában előfizetés webhely vagy webhelyek vagy oldalak tanfolyamok, könyvek és hasonlók! Csak erre, akkor minden világossá válik, ...
A maximum 16 karakter, csak betűk és számok. Ne feltalálni semmit titokban, ez csak egy csatorna kód 4 karakter elég!
Nyomd meg a gombot a „Create”. Kiváló!
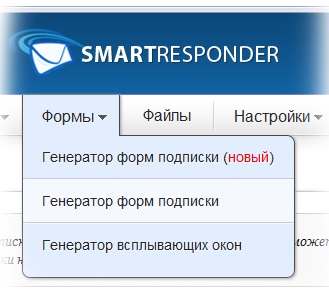
Most megy a „formák” fülre, és válassza ki az elemet „Form Generátor előfizetéses”

Kapunk a generációs előfizetés képezi oldal
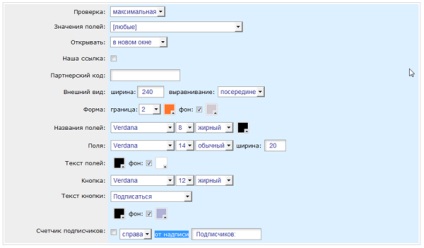
Ez az oldal három részre oszthatók (három blokk), az első, hogy közvetlenül a generátor egy második réteg, amely az úgynevezett „megjelenése a forma” mi lesz az eredmény megtekintéséhez, amit teszünk, hogy az űrlapot. És a harmadik, alsó tömb lesz a kód az újonnan létrehozott jegyzési ív, amelyet be kell illeszteni a kódot sablon oldalunkat!
Itt van egy teljes oldalt screenshot generátor formában, kattintson rá, és akkor lehet nyitni egy másik oldalon!

1. Egyszerűen adja a nevét a jegyzési ív (mint a sablon), például attól függően, hogy a megjelenés a létrehozni kívánt neki.
Lépett? Bravó! Nyomja menteni!
Első előfizetéses formában!
2. Válassza ki a lista, ahol jön létre közvetlenül a kapcsolatot a jegyzési íven a látogató. Ebben a listában az összes levelezési jelenik meg ha van egy van, így csak egyet jelenít meg. Válassz, és menj!
3. Azonnal létre egy csatornát, rendben vagyunk, bár az első alkalommal, akkor tud nélküle, de én miért ez szükséges.
előfizetés csatorna van szükség, amely nyomon követi a hatékonyságát egyik vagy másik előfizetéssel. Ez nagyon egyszerű, akkor két vagy három formáját előfizetés egy levelezési található különböző részein az interneten, beleértve a más oldalakon, de megint, akkor gyűjteni az előfizetők ugyanabban a közvetítés. Itt hasznos számunkra, és a használata különböző csatornákon, azaz megad minden formája előfizetések különböző csatornákon és a monitor most hány előfizetőknek megy keresztül az egyik vagy a másik regisztrációs űrlapot. Ez ugyanaz a kód létrehozta a jegyzési íven, de különböző csatornákon ezt a kódot.
Tehát itt kell választania a csatorna nevét, akkor hoztunk létre, jelölje ki, és kész.
Ezek a területek már jelölve, így megy előre.
5. Itt szinte az összes kapcsolódó megjelenése a jegyzési íven.
Ha több listát, akkor válassza ki néhány, és akkor meg kell adni a választás az előfizető formájában előfizetés.
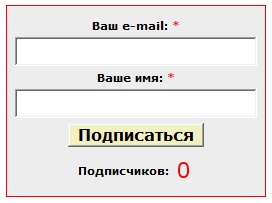
Nos, ez minden, a szokásos formában előfizetési készen állunk!
A „Megjelenés” Látjuk létre.
A kilépés után hoztuk létre a jegyzési ív segítségével egy generátort, megkapjuk a következő kódot:
Ez a kód azt gyötrelem! És egészen pontosan azt a részét, amely a címke
. Még tartalmazza mindazokat a paramétereket, amelyek felelősek a megjelenése, valamint a levelezési azonosítót és a csatorna (csatorna kód). Ha így van, létre, és a kiválasztott a folyamat generáló előfizetéses formában. Hűha!És most a legfontosabb része a cikket!
Tehát, hogy a kód egy egyszerű formanyomtatvány Smartresponder.ru előfizetéses szolgáltatás:

Ebben a kódot, akkor változtatni a helyét a sorban, győződjön meg arról, hogy ő fog megjelenni a bal, jobb vagy központnak a jelzett ma. Ehhez meg kell változtatni a Attribútumai az align = „left, center, right”. Meg lehet változtatni a betűtípust, hogy itt van, az elem style = "font-family: Verdana;". betűméret is ugyanabban a cellában.
Lesz sokkal szebb, ha a stílus elem, hogy adjunk egy border: 1px solid #BBB; Ez létrehoz egy határ körül a területen. Meg lehet változtatni a színét és méretét a határ!
A harmadik kód megjelenítéséért felelős a felirat: „Az Ön neve:”
Az Ön neve: *
Ez a felirat is módosíthatók, mint az első esetben.
Snovo kódot. amely vvyvodit mezőbe:
Meg lehet változtatni ezen a téren, valamint a második esetben.
Végül eljutott a forma gomb:
A gomb így néz ki, mert ő saját stílusa. A bemeneti címkét, akkor ezt a stílust: id = „nazvanie_identifikatora_stilya” Style in style.css fájlt, és azt a következő értékeket:
border: 1px szilárd #fffffd;
box-shadow: 0 0 5px # 999997;
background-image: -moz-lineáris-gradiens (felső, fehér 0, # EDEDED 100%);
background-image: -MS-lineáris-gradiens (felső, fehér 0, # EDEDED 100%);
background-image: -o-lineáris-gradiens (felső, fehér 0, # EDEDED 100%);
background-image: -webkit-gradiens (lineáris, bal felső, bal alsó, szín-stop (0, fehér), színes-stop (100%, # EDEDED));
background-image: -webkit-lineáris-gradiens (felső, fehér 0, # EDEDED 100%);
background-image: lineáris-gradiens (lefelé, fehér 0, # EDEDED 100%);
Másolható és add magad ugyanabban a stílusban a style.css fájlt, csak biztos, hogy a nevét! És szerelje fel a bemeneti tag> gomb kódját, az előfizetés formában. Bármely gomb hozható létre itt! Szüksége grafika és néhány trükköt.
Például itt van a gomb a grafika, van két kép. Amikor az egérrel egy gomb, egy kép helyébe egy másik: