Google betűtípusok - hogyan kell használni
Mik a hasonlóságok között jellemzője CSS @ font-face és a Google webes betűtípusok.
@ Font-face lehetővé teszi, hogy a betűtípusok (nem a web-safe betűtípusok) megjelenítésekor az oldalon, a Google ad nekünk egy eszköz a gyors telepítés. Ugyanez a Google létrehozott egy online adattár a betűtípusok. így, hogy képesek vagyunk használni őket munkájukban. A legfontosabb - minden a betűk teljesen ingyenes és 100% legális. nyereség
Tehát hogyan működik mindez?

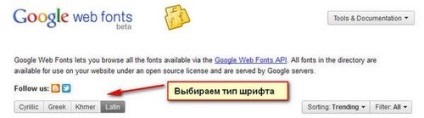
Google Web Fonts Kezdőlap
Válassza ki a betűtípust, hogy szükségünk van (Cirill és latinnitsa szerint lesz releváns. Vagy vannak emberek Kambodzsából és Görögország?)

Kiválasztása font
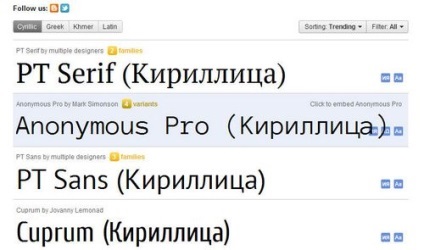
Ismertesse a munka betűtípusok, amelyek cirill, még anyanyelvüket. Cirill betűk a Google tárolja összesen 8, nagyon kevés. De remélem, hogy a munka ebben az irányban végzik. Örülünk Canonical (a cég gyárt Ubuntu), amely egyszerű hozzáférést biztosít a vállalati font az operációs rendszer Ubuntu 10.10. Nyílt Sourse jó.

Font List google betűtípus

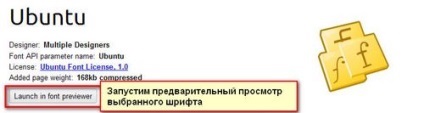
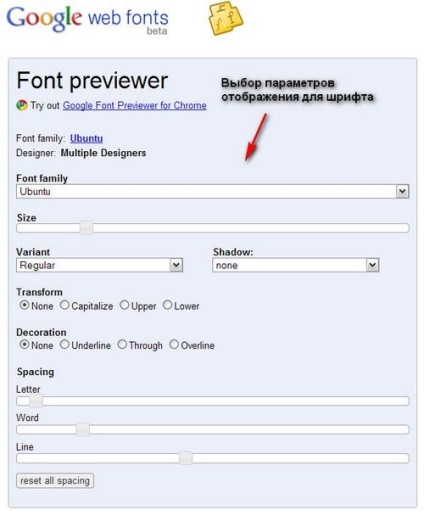
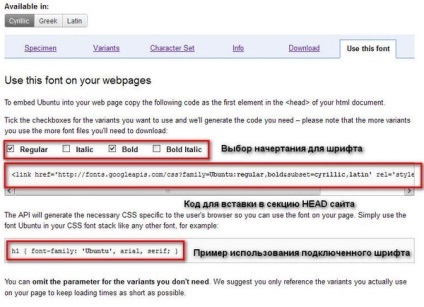
Mi választjuk ki a kívánt megjelenítési beállításokat, mozog polzunochki. Emellett a standard paraméter típusát, és hangsúlyozzák az átalakítás nagy- és kisbetűk, lehetséges, hogy szöveget árnyék, adja meg a 4 leggyakoribb faj. Szerint a Google, természetesen. Később meg lehet változtatni a kódot, és hogy ez nem feltétlenül szükséges, de a lehetőség, természetesen szükség. Remélem, hogy adjunk a beállítások árnyékban több funkcióval rendelkezik. Bár így, de ez a köszönet.


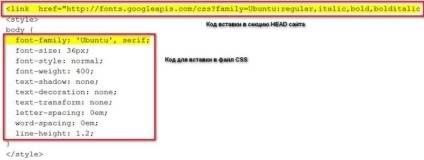
Mint látható, a választó, aki felelős a font css, az úgynevezett font. Változtatni a betűméretet css, szükséges regisztrálni a font-size: 15px és módosítsa a pixelek számát a kívánt értékre. A css Bold jelez választó, mint ez: font-weight: bold, és így tovább.

A kívánt betűtípust és egy példa segítségével oldalelemek lehet kiválasztani, és látható a lap „Ezzel a betűtípus”

Nagyon praktikus dolog, a Google betűtípus API. font lehet csatlakoztatni, csak pár perc, egy nagy választéka betűtípus (az latinnitsy választás valóban lenyűgöző) és a kliens font letöltési sebesség a Google szervereinek.
És az utolsó. Bármilyen betűtípus css az online boltban lehet letölteni a számítógépre történő felhasználásra a rendszerben. És ez is teljesen ingyenes. csak arra adományozni (adomány), ami lehet $ 0. Itt van minden, a lelkiismeret, mindenki maga dönti el - fizetni vagy sem.
Remélem az információ hasznos volt, és akkor már tanultam valami újat
Hasonló bejegyzések
Hello, én vagyok az új-egy amatőr. Néhány nappal ezelőtt leültem, hogy nem a projekt, amely magában foglalja a betűtípusok PT Sans és PT Sans Bold.Podklyuchil őket a fent említett szolgáltatás a Google. És ez csak az egyik közülük: hogy van, az, akinek a kód van írva a fej alatti, és azt kell, hogy megjelenjen időben és egymástól függetlenül mindegyik druga.Podskazhite ahol rossz Köszönöm ?.
Szar. Cirill betűk általában kis és minden közel azonos. Megjelent csak egy pár. Bourgeois azok Afrikában burzsoá. Latin, hanem - legalább egy helyen rágni. Nem tudja, hogy néhány magyar betűtípusokat? Úgy tűnik, nem az utolsó nyelvet a nettó a népszerűsége (. Általában nem sok.
Van ma megszűnt, hogy megjelenítse a Firefox Google Web Fonts betűtípusok, megmutatja a standard. Miért?
Nem tudom, mi történt veled. Csak tedd a FF konkrétan, megnéztem - az összes megjelenített kitűnő, mind a Google Web Fonts saját honlapján. és ebben a blogban
Nem szeretem Kufon semmilyen formában. A felesleges JS nem jó érv. Jobb web biztonságos betűtípus dolga, mint hogy túl a oldal javascript.
A Google nagyon korlátozott választéka betűtípusok támogatása cirill. Próbálja ki a plug-All-In-One Cufon. Ez egyszerű, és a népszerű hálózati festett, hogyan kell használni)
Őszintén szólva, nem tudom, hogyan kell írni, de a működési elve a következő:
- webmester telepíti betűtípusok honlapján
- A látogató böngészője nem mutat kérdések
- ha a böngésző nem támogatja a kijelző - megmutatja a betűtípust, amely alapértelmezésben be van állítva, azaz néhány rendszer betűtípusok
Ebben az esetben a Google engedélyez a webmester a saját tároló, és csakis
Nos, csak annyit írj, mondván, hogy ha a felhasználó nem rendelkezik a betűtípust, a böngésző felajánlja neki feltöltheti ... Csak nem vagyok annyira stavkivalsya. És amikor 100 évvel ezelőtt, szükséges volt, hogy a font, azt yuzal cufon.
Új vagyok a dolgozó betűtípusok az interneten. Akkor dobja példát egy oldal, ahol megkértek, hogy töltse le a font. Nem értem a Google biztosítja egyszer ebből?
Elvtársak, mondd, miért, mikor keresztül csatlakozik az API segítségével a Google font .woff méret és a letöltés a .ttf? Hogyan lehet IE, legalább a 9. ..
Amikor le ez azt jelenti, hogy Ön használja a betűtípus a számítógépen, a fejlesztés tervezési például. WOFF létre lehet hozni a TTF, ha szükséges.
Köszönöm a választ. Már tartott folyik összekötő font gyűjtemény - annak a valószínűsége, hogy valaki más vegye fel a gyűjtemény, az általunk használt nagyon gyér a honlapunkon. Kiderül, hogy a pre-cache-a felhasználó ugyanazt a gyűjtemény betűtípus (más helyszínen), akkor nem számít. Ebben az esetben van egy ok, hogy csatlakoztassa a szükséges betűtípusok külön-külön. Igaz ez? Bár a gyűjtemény, mint a betűtípus összekötő külön-külön betöltve (a kapott CSS) ... Mit gondolsz erről?
Alapvetően Isten segít, de én betűtípusok Plug dugva.
Sajnos, néha változik a kódoló olvashatatlan ikonok hosszan tartó inaktivitás böngészőt. Frissítés cache gyakran megoldja a problémát. De az új Firefox be kell zárni a böngészőt, és nyissa meg újra a beágyazott betűtípusok Google által válik olvashatóvá. És bizonyos időszakokban a font törött akkor is, ha nem túl hosszú tétlen böngészőt. Talán ez annak köszönhető, hogy a terhelés a hálózaton.
Egyéb Webes betűtípusok, melynek házigazdája a saját szerveren, a kijelző normális, nem volt egyszer sem. Természetesen a megjelenítés sebességét elveszett, de néha meg kell feláldozni.
Köszönöm ezt az információt már. Gondok vannak a szolgáltatás még soha nem volt, arra lenne szükség, hogy teszteljék ebbe az irányba ...
Tényleg azt hiszed, hogy ez a darab a szérű és lapok sots.setey samosmeschayuschiysya valóban sokkal fontosabb, mint a site menü.
És hol vetted az ötletet, hogy így gondolod? Ha nem látja a menüt a szokott helyen, lehet az oka? Például, spórákat egy kísérletet, amelynek végződése egy héten
Volt néhány nem biztonságos betűtípusok az alapértelmezett sablon, de a megvalósítás ... 5 js, és nem támogatják a cirill, fogyatékkal fig.U a Google egyre több humánus szervezett.
Nem, van egy normális Georgia, az egyik internetes biztonságos betűtípusokat.
A törekvés optimalizálása a letöltési sebesség néha szükséges feláldozni szép.
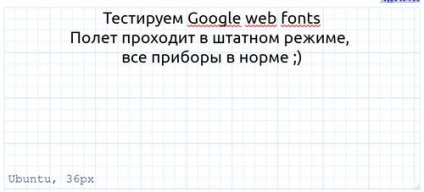
De talán dugja Ubuntu font. Azt mondta, egy nagyon kedves
> Én általában Georgia
lol, ez normális, hogy valaki? csak a cél a Windows felhasználók, szeretem ezt a betűtípus nem
Abból a tényből, hogy nem, akkor nem szűnik meg a hivatalos web-safe betűtípusok
Great service! Google nézem minden jól sikerült)
És nem véletlenül Google által betűtípusok a blog?