Firebug firefox! Hogyan kell használni kiterjesztés gyújtogató, blog Korotkova Nikolaya
Ma azt fogja mondani, körülbelül egy nagyon hasznos kiterjesztés Firebughoz böngésző! Firebug bővítmény, vagy a fordítás angolról „tűz bug” egy áttörés fejlődése, az internet világában, és külön figyelmet érdemel!

Talán a hétköznapi felhasználók számára a web plug-in nem hoz semmi jót. De ha a web mester, és rendelkezésre áll a saját források, gyújtogató meg kell kóstolni! És ha te egy kezdő kóder, akkor az csak pótolhatatlan asszisztens. Szóval, mi olyan jó ez a tűz bogár?
Firebug plug-in segítségével könnyen megtalálja, és töröljék HTML vagy CSS részén a kódot, akkor is, ha nehezen célba a két nyelven. Például meg kell találni a kódot felelős kijelzőn és a kimeneten a hozzászólásaidat a dátumot és az időt, vagy megnézni egy kódrészlet, amely megjeleníti a főmenüt a forrás.
Vagy talán nem tetszik a helyét a blokkok az oldalsávban, és azt szeretné, hogy azokat egy másik, változik a mérete és színe. Talán a jövőben változtatni a színösszeállítás a design az élet, és meg akarja változtatni a linkek színét alatta.
Mindezek nemcsak segít kezelni Firebug plugin. És ez már szerepel csak a fő működési pontokat, amelyekkel gyakran találkozunk az interneten mesterek. Tény, hogy a bővítmény még sok más lehetőség, de azt nem mondom meg ebben a cikkben. Talán egy későbbi szakaszban, de nem ma.
Persze, hogy tegyenek meg mindent, amit felsorolt, és akkor nem dugja. Például, ha meg kell találni a kódrészletet megjelenítéséért felelős az időt és a dátumot, akkor kattintson a megfelelő oldalon a böngésző a jobb egérgombbal, és válassza ki a legördülő listából válassza ki az „Oldal forrása”, vagy használja a gyorsbillentyű Ctrl + U.
De ebben az esetben meg kell mutatni HTML - a kód az összes megnyitott oldalak tartalmát, és csak azt kell egy szakaszt felelős a visszavonás dátumát és időpontját. Szóval hogyan lehet csinálni? Mi lesz, hogy alaposan vizsgálja meg az összes kódot, hogy megtalálja a megfelelő. És ha nem ismerik a HTML, a keresés lesz haszontalan. Mi ebben az esetben nyújt számunkra a tűz bogár?
Egészen egyszerűen, akkor kapsz azonnal készen áll a kód részében, amit keres. Ez elég ahhoz, hogy mozgatni a kurzort a kívánt elemet, nyomja meg a jobb egérgombbal, majd válassza az összes azonos legördülő menüből válassza ki a „Vizsgálja elem a Firebug» (a különböző böngészők némileg eltérő név):
Firebug akkor az azonos érdekű fog vezetni, hogy a kód egy részében, jelölje ki azt a kék:
De ez még nem minden. Ezután is, hogy a módosításokat a kódon félelem nélkül elrontottam! Az a tény, hogy a plug-in lehetővé teszi, hogy módosítsa a HTML és CSS kódok, figyeli valós időben az összes változások zajlanak. És a nagy plusz, hogy csak akkor látni.
És akkor, ha elégedett a módosításokkal, akkor képes lesz arra, hogy lefordítani őket valóság, ha nem, akkor, amikor az oldal frissül, akkor a módosítások eltűnik egy pillanat alatt! Itt vannak a dolgok itt srácok. Most vagyok konkrét példa megmutatja, hogyan is történik. De mielőtt elkezdenénk, hadd töltse le és telepítse a Firebug plug-in a számítógépen. És azt is meg kell említeni néhány pontot kapcsolódó más böngészővel.
Személy szerint, én egy régi rajongója a Mozilla Firefox böngészőt, bár a Google Chrome tűnik, elég gyorsan és a funkcionalitás. Talán ez a kérdés a szokás.
Tehát kezdetben a Firebug kiterjesztés került kifejlesztésre kifejezetten a Mozilla Firefox böngészőt, de az idő nem állt meg, és a fejlesztők elterjedt „tűz bug” és más böngészők. Mégis, az eredeti marad az eredeti.
És ha a Mozilla Firefox plug-in készlet nagyon egyszerű, megtalálja az oldalt, a szerelési kiterjesztése a Google Chrome egy kicsit bonyolultabb. Ezért úgy döntöttem, hogy bemutassák a két beállítás ennek a csodálatos plugin. Tehát áthágják.
Firebug Firefox
Töltse Firebug firefox, akkor ezen az oldalon. Abban a pillanatban, a legújabb verzió a plugin 1.12.6. Ahogy már bizonyára kitalálta, a telepítést meg kell tenni a Mozilla Firefox böngészőt. Töltse le a plugint, csak nyomja meg a „+ Add a Firefox” és a „Telepítés most” pop-up ablak:

Ezután a tetején vagy alján a navigációs sáv, attól függően, hogy hol van akkor, akkor egy hiba ikon:
Ha hirtelen valamilyen okból nem jelenik meg, akkor el lehet kezdeni a terjeszkedés a „gyorsbillentyűk» (F12).
Firebug Chrome
Ha a Google Chrome böngésző, e beállítás, nyitott, pontosan meg kell azt. Letöltés firebug a króm akkor kattintson erre a linkre. Ezután kattintson a gomb „+ szabad” és kattintson a „Hozzáadás” a pop-up menü:
Miután ez a kiterjesztés lesz telepítve a böngésző navigációs sáv újra megjelenik kép hiba, de egy kicsit más, mint az előző bekezdésben:
Hogyan kell használni Firebug
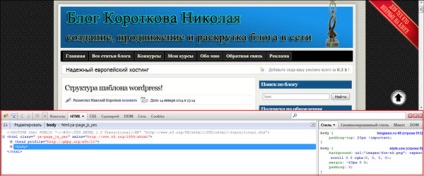
Most, ahogy ígértem, egy konkrét példán mutatjuk be, hogyan kell használni az eszközt. Futtatni firebug egyszerűen kattintson az ikonra vagy a hiba, ahogy említettük, a használata „gyorsbillentyűk» F12. Miután az indítási képernyő jelenik meg a az oldal alján az alábbi tartalommal:

A bal oldalon a párbeszédablak tartalmaz HTML - kód betöltődik az oldal jobb oldalán az ablak meg lehet nézni CSS - kódok, azaz Stílusok kijelölt terület HTML - kód. Ha azt szeretnénk, hogy minimalizálják, vagy zárja be a kiterjesztést, hogy megbizonyosodjon arról, hogy megnyílt egy új ablakban, akkor a három gomb a Vezérlőpult ablakban:
Firebug két kezelési képességek, így könnyű vele dolgozni kódlapokhoz és segít megbirkózni a tartalmát, akár kezdők számára is, akik nem tudják ismerete HTML és CSS.
Az első esetben, akkor hajt a kurzort a kód maga a plug-in ablakban, és nézni, ahogy podkrashivayutsya kékes színű elemeket a nyílt oldalon, amely megfelel a kódot, ahol a kurzor megállt.
Mint látható, a lenti képen, csináltam az egérmutatót a kódrészletet
