Események JavaScript, javascript
Ha nem vetted volna észre, a legtöbb alkalmazások és weboldalak elég unalmas, ha magukat. Úgy találkoztunk nagyképű és fülbemászó felületet, de a benyomás, hogy nagyon gyorsan jön, hogy semmi, ha nem indul el, hogy kölcsönhatásba lépnek velük:

Ennek az az oka nagyon egyszerű. Alkalmazások létezik, hogy válaszoljon a tevékenységét. Vannak olyan ösztönzők, amelyek az alkalmazás futtatásához, és kezdi el használni őket. Az összes többi, amit csinálnak azt követően, hogy attól függ, mit mondani, hogy nem. Ez az, ahol a dolgok igazán érdekessé.
Meg kell adni az alkalmazásokat, hogy kell csinálni, arra kényszerítve őket, hogy reagáljon arra, amit ismert név alatt az esemény. Ebben a cikkben úgy véljük, a megfigyelés, hogy az ilyen események, és hogyan lehet őket használni.
Mi lesz az esemény?
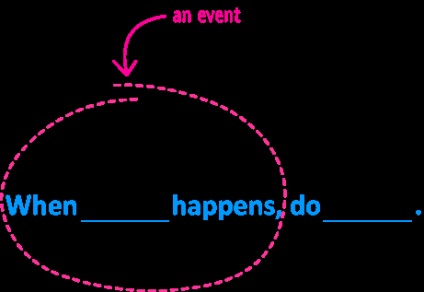
Általában mindent, amit létre lehet modellezni a következő nyilatkozatot teszi:
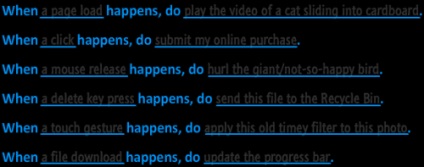
Akkor töltse ki a hézagokat ez az állítás számtalan dolgot. Az első hiba beszámol arról, hogy valami történik. A második rés leírja a reakció rá. Íme néhány példa a töltés ezt a kijelentést:

Ez a sokoldalú modell alkalmas az összes kódot, amelyet mi minősül. Ez a modell is vonatkozik az összes kódot, ami valaha is voltak a barátok, a fejlesztők / tervező alkalmazásaik.
Nincs út körül ezt a modellt, így. nincs értelme megpróbálni. Ehelyett meg kell nézni mélyebbre ez nagyon hasznos dolog néven egy eseményt.
Az esemény nem más, mint egy jel. Azt mondta, hogy valami történt az imént. Ez valami lehet egy kattintással. Ez lehet egy gomb megnyomásával a billentyűzeten. Ez lehet egy változás nagysága az ablakot. Lehet, hogy csak, hogy csak történt betöltésekor a dokumentumot.
Visszatérünk a modellt. Események teszik ki az első felében a nyilatkozat:

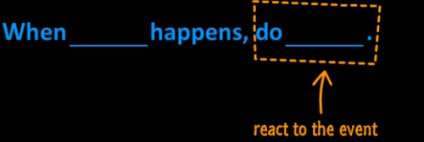
Események meghatározza a dolog, ami történik. Ezek jelet küld. A második rész a modell meghatározza a választ, hogy az eseményt:

- Eseménykövetési;
- Reakció az eseményekre.
1. Eseménykövetési
Hogy őszinte legyek, én egyszer ment keresztül mindazt, amit az alkalmazáson belül, hogy meghatározzák eseményeket. Néha az alkalmazás automatikusan felismeri az esemény, például akkor, ha a letöltés. Néha egy esemény definíciója következtében az interakció az alkalmazás.
Meg kell jegyezni, hogy a kérelem esetén bombázzák folyamatosan, függetlenül attól, hogy erősít, vagy sem. A mi feladatunk az, hogy meghatározza az alkalmazás ellenőrzésére csak azokat az eseményeket, hogy szükségünk van.
Kemény munka ellenőrzésére vonatkozó fejlesztések, végeztünk olyan függvény addEventListener. Ez a funkció felelős, hogy állandóan éber, és erről értesíti a többi rész az alkalmazás, ha van valamilyen érdekes esemény.
A mód, ahogy ezt a szolgáltatást használni, a következők szerint:
Vizsgáljuk meg, mi minden része ezt a funkciót.
Hívja a addEventListener keresztül az elem vagy tárgy, amely meg akarja hallgatni az eseményeket. Általános szabály, hogy a DOM-elem, de ez is lehet egy dokumentumot doboz, vagy bármilyen más tárgy, amely képes generálni eseményeket.
esemény neve
Az első érv, hogy az Ön által megadott a addEventListener funkció - ez az esemény neve, hogy nyomon követni kívánt. Teljes lista események, amelyekkel kölcsönhatásba léphet, túl nagy, hogy azt itt a teljes (jobb erre az oldalra), de néhány a leggyakoribb események, amelyekkel akkor találkozhat a következők:
Minden alkalommal, amikor használja az egér kerék felfelé vagy lefelé.
Az eseménykezelő
A második érv, meg kell adnia a funkciót, amely fogják hívni, ha az esemény rögzítésre kerül. Ezt nevezzük eseménykezelő. Alatta fogok beszélni, hogy részletesen.
Capture, vagy sem, hogy rögzítse, ez itt a kérdés!
Az utolsó érv lehet igaz vagy hamis.
Lényeg a lényeg,
Most, hogy már ismeri a addEventListener funkciót. foglaljuk össze mindezt egy valós példa:
Ebben a példában a függvény addEventListener a dokumentumhoz csatolt objektumot. Ha felvett egy kattintással esemény. ez válaszként ez az esemény changeColor funkció (más néven egy eseménykezelő). Ez elvezet minket közel a koncepció, hogy a reakció az eseményeket, ahogy megbeszéljük a következő fejezetben.
2. Az eseményekre reagálva
Amint azt az előző részben, az ellenőrzésekre (hallgat) az esemény feldolgozása addEventListener funkciót. Az esemény után kerül rögzítésre, úgy kell feldolgozni az eseménykezelő. Nem viccelek, amikor azt már korábban említettük, hogy az eseménykezelő - ez semmi, függvényében:
Az egyetlen különbség egy szabványos funkciót, és az egyik, hogy szerepel egy eseménykezelő, hogy az eseménykezelő hivatkozott kifejezetten név szerint a hívás addEventListener:
Bármilyen kódot, hogy helyezze be a eseménykezelő fog futni, ha addEventListenerfunction rögzített a kívánt eseményt. Elég egyszerű!
Egy egyszerű példa
A legjobb módja annak, hogy megértsék, amit most tanultam -, hogy az egészet egy teljesen működő példa kód. Hogy mozogtak párhuzamosan, adja hozzá a következő jelölést és a kódot a HTML dokumentumot:

Azonban minden megváltozik, amikor rákattint az egérrel bárhol az oldalon. Miután ezt megtette, a színe az oldal háttere fehérről világos sárga.

Ennek az az oka nagyon egyszerű megérteni. Nézzük meg a kódot:
Calling addEventListener megegyezik azzal, amit már láttunk, úgyhogy hagyja ki ezt a lépést. Ehelyett figyelni, hogy a felvezető changeColor események:
Ez a funkció kerül meghívásra, ha a dokumentum rögzítette a click esemény. Ha ezt a funkciót nevezik, ez határozza meg a fényes sárga háttér elem testet. Összekapcsolva azt a megállapítást, mely beszéltünk az elején, látni fogjuk, hogy ez a példa így nézne ki:

Ha érti, mi történik, akkor ez nagyszerű! Ön most találtam az egyik legfontosabb fogalmakat kell szembenézni a programozás során. De még nem végeztünk. Nem fogjuk engedni eseménykezelőkkel olyan könnyű, hogy leugrik a horgot, így nézzük meg egy pillanatra.
Érvek az események és az esemény típusa
Az eseménykezelő nem több, mint egyszerűen az úgynevezett amikor az esemény által rögzített Eseménykövetési funkciót. Ő is keresztül érveit hozzáférést biztosít a tárgy a fő esemény. A könnyű hozzáférést biztosít az objektum esetén, meg kell változtatni az aláírás felvezető, hogy előírja támogatja ezeket az érveket.
Ezen a ponton, az eseménykezelő - ez még mindig egy jó öreg funkciót. De ez az, amire szükségünk, egy olyan funkció, hogy egy argumentumot. esemény érveket!
Használhatja bármelyik érvényes azonosító az érv, de én inkább előnyben részesítik az e, mert ez teszi az összes kemény fiúk. Nincs semmi technikailag rossz meghatározása esetén az alábbiak szerint:
Mindenesetre, az esemény érv jelzi az esemény objektum és az objektum részeként továbbított az esemény. Van egy oka annak, hogy figyelni egy ilyen látszólag hétköznapi és unalmas pillanat, mint egy esemény bekövetkezése.
Ez az esemény objektum olyan tulajdonságokat tartalmaz, amelyek kapcsolódnak az esemény bekövetkezett. Esemény okozta egérgomb különböző tulajdonságokkal rendelkeznek, mint egy esemény által okozott megnyom egy gombot a billentyűzeten.
A legtöbb program lesz a saját specifikus viselkedés, és az esemény objektum az ablak, amelyen keresztül meg lehet nézni az összes ilyen egyedi jellegét.
Annak ellenére, hogy hatalmas különféle események és tárgyak események, hogy lehet kapni eredményeként őket, vannak bizonyos jellemzői, amelyek közösek az egész.
Ez lehetővé vált annak a ténynek köszönhető, hogy minden esemény tárgyak származó alaptípus Event (technikailag Interface). Néhány közös tulajdonságai típusú esemény, amit majd használni a következők:- i. currentTarget
- ii. célpont
- iii. preventDefault
- iv. szerinti stopPropagation
- v. típus
Események törlése otslezhivatelya
Néha el kell távolítania az elem otslezhivatel eseményeket. Ez keresztül történik az örök ellenség addEventListener - removeEventListener funkciók:
Otslezhivatel események, amelyhez hozzáadjuk az első sorban, teljesen semlegesített removeEventListener hívást a második sorban. Ha a hívás removeEventListener használjon más érv, kivéve azokat, amelyek miatt egy esemény hallgató, akkor kell figyelembe venni, és az esemény ellenőrzés folytatódik.
következtetés
Nos, ez minden. Azért kapta bevezetést az eseményeket. Ne feledd, hogy van addEventListener funkciót. amely lehetővé teszi, hogy regisztrálja a eseménykezelő függvényt. Ez a funkció felvezető kell hívni az említett események otslezhivatele megfelelő esemény.
Bár röviden érintettem néhány egyéb kapcsolódó témák, akkor jobb lesz képes megérteni őket, figyelembe vesszük őket keretében bonyolultabb eseményeket.