Definíció Egy képpont a böngésző eszköz ColorZilla, lépésről lépésre útmutató az interneten
Ebben a cikkben bemutatjuk a pod-kopirku.ru egy kicsi, de nagyon hasznos eszköz a böngésző Mozilla Firefox vagy a Google Chrome. Ez körülbelül ColorZilla - plug-in:
• meghatározzuk a szín a pixel;
• összeállítása CSS gradiens színösszeállítás;
• hozzon létre egy harmonikus színpalettát.
Ha szükségünk van a meghatározása a pixel a böngésző - ez rajtunk múlik. Például, ColorZilla hasznos lehet:
Többek között a funkciók ColorZilla van egy további funkció:
Definíció Egy képpont a böngésző eszköz ColorZilla
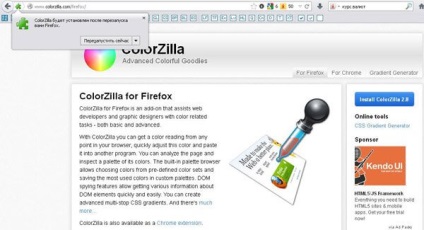
1. lépés a hivatalos honlapján a plugin ColorZilla Fejlesztő:
www.colorzilla.com

Pass az eszköz „Color Picker a böngésző” (balra ikon), és válassza ki a fület kell 3-tól elérhető:
- Mozilla Firefox (böngésző eszköz);
- Google Chrome (böngésző eszköz);
- Gradient generátor (online eszköz).
2, akkor csak kattintson a kék nagy gombot a nevét «Telepítés ColorZilla xxx” letöltéséhez egy plug-in színének meghatározásában egy pixel a mi böngészőben.

3. betöltése után színmeghatározó eszközök a böngésző a számítógépen, van, hogy egy egyszerű plug-in telepítése és a rendszer újraindításához (általában a normál telepítési eljárás).
- Az első - "Allow"

- A második - "Install Now"

-A harmadik - „Újraindítás most”

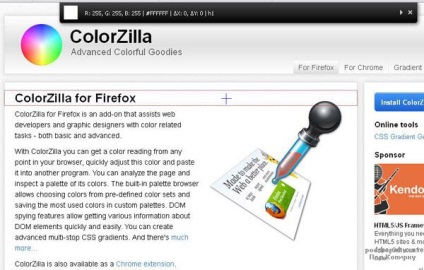
4. Munka ColorZilla nem okoz problémát még a kezdők számára. A szerszám ikon folyamatosan jelenik meg a böngésző eszköztárán standard pipetta (hasonló eszközzel azonos tulajdonságokkal és egy ikon áll rendelkezésre PhotoShop).
És annak érdekében, hogy aktiváljuk a programot - rá kell kattintani az ikonra (a pipetta).

5. Mint látható, amikor a kurzor egy egyszínű elemet, annak tulajdonságait át a program a központi panel nyitott. Ha rákattint a bal egérgombbal a kiválasztott pixel színét azonnal „emlékezett» ColorZilla lépett a számítógépes vágólapra.

6. További funkciók állnak rendelkezésre, ha nyitunk egy menü beágyazott ColorZilla programot a jellegzetes nyíl „lefelé”, vagy jobb egérgombbal. Különösen itt látható:
- Nagyító;
- utalás a palettán;
- hivatkozás az színátmenet generátor;
- hivatkozás az elemek a DOM kódot;
- a különböző lehetőségek bemutatása és másolata az azonos színű, javasolt a különböző előírásoknak.