CSS sprite hasznos technológia vagy potenciális problémák
Túl sok webes fejlesztők most szorításában a technológiát. Írásbeli számtalan órák és cikkeket is. Szinte minden ilyen cikkeket azt mondják, hogy a tervezők és fejlesztők számára a CSS sprite minimalizálása HTTP kérések és ezáltal takarítson meg értékes kilobájt. A technológia fejlett annyira, hogy manapság kezdtek használni mega sprite, amelyek egy vagy két kép, képek az összes gomb az oldalon.
Ez része tárgyalja az előnye, sprite megéri? Ne minden tervezők, akik ugrik útközben az autóban színes sprite CSS gondosan valamennyi tényezőt figyelembe veszi? Ebben a cikkben fogjuk érinteni az előnyeit és hátrányait sprite CSS. összpontosítva a használata „mega” sprite, és sok esetben a sprite okozhat időveszteség.
Böngészők gyorsítótárazzák képek
Az egyik előnye, hogy gyakran nevezik hívei módszerek sprite egy kép letöltési idő (abban az esetben, mega sprite - egy kép). Az érv az, hogy egy-egy képet GIF, amely tartalmazza az összes feltételeket, a kép foglal lényegesen kevesebb helyet, mint az egyenértékű: az egyes képek választhatók szét az egyes fájlokat. Ez tényleg. GIF Egy kép csak egy színtáblázat társítva. Míg minden kép egy megosztott halmaz saját színe táblázat, amely kilobájt. Hasonlóképpen, egy JPEG vagy PNG sprite takarít lemezterület képest egy közös halmaza független képeket. De ez jelentős nyereséget?
Alapértelmezésben a böngésző cache az összes képet - akár a kép része a sprite-e vagy sem. Ezért bizonyos, hogy a forgalom menti használatakor sprite technológia, de csak akkor, ha az eredeti oldal betöltésekor. Gyorsítótárral vonatkozik a következő oldalon. amelyek ugyanazt a kép URL-jét.
Növeli az időt tervezni sprite
Egy külön gomb rendszerint egy eleme
- , amely egy bizonyos szélességű. Ha van egy sprite, ez egyszerű mindegyik gomb: a szélesség és magasság
- Ez ugyanaz lesz, mint a szélessége és magassága a listákon, és linkeket rendezi sprite szerint minden államban. A helyzet a sprite könnyen alapján számított magassága és / vagy szélessége az egyes gombot.
Mit szólnál egy mega sprite, mint az Amazon vagy az egyik ilyen, hogy a Google. El lehet képzelni, hogyan lehet fenntartani a fájlt, és módosíthatja azt bizonyos pozíciók? Hogyan létrehozásával CSS kódot? Ellentétben a használata egyszerű gomb, amely könnyen számított helyzet az állam, mega sprite gyakran alapos tesztelés és összehangolása az állami képeket.

Példa CSS kód által használt Google összehangolni sprite.
Az a tény, hogy az Amazon oldalon sprite megtartják mintegy 30 HTTP kérések igaz, és mindenképpen fontos a teljesítmény javulása. De szemben a nyereség értéke a fejlesztés és támogatás, és a cache és gyors internetkapcsolatot kezdik figyelembe venni, a döntést, hogy használja sprite a mega méret lehet, hogy nem túl kedvező.
Vannak sprite támogatásra van szüksége?
Persze, néhány tűnhet, hogy a sprite nem okozhat fejfájást. Sok esetben, miután a létrehozását és használatát sprite ritkán szerkesztett újra, és nem része a sor kérdés nyomkövető honlapján. Ha úgy érzi, hogy a sprite támogatás nem része a legfontosabb feladat. nyugodtan használja mega sprite.
Nem mindent meg kell tenni, háttér
A másik ok, hogy túlzott használata a CSS sprite az a tény, hogy ezek a szerek nem megfelelő használata háttérképeket fejlesztők. Tapasztalt fejlesztők, akik figyelembe veszik a rendelkezésre álló projektek, megértik, hogy nem minden kép legyen a háttér. Képek, amelyek fontos eleme a tartalom nem beépített XHTML kódot, és háttérképeket díszíteni gombok és elemek elvégzéséhez szükséges háttér.

Amazon helyezi a képtartalom szövegközi, miniatűr -, mint a háttér.
Helytelen használata sprite befolyásolja a rendelkezésre álló
Mivel a használatára összpontosítva sprite CSS, néhány tapasztalatlan fejlesztők kezdik tévesen azt feltételezik, hogy minden kell elhelyezni külön kép a háttérben, hogy csökkentsék a számát HTTP kérések, sőt képeket is fontos értelmet a tartalmat. Az eredmény egy kevésbé hozzáférhető helyén, és ott lehet használatának korlátozását a potenciális előnyeit attribútum neve és alt HTML-ben.
A HTTP kérések?
A fő érv (és nagyon jó), hogy a legfontosabb része teljesítményének javítására, hogy minél több HTTP kérések. Néhány isssledovaniya azt mutatják, hogy 40-60% -a látogatókat a honlapon jön egy üres cache. Ez a tény elegendő érv használni mega sprite minden esetben? Valószínűleg igen. Különösen akkor, ha nagy jelentőségű ez az első felhasználói látogatást.

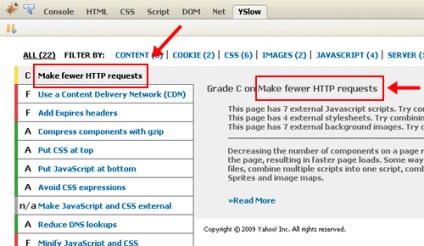
YSlow add-on a Firefox számát mutatja kérésekre.
Azonban, míg a régebbi böngészők lehetővé teszi, hogy csak két együttes HTTP-kapcsolatot, Firefox verzió óta 3.0 és az Internet Explorer 8 alapértelmezés szerint lehetővé teszik, hogy a 6. egyidejû HTTP-kapcsolatot. Ez azt jelenti, 6 egyidejű kapcsolatot a szerverrel.
Tehát ha a rendszer előnyeit CSS sprite a gomb államok, a jövőben a növekedés üteme az internet kapcsolat és az új változat a böngészők, hogy javulni fog a termelékenység növelése, használatának előnyeit mega sprite válhat szinte láthatatlan.
Mi a helyzet a generátor CSS sprite?
Tovább érv a használata mega sprite látható egyszerű létrehozását keresztül sprite generátorok. Részletes beszámolót és vita ilyen eszköz túlmutat ezt a cikket. De általában azt lehet mondani, hogy segítséget adnak nagyon korlátozott. valamint a karbantartási és támogatási sprite vesz igénybe sok időt és erőforrást, amely ellenzi a származó előnyöket azok használatát.

Generátor sprite SpriteMe.
Bizonyos eszközök, például a Project fondü. hez CSS kód kimenet beállítás. Szerszám SpriteMe - egyéb sprite generátor kimeneti CSS kódot. SpriteMe átalakítja a meglévő háttérképeket weboldal egyetlen kobold (ami cikkben említett mega sprite), és akkor töltse le és helyezzen be egy oldal a megfelelő CSS kódot. Azonban ezek az eszközök segít létrehozni sprite, de ezek nem nagyon hasznos támogató sprite. SpriteMe általában haszontalan, ha foglalkoznak a helyeket, amelyeken változtatni a design a háttér képeket, együtt egy sprite.
Sprite Generator Project Foundue.
Javításokat folyamatosan, és az új eszközök állnak rendelkezésre a jövőben. De, valószínűleg támaszkodva a fenti érvek alapján, a fejlesztők túlságosan az erőfeszítés kevés eredménnyel?
Meg kell összpontosítani más módon javítja a teljesítményt
Mint már említettük, a szám a HTTP kérések fontos tényező a teljesítménye webhelyen. De van egy másik módja annak, hogy a számukat csökkenteni, ami kombinációját tartalmazza szkriptek és stíluslapok, valamint a használatát távoli tároló a könyvtár fájlokat.

Add-on YSlow jelzi sok más területen a teljesítmény javítása érdekében.
Ha a fejlesztő, hogy fordítson időt, hogy fontolja meg a tényezők, amelyek befolyásolják a teljesítményt a weboldal, és gondosan mérlegelni a „profik” és a „hátránya”, akkor lehet, hogy érdemes feladni túlzott használata sprite és azokra a területekre összpontosít hozzájárulást, amelyet a fog nagyobb előnyöket a teljesítményét a helyén.
következtetés
Sok blogger és a fejlesztők több éve, dicsérte a használatát mega sprite és ezt a lehetőséget meg kell fontolni a fejlesztési projekt. Azonban nem minden van a lehetőséget, hogy egy olyan környezetben, ahol a weboldal egyszerű és egyértelmű támogatást. Sok web fejlesztő dolgozik a kódot, a másik - a projektek által létrehozott valaki mást. Emlékeznünk kell arra, hogy a mega sprite is több problémát okoznak, mint hasznot.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!