Bevezetés az API képernyő tájolását
Az ok, amiért meg kell forgatni a képernyőt, hogy a felhasználói felület úgy lett kialakítva, egy adott állapotban, álló vagy fekvő. Ha a webes alkalmazás ugyanolyan szükség van, vagy fejleszteni az egyik a játék: használja a képernyő tájolását API. Ebben a cikkben, én megmondom, mi az.
Mi a képernyő tájolása API?
Képernyő orientáció API „lehetőséget ad arra, hogy egy állam a képernyő tájolását változásokra vonatkozó információkat ebben az állapotban, és hogy képes legyen lezárni a tájékozódást egy adott állapotban.” Más szóval, most meg lehet határozni a tájékozódás a felhasználói berendezés (álló és fekvő), és biztosítsa a kívánt üzemmódot. Ezzel, ha nem szükséges, hogy mutassa meg a felhasználók az animáció és a feliratokat jelzi a kívánt tájolást.
API tájékozódás a képernyőn van egy nagyon korai fejlődési szakaszban W3C. A jelenlegi műszaki változtatások néhány hónappal később. amely jelenleg fejlesztés alatt áll. Az új verzió egy kicsit különbözik a régi, mert támogatja az új funkciók és más típusú visszatérési értéke néhány módszer.
Azt is meg kell jegyezni, hogy a zár képernyőn, a weboldal legyen teljes képernyős módban (ezt megteheti a teljes képernyős API).
Most, hogy tudod, mi az API a képernyő tájolását, nézzük többet megtudni a tulajdonságok és módszerek.
Jellemzők és események
API örökli a tájékozódás a képernyőn a képernyő objektum egy ablak objektum, és magában foglalja ingatlan, orientáció. valamint a két módszer: lockOrientation () és unlockOrientation ().
orientáció tulajdonság nevét adja vissza az aktuális képernyő tájolását. Ez az érték lehet az alábbi:
lockOrientation () módszer rögzíti a képernyőn, mint ha az eszköz fizikailag elfordul egy bizonyos helyzetben, amint az az alábbi ábrán látható. unlockOrientation () fordított működés. Mindkét módszer visszatér egy logikai érték, amely egyenlő igaz, ha a művelet sikeres volt, és egyébként false.

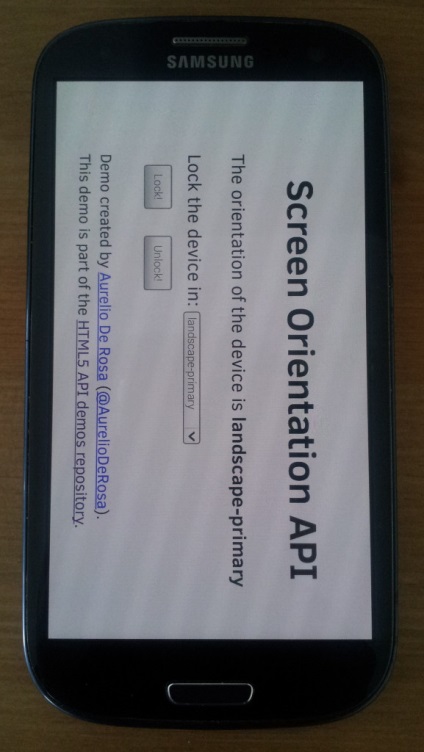
A képernyő tájolása API működését. A készülék álló módban van, de a képernyő megjeleníti az információkat a tájkép módban.
lockOrientation () elfogadja egy vagy több vonal, amely azt jelzi, hogy milyen típusú orientáció. Sorokat kell rendelkeznie a korábban említett értékek: irányultság vagy portré. Ahhoz, hogy adja meg a tájolást részletesebben, akkor akár a portré-primer és portré-másodlagos. vagy fekvő primer és a táj-másodlagos.
Példa kódot, hogy ezt a módszert használja, és transzferek egy sort, az alábbiakban mutatjuk be:
Itt egy példa arra, hogy továbbítja több sort:
unlockOrientation () módszert használunk, hogy eltávolítsuk a korábban telepített rögzítés, és lehetővé teszi, hogy forgassa a képernyő bármely pozícióban.
Az API is nyújt elnevezésű eseményt onorientationchange. amely „hajtások”, amikor változtatni a képernyő tájolását. Tudjuk használni ezt az eseményt észlelni tájolás változás és frissíti a felhasználói felület.
böngésző kompatibilitás
Ez az API is támogatott böngészők, beleértve a böngésző segítségével előtagokat. Kezdve Firefox 18+ használhatja az előtagot (Moz), az Internet Explorer 11+ előtag (ms), Chrome 38+ (béta), és az Opera 25+ (béta). Safari nem támogatja.
Az Opera Chrome és az új változat, az alkalmazás API képernyő tájolását jelentősen bővíteni. Így is biztonságosan használható a projekt. Annak ellenőrzésére, a támogatást az API, az alábbi kód:
További lásd alkalmazásának API működését.
A demó, amely fogunk létrehozni áll HTML kódot, ahol akkor az jelenik meg a szöveg jelzi az aktuális képernyő tájolását. Ezután van egy kiválasztó mezőben adja meg a tájékozódást, amit szeretnénk rögzíteni a képernyőn. Végül, van két gomb: az egyik a képernyő lezárására, és a másik, hogy nem oldja.
Végül jön létre két felvezető. Az első betét oldal teljes képernyőre, és rögzíti a képernyőn, a kiválasztó mezőben. A második eltávolítjuk a hold és kilépés a teljes képernyős módban.
Fontos megjegyzés: néhány hibát a Firefox találtak a tervezés és a tesztelés a demo mintát.
következtetés
Ebben a cikkben tárgyalt a képernyő tájolását API. Abban a pillanatban, van egy funkció, amely meghatározza a tájékozódás a képernyőn, és a két módszer között. Az első módszer lehetővé teszi, hogy rögzítse a képernyő egy előre meghatározott helyzetben, a második megragadja. Végül megnéztük, hogyan lehet mondani, ha változás áll be a tájékozódás.
Mint látható, az API elég egyszerű a használata. Böngésző támogatás is jó, így ez tényleg valami, amit lehet használni a projektekben.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!