Az alapok weboldalak, navigátorok és a navigáció, tartalom platform
Alapjait WEB: telek NAVIGÁCIÓ navigátorok,
Ez a tanfolyam azoknak szól, akik szeretnék megtanulni a HTML (a nyelv építkezések), és ami a legfontosabb, hogy elfogadja ezeket a szabályokat a design, ami nem csak növeli a látogatók számát a hipertext oldalak, hanem javítja a „környezeti” globális információs hálózat. A mai világban, az igazi boom tört site épület. Saját oldalakat az interneten az összes: a kormányzati szervek, nagyvállalatok, kisvállalkozások, üzletek, könyvtárak, iskolák, kertek, kertészetek, magyar köztársasági elnök Peter ball. Valószínűleg, és te gondolsz róla!
Sőt, miért ne? Az interneten mindenki számára nyitott! Te is építeni a saját virtuális haza. Vagy együtt a barátokkal a twist egy hangulatos fészek, az iskolát, és aztán megy egymás otthonában.
Mi a tudás és készségek meg kell rendelkezniük ahhoz, hogy sikeresen elsajátítsák a tanfolyam kínálják?
Azt feltételezik, hogy egy törekvő designer képes:
Ø futtatni egy számítógépes alkalmazás, és állítsa le;
Ø kapcsoló alkalmazások közötti on-screen ablakokat, és átutalási adatokat a vágólapon keresztül az egyik ablakból a másikba;
Ø írni és szerkeszteni a szöveget a számítógépen;
Ø szerkesztés grafikus információkat;
Ø is, és valami mást ki a rendes poggyász otthoni számítógép-felhasználók.
Nincs előzetes ismerete HTML, honlap tervezése, tervezés, programozás és nem várható.
Első előadás tartalmaz bemutatkozó anyagát. Leírja a web-helyet a kezdő felhasználó - aki, miközben a technológiai fejlődéssel, használni fogja az Internet a mindennapi tevékenységeket.
Web-tér - egy globális sor oldalakon. Az oldalon található a szerveren, a szerverek össze egy kommunikációs csatornán keresztül.

Az oldalon - gyűjteménye hipertext oldalak (amelyek rendszerint egy fa struktúra), hogy képviselje cégek (corporate site), hogy képviselje az iskola (iskola helyén), saját
személyek (személyes weboldalak). Az oldalon végezhet kereskedelem (online vásárlás), a kínálat információs szolgáltatások (weboldalak információt keresni,
könyvtár, hivatkozási rendszerek, levelezőlisták, képzés). A mai világban, a helyén lesz egy névjegykártyát. szervezetek és magánszemélyek.
Hypertext lapnyi az oldalon van írva egy speciális nyelven HTML (Hyper Text Markup Language - "HLB-ti-em-el" vagy "Al-te-em-el" az angol vagy a latin betűs). Ez a nyelv nem szigorúan véve egy programozási nyelv, bár értelmezi a böngésző. HTML eszközöket használnak, hogy elmondja a böngésző, a forma, amelyben a szöveges és grafikus, valamint lehetővé teszi, hogy rögzítsék az oldalak hivatkozásokat.
HTML-jelölés (szemben például a Word-jelölés), meglehetősen toleráns a különböző platformok, az operációs rendszerek és a számítási teljesítmény. Ez lehetővé teszi, hogy használja azt a kiindulópontot jelent helyek az interneten, ahol a különböző platformok, operációs rendszerek és a számítógépek is igen magas.
Weboldalak nézd át a böngésző - egy speciális számítógépes program.
Érzékeny terület lehet a szöveg egy részét (általában kék színnel kiemelve és aláhúzva), egy képet vagy egy darab a kép. Hit a kurzor a hatálya alá a hivatkozás könnyen látni - ez megváltoztatja alakját a mutató ujját.
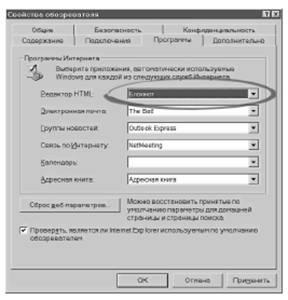
Ennek megfelelően a böngésző döntéshozók hozzá a termékek olyan eszközök támogatja ezeket az új technológiákat hipertext.
Mostanában divattá vált, hogy egy autó fedélzeti számítógép internet-kapcsolat. Mivel a felhasználó szeme forgalmas út a böngésző csatlakozik egy beszédszintetizátor.
A nagyszámú meglévő böngészők legnépszerűbb Microsoft Internet Explorer (mintegy 90% -a felhasználók számára). Ő kitörési elsősorban annak a ténynek köszönhető, hogy a böngésző a Windows operációs rendszer, és ezért nem igényel további forrásokat és erőfeszítést kell telepíteni a számítógépre.
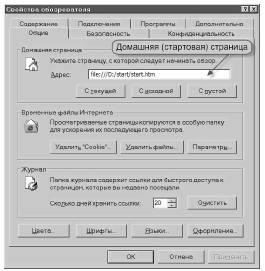
Microsoft Internet Explorer böngésző vezérlés (6.0)
doboz (. 1. ábra) jelenik meg, amikor elindítja a böngészőt, amely tartalmazza:

Ábra. 8. Általános lapon böngésző beállításait panel
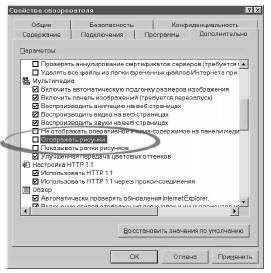
Ha érdekli csak a szöveges információ az oldal, és a menetrend szeretne időt és pénzt, törölje a jelet a „Képek megjelenítése”.

Ábra. 9. § „Képek megjelenítése”

Tekintsük az oldalon egy példát
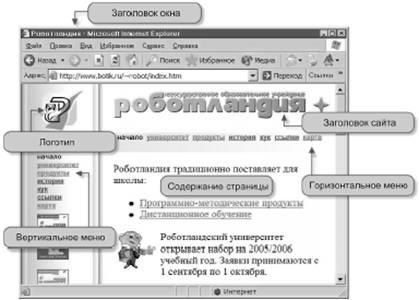
Az ablakban a letöltött böngésző honlapon az alábbi fontos elemeket (11. ábra):
Ø az ablak címét. Az ablak címe megegyezik a cím az oldal.
Ø címe az oldalon. Található az oldal tetején.
Ø logó. Általában található a bal felső sarokban az oldal. Logo a második oldalra utalás fő (primer) oldalt.
Ø A vízszintes navigációs menü az oldalon. Általában alatt található az oldalon fejléc.
Ø függőleges navigációs menü. Általában alatt található a logó.

Ábra. 11. elemei hipertext dokumentum
Az oldalon áll oldalak
Csakúgy, mint a nyomtatott kiadás, például egy könyv, a helyén áll, az oldalak. Oldalt az oldal - ezek kiterjesztésű fájlokat htm (html). Site oldalt gyakran nevezik a dokumentumot. Mint a könyv, az oldal egyik fő oldalon (az elején
Ellentétben a normál könyv oldalai ritkán átlapozza sorrendben. Hála a hipertext átmeneteket a felhasználó mozog oldalról oldalra a keretében (abban az értelemben, a szükségesség kapnak csak az információ, hogy kapcsolódik a téma érdekes).
Próbáld meg egy böngésző csatlakozik az internethez, megy a honlap *****
Sites egy hierarchikus struktúra
A felhasználó látja a teljes logikai szerkezetét az oldalon, és megvan az a képessége, hogy egyetlen kattintással, hogy bármely oldalhoz (12.).
Ábra. 12. Site Map
site navigációs
Oldal Move (navigáció) kell megszervezni világosan és felhasználóbarát. Ugyanakkor navigációs technikák a jobb helyek azonosak az összes oldalt. A kivétel az, amikor egy oldalon van egy külön al-oldalak - site navigációs rendszert lehet használni őket.
A navigáció egyszerű, ha könnyen válaszolni három kérdésre bármelyik oldalon az oldalon.
Ø Hol vagyok? Felhasználói egyedileg megérti, hogy hol van az oldalon.
Ø Hol tudok menni? Az egyes oldalakon van lehetőség, hogy bármely más, kikerülve a fő.
Ø Hol a menü? A felhasználónak nem kell görgetni az oldalt, hogy a navigációs rendszerrel elemekkel.
Az alábbi könyvek nagyon hasznos lesz a munka a pályán: