Animált átmeneti hatások
áttekintés
Vue lehetővé teszi sokféleképpen animálni átmenetek frissíteni a DOM, valamint amikor a hozzáadott és eltávolított. A szerszámok lehetővé teszik:
Ezen az oldalon, úgy véljük, csak a megjelenése és eltűnése animációs elemeket, valamint felsorolja az animáció. A következő részben talál információt animált átmenetek államok között az alkatrészek.
Animálása egyetlen elem / komponens
Vue van egy összetevője-wrapper átmenetet. lehetővé teszi, hogy animálni a megjelenése és eltűnése az elem vagy komponens az alábbi esetekben:
- Feltételes rendering (av-if)
- Feltételes térképezés (av-show)
- dinamikus komponensek
- Root elemek Komponens
Vegyünk egy egyszerű példát a gyakorlatban:
Amikor egy elem, csomagolva az átmenet komponens. ki vagy törölt, a következő beavatkozások történnek:
Vue automatikusan felismeri-e alkalmazni a CSS-átmenetek és animációk cél elemet. Ha igen, akkor a megfelelő CSS-osztályok fognak megfelelően frissített a megfelelő időben.
osztályok átmenetek
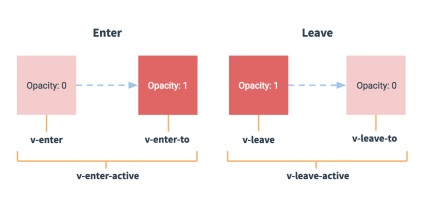
Hat osztályok, amelyek használják az animációk megjelenését és eltűnnek elemek:
v-be. Ez csak az első megjelenése az animáció elem. Ez az osztály hozzáadjuk a betételem, és eltávolítjuk a következő képkocka után.
v-be aktív. Ez azt jelenti, hogy a megjelenése az animáció elem aktív. Ez az osztály továbbra is az egész animációt. Ez hozzáadódik az elem behelyezett, és a törölt, amint az átmeneti vagy animáció leáll. Használd az időtartam beállításához, a késleltetés és sima (csillapított görbe) animáció megjelenését.
v-enter-a. Csak verziókban 2.1.8+. Ez azt jelenti, hogy a megjelenése az animáció végei. Osztály adjuk a következő keret behelyezése után az elem (ugyanabban az időben, akkor el kell távolítani, ha a V-be), befejezése után eltávolítjuk az átmeneti vagy animációt.
v-hagyni. Ez csak az első animációs elem a kihalás. Az osztály hozzáadjuk, amint az eltűnése az animáció, és eltávolítjuk a következő képkocka ezt követően.
v-hagyja aktív. Ez azt jelenti, hogy az eltűnése az animáció elem aktív. Ez az osztály továbbra is az egész animációt. Ez egészül ki, amint az animáció kezdődik eltűnik, és hagyni, amint az átmeneti vagy animáció leáll. Használd az időtartam beállításához, a késleltetés és sima (csillapított görbe) animáció kihalás.
v-hagyja-to. Csak verziókban 2.1.8+. Ez azt jelenti, hogy az eltűnése az animáció elem végződik. Osztály adunk a következő képkocka után az elején a eltűnése animáció (ha ugyanazt a eltávolítják, amikor a V-szabadság), és a befejezése után eltávolítjuk az átmeneti vagy animációt.

Minden ilyen osztályok jelzi előtagot, amely megegyezik a neve az átmenet. V- előtag az alapértelmezett, ha az elem
v-be aktív és v-hagyja-aktív lehetővé teszi, hogy meghatározza a különböző animációs hatások változásainak megjelenése és eltűnése az elem. Egy példa a használatuk az alábbiakban mutatjuk be.
CSS-átmenetek
Néhány a leggyakoribb típusú animáció - a CSS-átmenetek. Íme egy példa:
Megosztása átmenetek és animációk
Vue tudni a végén az animáció, akkor telepíteni kell az előfizetők számára az esemény. Attól függően, hogy a használata CSS szabályok, egy ilyen esemény sem transitionend. vagy animationend. Ha csak az egyik megközelítés, a Vue fogja meghatározni a megfelelő típusú automatikus.
Néha azonban alkalmazására lehet szükség mindkét megközelítés egyetlen eleme. Például, CSS-Vue animációs ellenőrzés alatt a megjelenése vagy eltűnése sejt lehet szomszédos CSS-átmenet hatása, amikor az egér kurzort a tétel. Ezekben az esetekben a szükségességét, hogy határozza meg kifejezetten a esemény típusát, amely kell, hogy irányítsa Vue. A type attribútum kaphat az értéke animáció, vagy átmenet.
Megjegyzés az átmenet időtartamát
Hozzáadott verzióban 2.2.0+
A legtöbb esetben a Vue automatikusan meghatározza, amikor az átállás befejeződött. Alapértelmezésben a Vue várja az első esemény transitionend animationend, vagy a gyökér elem. Azonban ez nem mindig szükséges - például lehet egy koreográfiai sorozata átmenetek, ahol néhány, a belső elemek lehetnek késve az átmeneti vagy hosszabb átmeneti idő alatt, mint a gyökér elem.
Ezekben az esetekben, akkor egyértelműen meg kell határozni az átmeneti idő (ezredmásodperc) időtartamának a komponens lehetőségek
Azt is megadhatja, egyéni értékek időtartamok kezdetét és végét az átmenet: