Android listview
Meet - ListView

Található, a konténerek részben.
ListView alkatrész nehezebb használni képest TextView és más egyszerű elemekkel. Munka a lista két részből áll. Először összeadjuk a forma maga ListView. majd töltse ki a lista elemeit.
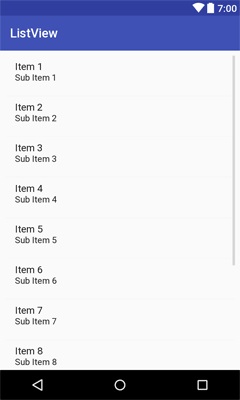
Tekintsük az elején egy nagyon egyszerű példát. Vegye fel a forma és a hozzá ListView alkatrész azonosító. Látni fogja, hogy a lista tartalmazhat több terméket és pont Sub pont.

Azonban, ha megnézi az XML-kódot, akkor nem fogja látni ott semmit.
Mi megy a osztálytermi tevékenység és az írás a onCreate () módszer, a következő kódot:
Ez minden. Lássuk a kódot.
Adapter - kitöltő adatok listája
ListView komponenst adatok töltéséhez szükséges. A tartalom forrása lehet tömbök, adatbázis. Társítani az adatokat a listán, egy úgynevezett adapter.
Adapter szabvány listáját tipikusan felhasználásával készített tervezési új ArrayAdapter (Context összefüggésben, int textViewResourceId, String [] tárgyak).
- összefüggésben - az összefüggésben a jelenlegi
- textViewResourceId - erőforrás-azonosító jelöléseket minden sorban. Használhatja a rendszer felépítését ID android.R.layout.simple_list_item_1 vagy létrehozhat saját elrendezés
- tárgyak - esetén vonalak
setAdapter módszer (ListAdapter) köti össze az előkészített lista az adapterrel.
Azt viszont, hogy a java-kódot. Először kap egy példányt a ListView a módszer onCreate (). Ezután meghatározzuk egy sor String. És végül, használja az adatokat adapter összehasonlítani az adatokat a sablont. A választás az adapter típusától függ a felhasznált adatok. A mi esetünkben használt ArrayAdapter osztályban.
visszavonulás
Ha a vonal a forrás, akkor a kód lenne:
És ez még jobb lesz, ha használja a speciálisan erre az esetre az a típusú erőforrás
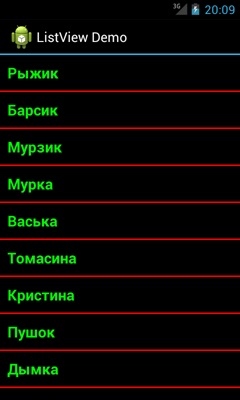
A projekt futtatásához, akkor megjelenik egy működő példa egy görgethető listában. Ugyanakkor a lista még nem hozott létre reagál megnyomásával. De amikor megnyomja, a kiválasztott elem kijelölve egy színes téglalapban (a verzió az Android 2.3-t narancssárga, és az Android 4.0 - kék, aztán egy szürke színű, stb.)

PmWiki.CustomMarkup
A példában a kész rendszer elrendezését android.R.layout.simple_list_item_1. amely a szín, háttér, magasság pontok és egyéb paramétereket. De nincs akadálya, hogy hozzon létre egy egyéni elrendezést az alkalmazás.
Látjuk, hogy a jelölő használt TextView egy sor attribútumokat.
Ha beszélünk a rendszer particionálás, több lehetősége van. Tájékoztatta őket.
android.R.layout.simple_list_item_1
Áll egy TextView (cm. Fent)
Hozzunk létre egy sablont egyéni listaelemet. Ehhez a mappában res / layout / hozzon létre egy új fájlt list_item.xml:
Bizonyos esetekben kívánatos attribútumot beállítani android: background = „? Android: attr / activatedBackgroundIndicator” szülő elem a lista elemei reagálni nyomja a színváltozás. Beállíthatjuk, és a saját viselkedését.
Beállítható az összes attribútum a TextView. kivéve tulajdonság szöveg. a szöveg automatikusan felkerül a ListView ellenőrzés programból. Ja, és majd csak megváltoztatni a rendszer elrendezését a kódot:
Amikor egyéni lista elemet, amely TextView használhat speciális stílust minimális mérete a szövegben.
Dinamikusan feltölteni a listát
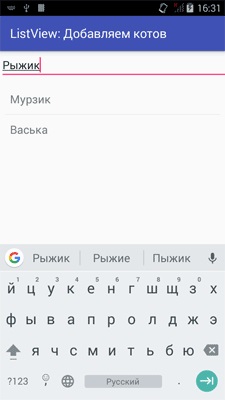
Tekintsük a példát dinamikusan feltölteni egy listát, ha a lista kezdetben üres, és a felhasználó maga egészíti ki az új elemeket. Helyezzük a képernyőn megjelenő szöveg terület, ahol a felhasználó belép a híres macska neveket. Amikor a felhasználó rákattint az Enter billentyűt, majd írja be a nevét a macska lesz a lista.

Volt egy keretet a chat, ha a felhasználó beírja a szöveget, és ez lesz a lista. Ezután meg kell, hogy a szöveg egy másik felhasználó és hozzá a listához. By the way, a chat szó francia jelentése "cat". De ez egy másik történet.
Hallgatva a ListView események
Meg kell válaszolni bizonyos események által generált ListView. Különösen mi érdekli olyan esemény, amely akkor jelentkezik, amikor a felhasználó rákattint az egyik lista terméket.
Ez a módszer segít setOnItemClickListener ListView elem és eljárás OnItemClick (AdapterView.OnItemClickListener interface).
Most, ha rákattint minden elemet a listában akkor kap egy felugró üzenet szövegét tartalmazó a kiválasztott elem.
Természetesen tudjuk, nem csak az üzeneteket, hanem, hogy indítson új tevékenységek, stb
A módszer onItemClick () átment az összes szükséges információt meg kell határoznia a kattintott elemet a listában. A fenti példában használt egyszerű módon -, hogy bemutassa a kiválasztott elem TextView objektumot. mivel ismeretes, hogy ebben az esetben, az összes elem elem TextView (instanceof használhatják az üzemeltető további vizsgálata). Mi kivonat szövege a kiválasztott elem, és hasonlítsa össze a húr.
Azt is ellenőrizze, hogy az id attribútum határozza meg a gombbal tétel a listán.
Szoftver kattintás a tétel a listán
Hirtelen azt szeretnénk, hogy programozottan kattintson az elemre a listában. Megkérdeztük a kódot kell elvégezni, amikor az előző példában. Most adjuk hozzá a gombot, és írjuk be a kódot az kattintással.
Kód nehézkes, de működőképes.
ListView nem reagál a gomb megnyomásával
Bizonyos esetekben kattintva menüpontok nem működnek. Íme néhány lehetséges okot.
lista elem tartalmazza jelölőnégyzetet. amelynek szintén van saját hallgató prések. Próbálja meg eltávolítani a hangsúly tőle:
Próbáld mozgatni OnItemClickListener telepítése előtt az adaptert. Néha segít.
lista elem tartalmazza ImageButton. Állítsa a fókuszt hamis:
lista elem tartalmazza TextView. Ha az attribútum android: inputType = "textMultiLine". majd cserélje ki az android: minLines / android: maxLines.
Személyre szabni a ListView
A ListView több hasznos tulajdonságok, amelyek lehet, hogy a lista még vonzóbbá. Például, van egy elválasztó tulajdonság. amely felelős a megjelenése az elválasztó, valamint a dividerHeight attribútum. felelős a magassága a szeparátor. Mi lehet állítani bármilyen szín vagy kép az elválasztó. Például hozzon létre egy színt elválasztó erőforrás a vörös szín, valamint a méret a forrás magassága:
Ezután adja meg a létrehozott erőforrás attribútum elválasztó. és állítsa be a magasságot attribútum dividerHeight a ListView elem:

Ha nem elégedett a szabványos elválasztó, amely képes felhívni néhány kacskaringós vonalat, mentse PNG-fájlt, és használja azt az erőforrás-húzható. Csináld magad.
Akkor működik a adatattribútumok a szoftver:
Ha azt szeretnénk, hogy távolítsa el a tömítéseket, akkor egy átlátszó színű.
Megjegyezzük, hogy a sorrendben a két módszer fontos hívást, ha a hívás felépítés magasság beállítása előtt a színt elválasztó, az eljárás törlését szín és az eredmény ugyanaz lesz, mint az átlátszó szín.
Megjegyezzük, hogy a határoló nem jelenik meg alapértelmezésben, mielőtt az első és az utolsó elemet a listából. Ha meg akarja változtatni ezeket a beállításokat használja a tulajdonságok lábléc osztók engedélyezett (footerDividersEnabled attribútum) és Fejes elválasztó engedélyezett (headerDividersEnabled attribútum):
felhasználó választó
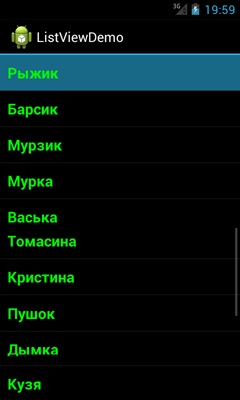
Azt már láttuk, hogy az alapértelmezett kiválasztott elemet a listában látható színes csíkok. Ez a szelektor is konfigurálható a tulajdonság android: listSelector. Készítsen néhány textúrát a választó és megkötjük az életben. Itt egy példa a texturált sárga halo a választó.

Meg kell készíteni az első res / húzható / selector.xml file:
Ha kell, azonnal jelölje ki a kívánt elemet a listában, amikor elkezdi a programot, használja egy csomó két módszer:
feleletválasztós
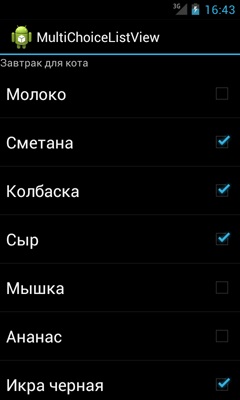
ListView lehetővé teszi, hogy dönt, hogy nem csak egy elem, hanem több. Ebben az esetben telepíteni kell Choice Mode ingatlan multiplyChoice. amely megfelel az attribútum android: choiceMode = "multipleChoice".
Továbbá, többszörös választás lehet állítani algoritmikusan segítségével setChoiceMode módszerrel (ListView.CHOICE_MODE_MULTIPLE).
Most, ha létrehoz egy tömböt, mint például egy listát a macska reggeli ételek, megkapjuk a következő eredményt.

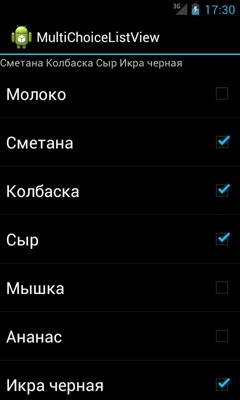
Továbbra is csak a programozott jelölt elemek listáját, a felhasználó által. Itt van a termékek listáját, hogy szeretnék ajánlani egy macska. Remélem, szereti az én választásom. A kiválasztott elem kerül egy TextView:

Ha szükséged van egy külön lista a kiválasztott és nem kiválasztott elem a listában, akkor írj a következő:
Kockás változó tartalmazni fogja a kiválasztott tételeket, valamint a változó ellenőrizetlen - egy lista a nem kiválasztott terméket.
Meg kell jegyezni, hogy a példákban használt régi módszer getCheckedItemPositions (). elérhető az Android 1. Android 2.2 van egy új getCheckedItemIds () metódust. Vegye figyelembe, hogy egy új módszer, hogy egy sor csak a kiválasztott elemekre, de a legtöbb esetben ez is elég. De ez a módszer igényli a saját problémáit, és ebben én például, aki nem szerzett.
háttérvilágítás kattintások
Ezen a ponton, az alábbi módszerrel kiemelve elem a listában a gomb megnyomásával. Ez figyelembe veszi változata Android (előtt és után az API 21).
res / érték / colors.xml
res / húzható / item_selector.xml
res / húzható-V21 / item_selector.xml
A különbség az, hogy a változat 21 használata ajánlott szürke feszültségingadozás.
Forrásokból kell használni a háttér elem a lista (list_item.xml): android: background = "@ húzható / item_selector".
Annak ellenőrzésére, singleChoice állítsa az üzemmód aktiválásához a kiválasztott elem.
Hozzon létre egy stílust a tablettát.
res / values-sw600dp / styles.xml
A hagyományos styles.xml hagyja el a dugót.
Most alkalmazni a stílust a listából, és a kívánt viselkedést az aktiválás csak akkor alkalmazható a lemezeken.
Ha forgatni a kiválasztott elemet a listában kívül lehet a képernyőn. A smoothScrollToPosition () metódus, akkor automatikusan lapozzunk a kívánt helyre. A kód jelenik meg a fejlett fogadások.
Gombra a listában
Ha azt szeretnénk, hogy helyezze az alábbi gombra a listán, amely nem függ a tételek számát a ListView. majd a tömeg (layout_weight).
Egyenletes görgetés az a lista tetején, vagy bármilyen helyzetben
A listában van egy speciális smoothScrollToPosition () metódust. Lehetővé teszi a sima lépjünk a kívánt helyre. Elég, ha jelzi a módszer cikkszám görgetni:
testreszabható görgetés
Van egy ListView tulajdonítja szabni a görgetősáv
Hasonlóképpen, ez vonatkozik a görgetősávokat ScrollView. EditText stb
ListActivity
Ha szüksége van egy formája, amely csak a listában, akkor könnyebb kihasználni a rendszer helyett a szokásos osztály ListActivity Activity. Ezt a megközelítést a dokumentációban leírt a ListView. Egy példa a munka cikkében ismertetett ListActivity - hozzon létre egy görgethető listában.
Állítsa be a színt, ha eléri a szélét a scroll
Amikor görgetés végére ér (felső vagy alsó), a kimeneti színhatást. Az API 21 a lehetőséget, hogy kezelni ezt a hatást a colorEdgeEffect attribútum:
Ezután alkalmazza a témát.
A régebbi ez a beállítás nem készült eszközök.