Android hatékony használata GPU
A fejlesztő meg kell tanulni, hogyan kell hatékonyan használni a grafikus processzor (GPU), úgy, hogy a kérelem nem lassítják, vagy végez semmilyen extra munkát.
Állítsa vizualizációs GPU
Ha az alkalmazás lassú, majd néhány vagy az összes képkocka frissítésével képernyő frissített több mint 16 milliszekundum. Ahhoz, hogy vizuálisan látni a képernyő frissítési ráta, a készülék tartalmaz egy speciális opciót állítsa GPU megjelenítés paramétereit (Profile GPU Rendering).
Ön képes lesz arra, hogy gyorsan, hogy meddig tart egy renderelés kereteket. Emlékeztetem Önöket, hogy meg kell tartani a 16 milliszekundum.
Az aktiválás után megy Developer Tools, és megtalálja a tétel beállítása GPU megjelenítés paramétereit (Profile GPU rendering), amelyet be kell építeni. A felugró ablakban válassza ki a lehetőséget a képernyő formájában oszlopok (A képernyőn sávként). Ebben az esetben a menetrend jelenik tetején a futó alkalmazás.
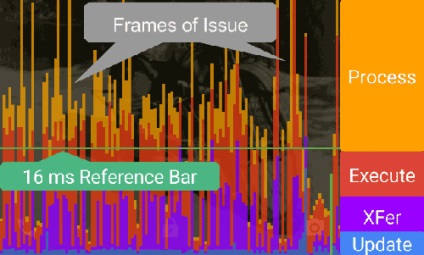
Ki lehet próbálni nem csak az alkalmazás, hanem másokat is. Indítsuk olyan alkalmazás, és elkezd dolgozni vele. Míg dolgozik a képernyő alján látni fogja a frissített ütemterv. A vízszintes tengelyen a felelős az eltelt időt. A függőleges tengely mutatja az időt az egyes frame ezredmásodperc. Amikor kölcsönhatásban áll a kérelmet, függőleges csíkok vannak rajzolva a képernyőn megjelenő balról jobbra mutató a teljesítmény személyzet egy ideig. Mindegyik oszlop egy keret képernyős leképezést. Minél nagyobb a magassága a sáv, annál több időt töltött a rajz. Egy vékony zöld vonal egy referencia és megfelel a 16 milliszekundum képenként. Ezért meg kell törekedni, hogy az ütemterv nem verték ki ezt a sort a tanulmány az alkalmazás.
Vegyünk egy nagyobb változata a chart.

A zöld vonal a felelős 16 milliszekundum. Ahhoz, hogy az 60 kép másodpercenként, minden oszlopban a menetrend kell készíteni a vonal alatt. Néhány pillanat az oszlop túl nagy és nem lenne messze meghaladja a zöld vonal. Ez azt jelenti, fékezés programot. Minden oszlop egy kék, lila (Lollipop felett), piros és narancs színekben.
A kék szín az időszakban felelős létrehozásához használt és frissítése View.
Lila részét jelenti azt az időt, hogy át a patak teszi források.
Vörös az idő, hogy dolgozzon.
Orange mutatja, hogy mennyi ideig tartott a processzor várni, amikor a GPU fejezze be munkáját. Ő a probléma forrása, nagy mennyiségben.
Vannak speciális technikákat annak érdekében, hogy csökkentsék a terhelést a GPU.
Debug GPU-kitakarás index
Tovább a beállítás lehetővé teszi, hogy megtudja, milyen gyakran átfestették ugyanazt a részét a képernyő (azaz végre extra munkát). Ismét megyünk a lehetőségeket, és megtalálja a tétel Fejlesztő Debug mutató GPU-kitakarás (Debug GPU-kitakarás), amelyet figyelembe kell venni. A pop-up ablakban válassza megjelenítése Overlay Zone (Show overdraw területek). Ne ijedjen meg! Nkotoryh elemeket a képernyőn megváltoztatja a színét.
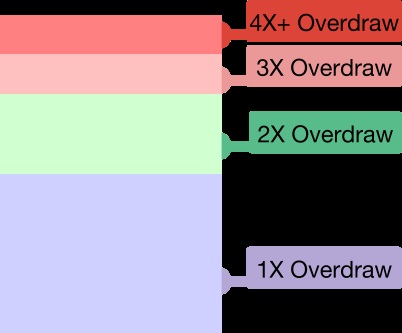
Menj vissza olyan alkalmazás, és nézni vele dolgozni. Színes megmondja a problémás területeket, az alkalmazás.

Ha a szín a kérelmet nem változott, akkor minden rendben van. Nem overlay egy szín másikkal szemben.
Kék szín jelzi, hogy az egyik réteg ráhúzzuk az alsó réteg. Rendben van.
Zöld - átalakul kétszer. Meg kell gondolni optimalizálás.
Rózsaszín - átalakul háromszor. Ez nagyon rossz.
Piros - átalakul sokszor. Valami elromlott.
Manuálisan is ellenőrizheti a kérelem problémás területek keresést. Készítsen aktivitás és helyezze a TextView komponenst. Rendeljen a gyökér elem és szöveges címkét néhány háttér az attribútum android: háttérben. Lesz kap a következő: először festett azonos színű a legalsó réteg aktivitást. Ezután húzzuk át az új réteget TextView. By the way, a több húzott TextView és a szöveget.
Bizonyos pillanatokban overprint nem lehet elkerülni. De elképzelhető, hogy te ugyanúgy állítani a hátteret ListView lista. amely szerepet játszik tevékenységi terület. A rendszer elvégzi kettős feladatot, míg az alsó réteg aktív felhasználó soha nem fog látni. És ha emellett még több és saját jelöléseket minden listaadatot mely a háttérben, akkor általában kap túl sok.
Egy kis tanácsot. Helyezzük a következő módszerrel setContentView () metódus hívás, amely eltávolítja peririsovku színtémát képernyőn. Ez segít eltávolítani egy extra szín overlay: