Alap html szöveg formázó
- Ön itt van:
- MonetaVInternete.ru
- / Create a site a semmiből / alapjai HTML és CSS /
- Basic HTML formátumú szöveg - kiemelve szöveget félkövér dőlt; méret, szín és betűtípus; bekezdés és fejléccímkékre
Basic HTML formátumú szöveg - kiemelve szöveget félkövér dőlt; méret, szín és betűtípus; bekezdés és fejléccímkékre

Az eljárás szabályait és az írás címkék
Már tudom, hogy mi a nyitó és záró tag. Ha nem, akkor olvassa el a felsorolt tárgyakat az elején ez az anyag. Röviden, a címkék kétfélék: egy (például mozgó egy új vonal
) És a tartály (páros). Tehát, az összes szöveget formázó párosítva. Ez azt jelenti, hogy minden elemnek van egy kezdő és záró tag, és a töredék kell elhelyezni közöttük. Például a megfelelő elosztása a mondat így nézne ki:
A lényeg, ha írásban címkék - ne felejtsük el, hogy zárja be őket. Ellenkező esetben, az összes szöveget az oldalon lesz félkövér (a példában a címke ). De vannak olyan esetek, amikor szükség van hozzá egy bizonyos része félkövér és dőlt egyidejűleg. De a kulcsszó, amely végrehajtja ezt a műveletet nem létezik. Ki ez a helyzet egy: használjon két tag egyszerre. Milyen sorrendben kell használni őket, nem számít. Ezért a szöveg beírása címkék, mint ez:
Te még mindig az izolált fragmentum dőlt és félkövér egyidejűleg. Azonban célszerű használni az első lehetőség, mert eredetileg ez volt az egyetlen és helyes. Továbbá ne felejtsük el, hogy minden böngésző képes kezelni tag másképp (micsoda böngésző és mik a legjobb), a beállítástól függően. Most lépni a tényleges formázó
Szöveg kijelölése félkövér és dőlt - címkék , , és
Legnépszerűbb címkék szöveg formázása - felosztásának félkövér és dőlt. Ezeket általában az ad jelentőséget, hogy minden töredék. Az első esetben használjuk, hogy elválasszuk a töredék, amely a hasznos információkat, illetve kulcsszavak. Dőlt használjuk ugyanarra a célra, mint félkövér szöveg, de az információ kevésbé fontos, mert a tanfolyam a háttérben a fő szöveg kevésbé feltűnő, mint egy miniatűr.
Tekintsük szöveg kijelölésének megkezdéséhez félkövér. Ennél a műveletnél az címke két - és . A különbség a megjelenése nem. Bár, tekintettel arra, hogy minden böngésző képes értelmezni az egyes elemeket a maga módján, akkor képes lesz arra, hogy lát különbséget. Itt a szöveg a címkék és egy már feldolgozott formában böngésző:
Szöveg a címkéket erős
Szövegcímkék b
És ez az, amit a két adat vonal a forráskód az oldal:
Ugyanez a helyzet akkor is megfigyelhető abban az esetben a tag dőlt és . Próbáld megtalálni a különbség a két példa:
Szövegcímkék em
Szöveg a címkék I
És itt van a forráskód:
Így tartják kiválasztási címkék félkövér és dőlt valójában nem különbözik, de mi lenne, ha például a címke ha van ? Végtére is, az utóbbi esetben pedig csak egy karaktert (kivéve zárójelben), és ezért könnyebb írni. És az a helyzet, hogy a címkéket és befolyásolják a belső honlap optimalizálás. Ha lesz körülvéve ezeket a címkéket kulcsszavak, akkor előnyös a promóció sayta.Glavnoe hogy ne vigyük túlzásba - a legnagyobb a szövegben kell 5% félkövér szöveget a címke , és ugyanaz, és a dőlt tag .
Ha csak azt, hogy kiemelje a szövegben bármikor használhatja a címke vagy . Általában azt hiszik, hogy a keresőmotorok is figyelembe szövege az alábbi tag, mivel több fontos, de a belső optimalizálás még mindig kevésbé befolyásolják, mint és .
Címkék: szöveg kijelöléséhez funkció - , és
Két további hasonló célú tag - és . Mindkét függvény áthúzott szöveget. Akkor használja ezt a címkét minden esetben: ha frissíti a dokumentum (vagy inkább annak egy része), lehetőség van arra, hogy törölje a régi és egy új, ha meg akarsz írni valamit, a hulladék anyagot a szálak; ha valami nem megfelelő erkölcsi és etikai normákat.
Különbségek a két tag csak a saját írásban. Emiatt előnyös, ha az első, mivel egyrészt ez sokkal kényelmesebb, hogy írjon, másrészt lesz egy kisebb mennyiségű HTML-kód az oldalon, és a keresők szeretik.
címke és attribútumok - a paramétereket a szöveg betűtípusa
Most nézzük meg a címkét, amely nem használt attribútumok nélkül. Ezzel beállíthatja a paramétereket egy bizonyos szöveget. Tulajdonképpen most ez előnyös a CSS (Cascading Style Sheets), mint használja őket nagyban csökkenti a HTML kódot a weboldalon. Így tartjuk ugyanazt a címkét . Számára már csak három attribútum:
- arc - magát a betűtípust. Például Arial, Courier vagy Verdana. Lehetőség van felsorolni néhány, mert Nem minden felhasználó széles a betűtípus és az írás több arc attribútum, a böngésző képes lesz választani, melyiket használja, hogy pontos legyek -, amely jelen van a rendszerben;
- méret - egy attribútum, amely megadja a szöveg méretét. Ez lehet kifejezni szabványos egységekben, és pixel;
- szín - a szín a szöveget. Ez az attribútum lehet használni a HTML-kód a színek, valamint a szót. Az első típusú #FFFFFF (ahol F - bármilyen szám vagy betű A-tól F), az utóbbi kerül rögzítésre egyszerű szavakkal (például piros - piros).
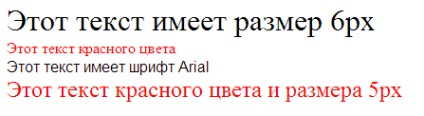
Itt a szöveg a címke segítségével minden egyes attribútum:
És ez az, amit látni fogja a kezelés után az írott kód:

Blokk design elemei a szöveg - címek -, bekezdés
, bekezdés
Végül nézzük blokk szintű elemek, amelyeket szinte minden dokumentumot. Ez a cím a címkék és a bekezdést. Vegyük az első. Fejezetcímek 6 típusú és mindegyiknek megvan a saját tag. Minden faj csak a saját sorozatszámát és feljegyezzük a címke
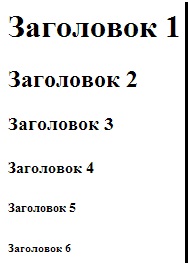
, . . Itt vannak a fejlécet nyers formában:
. Itt vannak a fejlécet nyers formában:

Beszéljünk a címke kijelölt bekezdések
. A funkciója a címkét, hogy külön a szöveg között
és
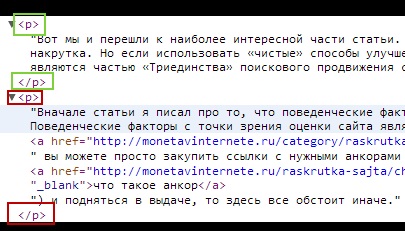
egy másik, ugyanazt a szöveget egy üres sorral. Ha megnézzük a forráskód egy dokumentumot, akkor a következőket láthatjuk:
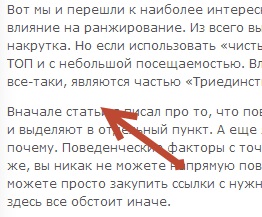
A zöld téglalap egyetlen bekezdésben piros - egyéb. És itt van, hogy a kód így néz ki feldolgozás után egy böngésző (nyíl egy üres string):

Ennek eredményeképpen kapunk egy elég észrevehető szétválasztása egy bekezdés a másiktól, ami jó - olvasás kényelmesebbé válik.