Aktualitások html fejléc html megbízást, és a dokumentumok további felhasználásának, hozzanak létre egy blog
Rovatok HTML: kinevezését HTML fejlécet és azok használatáról dokumentumokban
Szia, ZametkiNaPolyah.ru látogató. Ez a rekord, továbbra rovat: fészkelő helyek. ahol van egy rész HTML. Ez a rekord segít kezelni a szétválás oldalak szakaszokra HTML fejlécet. Ha érdekli az információkat a honlapján már elérhető az akciót, és bemutatták kényelmesen, akkor csak meg kell osztani a nagy dokumentumokat szakaszokra segítségével speciális HTML címkéket létrehozni címoldalára. Ezen túlmenően, a címek használatára elősegíti a helyén, mert a keresőmotorok figyelembe a szöveg a cím sokkal fontosabb, mint a szöveg a bekezdést.
Rovatok HTML: kinevezését HTML fejlécet és azok használatáról dokumentumokban
Mik HTML fejlécet
HTML dokumentum általában képvisel semmilyen formázott és szerkesztett szöveget. Bármely dokumentumot, bármennyire is lehetnek fejlécek (nem tévesztendő össze a dokumentum címét). Rovatok HTML-ben. mint bármely más dokumentumot, a szöveg két részre van osztva, és fejezetek viszont állnak bekezdések (mi már beszéltünk bekezdések és bekezdéseinek HTML).
Hogy könnyebb megérteni, mire van szükség a fejléceket a HTML, Hasonlítsuk össze a HTML-oldal a könyv. A könyv állhat részből áll, a neve ennek vagy annak egy részét - ez a címe. Az alkatrészek viszont fejezetekre oszlik, a fejezet címe - is egy fejlécet, de ez nem olyan fontos. A fő célja az alkatrészek és könyvfejezetek - osszuk fő részből áll, amelyek valamilyen logikai kapcsolat.
Tehát a HTML dokumentumban fejléceket használják osszuk nagy darab, ami mesélni egy bizonyos részét a téma ebben a dokumentumban leírt. SEO optimalizáló használni címoldalára, hogy támogassák honlapok kombinálásával így vagy úgy kulcsszavakat. amely célja, hogy elősegítse, a HTML fejléc, mivel a keresők megtalálják szöveg a cím sokkal fontosabb, mint a szöveg egy bekezdésen belül, még akkor is, ha a szavak vannak kiemelve speciális HTML vagy HTML formátumú szöveget közvetlenül.
Így összefoglalni a fentieket. HTML-fejlécek megtörni a HTML dokumentumot részekre. valamint a HTML fejlécet SEO optimalizáló használják, hogy hangsúlyozzák a kereső figyelmet bizonyos szavakat, amelyek elősegítik a helyszínen.
Típusai HTML fejlécet
Az analógia HTML fejléc a fej és a könyv egyes részeit elég jól demonstrálja a szétválás HTML fejlécet típusú vagy szintű. Minden van hat szintjét HTML fejlécet:
, , , , , . Cím Az első szint a legfontosabb HTML-ben. így a böngésző megjeleníti azt a legnagyobb és merész, illetve címsor Ez jelenik meg, mint a legkisebb.
, , , . Cím Az első szint a legfontosabb HTML-ben. így a böngésző megjeleníti azt a legnagyobb és merész, illetve címsor Ez jelenik meg, mint a legkisebb.
, . Cím Az első szint a legfontosabb HTML-ben. így a böngésző megjeleníti azt a legnagyobb és merész, illetve címsor Ez jelenik meg, mint a legkisebb.
Ez jelenik meg, mint a legkisebb.
Igaz, a stílus megjelenítő HTML fejlécet lehet változtatni CSS vagy HTML attribútumokat és győződjön meg arról, hogy a cím
megjeleníti a betűtípust, amelynek mérete kisebb, mint a betűméret .
SEO optimalizáló használatát javasolja egy fejlécet
A dokumentum és nem több, mint négy HTML fejlécében a második szintre, és ezt követően meg kell kezdeni a szöveg mennyisége és annak szükségességét, hogy osztás szakaszok (soha nem látott egy oldal, ahol használja a HTML fejléc az ötödik és hatodik szint).
Egy ilyen megközelítés az Ön számára két dolgot: akkor gondoljon a logikai felépítése a szöveg, és ennek megfelelően fogja írni azt következetesen, és a webhely látogatói könnyebb lesz navigálni, és megérteni, hogy mi a szöveg, köszönhetően a jól átgondolt szerkezet, amely megjelent a HTML fejlécet.
Műszaki jellemzők a HTML fejléc
Térjünk most felsorolni a funkciók HTML fejlécet. Az első dolog megjegyezni - a szalagcímek blokk szintű HTML-elemeket. Második - valamennyi cím párosítva HTML. A HTML-címeket univerzális HTML attribútumokat és az esemény tulajdonságait.
Csak a HTML fejléc egyedi tulajdonság align. A böngésző mindig hozzáteszi üres hely fölött és alatt a HTML fejléc, kivéve persze, ez a szabály nem törli a CSS stílusokat. Talán ez minden, amit tudni kell a HTML fejléceket és hogyan tükrözik a böngészők.
Egy példa a HTML fejezetek
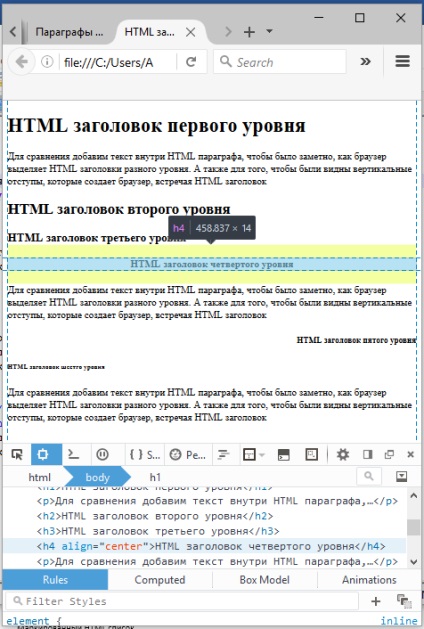
Ne felejtsd el használni szóközt formázására HTML kódot. Megnyitja a kapott fájlt a böngésző, ha mindent megtettünk, mint az például, hogy valami ilyesmit fog látni a következő HTML oldalt készítette a böngésző:

Példa kijelző HTML fejlécet oldalt a böngészőben
Itt mi konkrétan kiemelni a HTML elem H4 fejlécet: világos sárga terület - ezek a leginkább padding, amely létrehozza a böngésző amikor találkozik HTML fejlécet. Az ábra azt is mutatja, hogy a módon megjeleníteni HTML fejlécet szintjétől függően. És láthatjuk, hogy a böngésző hozzáigazítja a szöveget a HTML fejléc, attól függően, hogy az érték az align attribútum.
Nézzük az összessége, ami elhangzott a HTML fejlécet:
- HTML megnevezéseket használják ossza részekre a dokumentumot.
- A HTML-ben hat szintjét fejezetek, amelyek megjelennek fontosságuk szerint.
- HTML fejlécek - egy blokk szintű elemek.
- HTML párosítva fejlécét.
- A HTML-fejlécek állnak egész egyetemes attribútumok és az esemény tulajdonságait.
- A böngésző létrehoz egy függőleges eltolás a HTML fejléceket.
- HTML fejezetek nagyon szereti a SEO optimalizáló, hogy támogassák a helyszínen.