Active Web elemek - tanácsadás az optimalizálás a szerkezet és a termelékenység növekedése,
Emlékezz, hogy mennyi időt töltött a korábban az optimalizálás az aktív elemek a projekt (képek, CSS, stb)? Nos, ma a felhasználók rendelkezésére áll egy sokkal gyorsabb internet, és most úgy tűnik, hogy végre tudják használni a nagy képeket, vagy nagy Flash-fájlok.
Azonban, az Advent a mobil fejlesztés, mi vissza ugyanarra a problémára. Rendkívül fontos, hogy optimalizálja a helyén a mobil eszközök, így egy olyan alkalmazás, amely megjeleníti a weblapot, gyorsabban fusson: kevesebb információt és letöltött azonnal reagál a felhasználói műveletekre.
kép
Így a kívánt méretet
gyakran használja ugyanazokat a képeket a különböző szakaszok, a honlapon. Például az online áruház valamennyi termék közös képet. Tegyük fel, hogy van három oldalt, amely megjeleníti a kép: az egyik oldalon - ez a leggyakoribb áruk listáját, amely tartalmazza a termék, a második - valójában egy részletes leírást, és a harmadik - a kiadási termék kép eredeti méretét.
Tehát szükségünk van ugyanaz a kép három különböző méretben, és ha ugyanazt a fájlt mind a három oldalt, a böngésző letölti azt teljes méretet, még az áruk listája oldalon.
Amennyiben ugyanis elegendő lenne, és a kép 200 200 pixel. Ha a forrás fájl mérete körülbelül 1 MB, és felsoroljuk tíz pozíció van, csak amikor képeket tölt a felhasználónak meg kell szivattyúzni 10 MB.
Ez nem túl jó. Ha megpróbált létrehozni egy másik képet a különböző oldalakon a webhelyen, akkor menteni egy csomó kB. Azt is, hogy helyes lenne figyelni, hogy a felbontás a felhasználó készülék képernyőjén.
Például, ha valaki jön, hogy a webhely egy mobil eszköz, akkor nem kell letölteni egy hatalmas képet a fejléc, amit általában használ. Segítségével CSS médialekérdezéseket lehet küldeni a felhasználó számára, hogy töltse le a képet kisebb:
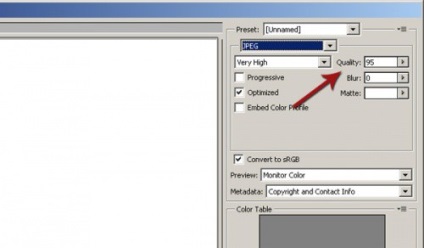
Képek letöltése a megfelelő méret beállítások nem mindig elég. Egyes fájlformátumokat lehet lenyomni jelentősen nem csökken a minőség. Számos olyan program, amely segíthet ebben. Például a Photoshop támogatja kiváló funkció „Save for Web és más eszközök”:

Ebben a panel sok lehetőség, de az egyik legfontosabb - „Minőség”. Ha az értéke a régióban 80%, akkor lehetséges, hogy jelentősen csökkenti a fájl méretét.
Persze, hogy lehet használni, hogy tömöríteni a kódot fájlokat, de én személy szerint inkább a Photoshop. Én használni, amikor ez lehetséges. Itt egy egyszerű példa PHP kód:
Továbbá, hogy növelje a teljesítményt az alkalmazás, akkor számának csökkentése kiszolgáló kéri. Végtére is, minden új kép egy új kérelmet.
Kiváló megoldás - összekapcsolják a különböző képeket egy. Az így kapott komplex nevezzük sprite kép, és ezen keresztül a változás a stílus szállás háttérképet, akkor megjelenítheti csak egy része a sprite és a kívánt fragmentum.
Például a Twitter Bootstrap Startup honlap használ sprite saját belső ikonok:

Ezután a CSS, itt regisztrálhat erről kódot a részét a sprite, hogy szükség van:
caching
Számos módja van a cache-menedzsment, és azt javaslom, hogy olvassa el ezt a remek cikket. hogy többet róluk. Általánosságban elmondható, hogy az ellenőrzés a folyamat létrehozásának a fejléc az alábbiak szerint:
prefetching
HTML5 fejlődik minden nap. Ez egy hasznos funkció az úgynevezett prefetching. Segítségével böngésző tűnik, hogy a közeljövőben, akkor kell bizonyos forrásokat, és el kell betölteni információt velük most - a jövő számára. Például:
Rendszereket URI- adat / Beépített Képek
Pár évvel ezelőtt volt egy feladat előttem, hogy tervezzen egy egyszerű weboldal. amely kizárólag az alábbiak egyetlen HTML fájlt.
És, persze, meg kellett építeni a kódex egyes képeket. Rendszereket URI- adatok segített megoldani ezt a problémát. Az ötlet az volt, hogy konvertálja a képet egy Base64 kódolású és elhelyezte egy címkejellemző SRC IMG.
Ezzel a módszerrel a kép valóban lesz része a HTML-kódot, és az egész oldal betöltődik egy HTTP-kérést. Természetesen, ha van egy nagy képet, egy sor kód lesz nagyon hosszú. Íme egy példa egy egyszerű PHP script. amely átalakítja a képeket base64 kódsor:
Bizonyos esetekben hasznos lehet az Ön számára, de ne feledje, hogy az IE nem kezeli ezeket a kódokat.
Szeretem azt hinni, hogy a leírás a CSS-stílus hasonló összeállítása kódot. Azt írják a különböző stílusok webhely blokkok és azok összefüggéseit. Tehát úgy gondolom, hogy a CSS kezelése valóban fontos dolog.
Mindegyik oldal kell saját stílusát, és világosan el kell különíteni. Tárolás stílusok különböző elemek különböző fájlokat egy jó szervezés. De ez felvet bizonyos problémákat.
Mindannyian tudjuk, hogy a @import üzemeltetője nem jó ötlet. Mivel minden új üzemeltető @import olyan új kérést a szerver. És ha van, például, van 20 különböző CSS fájlok, az azt jelenti, hogy a böngésző végrehajtja 20 HTTP-kéréseket.
És a böngésző nem tudja betölteni / megjeleníteni az oldalt, mielőtt nem lesz tele minden stílust. Ha néhány CSS fájlt törölték, vagy egy nagy méretű, mielőtt megjelenik az oldalon a képernyőn, lehet, hogy sok időt.
Használata CSS-preprocessor
A CSS-elpárologtató képes megoldani minden problémát a fent leírt. Ön is megoszthatja az összes fájlt a különböző stílusok, de a végén előfeldolgozó lefordítja őket egy CSS-fájlban. Ezen túlmenően, a CSS-feldolgozó szoftver számos további nagyon jó tulajdonságokkal rendelkezik: változók, beágyazott blokkok, mixinek és öröklés.
A kód is megjelenik a CSS formátumban, de most már jól formázott és szerkesztett. Számos közös előfeldolgozó, hogy próbálja meg a honlapon: Sass. Kevesebb és Stylus. Itt egy egyszerű példa a kódot CSS-előfeldolgozó kevesebb:
Végső soron ez vezet a következő csoport stílusok:
Vagy például, ha van egy gomb stílusát, és azt szeretné, hogy húzza meg ugyanazt a gombot, de más színnel. Ezután használhatja a következő kódot:
hatékony CSS
Nagyon gyakran, a fejlesztők nem gondol CSS hatékonyságát. CSS határozza meg a hatékonyságát a sebesség a nyomtatott oldal, és ha a stílus nem hatékony, ha a kérés feldolgozása a böngésző nagyon lassú. Érdekes, hogy a böngészők feldolgozni CSS választók jobbról balra. Ez azt jelenti, hogy a következő kódot:
érvénytelennek. Motor terhelése összes tag és lesz, hogy értékelje az egyes szülő elemek, a végén, összegyűjti az összes szükséges stílusokat. Azt is meg kell tudni, hogy az a hatékonysága fajta szelektor rangsorolása a következő sorrendben: ID, osztály, címke és egyetemes.
Ez azt jelenti, hogy az elem az ID SET jelenik gyorsabb, mint egy elemének Címkeválasztó. Persze, hogy nincs értelme, hogy adjunk azonosítókat az összes elemet a DOM fa. de akkor biztos, hogy ellenőrizze a kódot, és javítsa meg, ha lehetséges. Például, ha van egy rekord, mint ez:
El kell távolítani része ul. mert van az oldalon csak az egyik eleme #navigation. Vagy az alábbi választó:
Úgy értendő, hogy .content elem egy gyermek tag testet. Tény, hogy valamennyi elem a gyerekek is.
Íme két hasznos linkek ebben a témában: developers.google.com és css-tricks.com
fájlméret
Mint már említettük, a szükséges forráskódot méretének csökkentése, amennyire csak lehetséges. Mivel a böngésző nem jeleníti meg az oldalt, amíg betölti az összes CSS. Íme néhány tipp, ami segít csökkenteni a fájlméretet.
Össze a hasonló stílusok:
lehet alakítani:
Használja összehúzódások. helyette:
Írhat a következő kódot:
Minimalizálja a CSS-kódot. Megteheti ezt olyan eszközök segítségével, amelyek célja, hogy távolítsa el a felesleges szóközöket és vonalak. Például, CSSOptimiser vagy Minifycss.
Elterjedt gyakorlat, amikor az ilyen eszközöket használnak a szerverek vagy optimalizálja a kérelmek, amelyek egy írásbeli kérelmet ugyanazon a nyelven, hogy ő maga helyén motort. Általában ezek a komponensek segítenek minimalizálni a kódot, és teszi még kényelmesebbé a felhasználói alkalmazás.
Adjon linkeket a CSS fájlok között címkék
.Hasznos lenne, hogy tartalmaz linkeket a CSS-fájlok a címkék között
. Ebben az esetben a böngésző letölti őket először.Számának csökkentése HTTP-kérések
minimalizálása kód
A legtöbb ilyen eszközök használata az átnevezés változók, valamint átalakítása több sorban egy. Ez így gyakorlatilag lehetetlen követni a kódot hibakeresés.
Próbálja CommonJS. AMD. RequireJS
Belül egy script, akkor regisztráljon main.js igényelnek () függvény kiszámításának bármely más script, hogy szükség van:
Segítségével szakasz nevek
Ha elhagyja a fenti kódot, ahogy van, először is lehet másolni valaki, és másodszor, fennáll annak a lehetősége, hogy a használat során gyakran ütközik más könyvtárak a projekt. Azonban, csoportosítás, hogy független tárgy (rész neve), nyújthat védelmet:
Használja sablonok
Segítségével néhány ilyen segít létrehozni egy funkcionális és robusztus alkalmazások. Ha megpróbálok legalább röviden fedezni őket, azt kell írni egy egész könyvet. Azonban van példa a néhány közülük:
sablontervezőre
Ez a sablon lehet használni, hogy egy objektum egy bizonyos típusú. Például:
sablon modul
modul sablon lehetőséget nyújt arra, hogy hozzon létre a magán- és állami módszerekkel. Például a következő kódot, a változó és módszer _index privateMethod magán. A növekmény és getIndex - állami:
felügyeleti sablon
Ahol van egy előfizetést vagy moderálni kell az események, akkor valószínűleg látta a következő kép. Vannak emberek, akik nyomon követik a változásokat társul egy adott objektumot.
Amint van egy kis akció, a tárgy értesíti a megfigyelők. A következő példa bemutatja, hogyan tudunk hozzá egy megfigyelő a felhasználói objektum:
Sablon funkciók lánc
Ez a sablon egy jó módja annak, hogy megszervezi a nyilvános interfész modul. Ez időt takarít meg, és növeli az olvashatóságot:
Eszközök-Pack
Gyakran előfordul, hogy egyes elemei a riasztási ciklus alatt caching, de minden műveletet elvégezni során közvetlenül a kripta. Így a kód van jelölve logika, amelyen keresztül a feldolgozás a kérelem JS vagy CSS fájlokat. E folyamat során, és össze, minimalizálva és leegyszerűsíti a szerkezeti elemek a webhelyen.
Az utolsó projekt szoktam nevű eszköz vagyon-pack. Ez egy nagyon hasznos funkció készlet, és az alábbiakban fogom részletesen ismertesse, hogyan működik. De még ennél is érdekesebb, ahogy én használom. Ez a könyvtár használatra szánt csak a fejlődés folyamán.
Nem célja a bevezetés a forráskód a helyszínen, és nem biztosít a telepítéshez a szerveren. Arra használják, csak akkor, ha dolgozik az aktív elemek (CSS, JS). Nyomon követi változások egyes mappák és összeállítja / csomag kód egy külön fájlban. Ezzel a megközelítéssel, akkor már nem kell vigyázni minimalizálása vagy összeállítása.
Mindössze annyit kell tennie, csak küldje el a lefordított statikus fájlt a felhasználó eszközén. Ez javítja a teljesítményt az alkalmazás, mivel az kizárólag statikus fájlok, és természetesen, így az egész folyamat könnyebb. Nem kell beállítani semmit a szerver, vagy kérdezze felesleges logikát.
Az alábbiakban ismertetjük a telepítését és használatát az eszközök-pack.
használata
A modul működik a JSON konfigurációs. Ha futtatni a parancssorból, akkor kell vigyázni, hogy valamennyi létesítményre nyilvántartásba vették, a JSON fájlban. Írja be a következő parancsot emulációs parancsot:
Készítsen assets.json fájlt és futtassa ugyanabban a könyvtárban, hogy a következő parancsot:
Beállításokat kell végezni a meglévő fájl / objektum JSON. Amely egyszerűen egy sor tárgyak:
elem objektum
A alapszerkezet elem objektum az alábbiak szerint:
A paraméterek beállítása csomag opció nem szükséges. Alapértelmezésben az eszköz úgy van kialakítva, hogy minimálisra csökkentse a teljes méretét. Íme néhány példa a beállításokat:
Optimization .less fájlok
Optimization .less fájlok történik egy kicsit másképp. Ott biztosan beállítani a paramétereket a opciós csomag, mint, hogy a szabály, a belépési pont. Meg kell majd importálja az összes létező fájlok .less. Kizárt lehetőség nem lesz elérhető feldolgozásra.
Ha bármilyen problémája van, kérjük, ellenőrizze a tesztek / csomagolási less.spec.js fájl egy speciális szolgáltatás GitHub.
Optimalizálása más formátumban
vagyon-pack tudja kezelni fájlok bármilyen formátumban. Például tudjuk kombinálni több sablon HTML egyetlen fájlba. Ehhez be kell állítania a beállításokat erről:
Azonban meg kell szem előtt tartani, hogy ebben az esetben a kód nem fut minimalizálás.
következtetés
Ahogy a fejlesztők, törekedni kell, hogy a felhasználók számára a legjobb teljesítményt az alkalmazások és szolgáltatások.
Fordítása a cikk «Web Eszközök - tippek a jobb megszervezése és végrehajtása» állítjuk elő a projekt csapat barátságos Web design tól Z-ig