A referencia a címben vagy a címet a link
Reynzh Eric (Eric Range) előterjesztett aggasztja a kérdést a koplalást. Sokkal jobb, hogy használni pakolások, főcím vagy link alatt együttes alkalmazása a vonatkozó elemek? Ami a HTML5 mindkét változat teljesen érvényes.
A főcím az alábbi linken:
Melyiket válasszam? Azt mondanám, hogy minden attól függ, a helyzetet.
Kattintható területet.
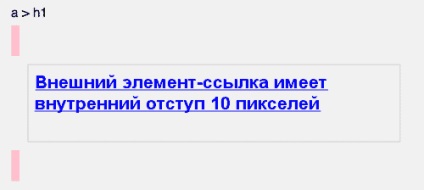
Az alapértelmezett kapcsolat elem inline (inline), és a fejléc blokk (blokk). Így, ha nem változtatják meg ezeket a kezdeti beállításokat segítségével CSS, kattintható terület h1> egy felel meg az egyik, hogy van kiemelve piros fény:
Ezzel szemben, egy lehetőség a> h1 teszi az egész terület kattintható fejléc blokk elem.
A fenti példában, a CSS, könnyen lehet, hogy referencia blokk elem, de ez nem szükséges, mert a következő beállítás biztosítja a szükséges alapértelmezett viselkedését.
Akkor valószínűleg gondolkodás: „Fokozott kattintható területet? De ez jó!”. hogy elvileg indokolt, az alábbi kivételekkel:
Kényelmetlenséget, ha kiválasztja a szöveget.
Mennyire fontos, hogy - úgy dönt. De én személy szerint mindig inkább jelölje ki a szöveget, kezdve a jobb alsó sarokban, és így csak infuriates itt a viselkedését a blokk referenciák:
Strangeness elrendezést.
Figyeli ezt, akkor természetesen úgy gondolja, hogy minden megoldódik segítségével CSS, de hogyan reagálnak íme ilyen „meglepetés”, hogy akkor történik, amikor a megközelítés a> h1. ahol az elemnek van egy belső referencia bemélyedés (* alakított telepítésével egy nem nulla értéket a tulajdon vagy padding határ):

* Ez nem annyira nyilvánvaló, és így legyen világos. Az a tény, hogy a szerint a CSS 2.1 szabvány, amikor beépült egy elem sor szint blokk elem, vonal elem wrapper három inline blokk, amelyek közül az egyik egy belső „igazi” egység (ebben az esetben, H1 fejléc), és a másik kettő anonim inline blokk keletkezik ebben az esetben a böngésző előtt és után közvetlenül a „valódi” inline blokk (lásd. a leírásban). Az ilyen szabványos böngésző viselkedést elhanyagolható marad mindaddig, amíg a kijelzett terület a külső referencia tag határozza meg kizárólag annak tartalmát, azaz szöveget. A szöveg csak a „valódi” inline blokk és névtelen hiánya miatt a tartalom nullára van állítva, magassága és szélessége, és így láthatatlan. Ha már egyértelmű hatással dimenziója a névtelen beágyazott blokkokhoz, amelyben egy nem nulla határ vagy padding az elem referencia, mi teszi őket láthatóvá. Lásd magad.
Egy egyszemélyes felmérés tartott központi Wisconsin
Kisegítő kérdések.
Nem tudom, nem vagyok benne biztos. És ha esznek egyáltalán ebben az esetben?
Ki nyert?
Én inkább h1 variáns> a. Mint a legtöbb más emberek, bemutatva a hivatalos felmérés.
Mi még mindig több mint mit gondoljak?
A téma felhatalmazása minden eleme a paraméterek href = „” és a target = „” már tárgyalt hosszú ideig. A kérdés nem támaszkodnak szemantika, és ez a magyarázata annak, hogy magatartása az elemek még nem szabványosították. Emellett úgy gondoljuk, hogy ez vezet a zavart a használata a billentyűzet, mint a fő közlekedési eszköz a helyszínen, mivel minden rendben lesz fókuszálható, ami problémákhoz vezethet a hozzáférhetőség és a használhatóság. Nehéz nem egyetérteni.
- Szemantika tartalmazza az elem a szerepe attribútum = „link”.
- Kattintás után egy elem aktiválásához nyitott esemény (url, cél), és ne felejtsük el, ugyanabban az időben, mint a második paraméter meghatározza _self ha rákattint a bal gombot és _blank - átlag.
- Összefoglalva, hogy tartalmaz egy tételt a szekvencia tabok, add hozzá az attribútum Tabindex = „0”
Általában HTML5 nem teszik lehetővé a felvétele blokkok kisbetűvel elemek eleve mivel ebben a szabványban a „blokk” és a „vonal” elem hiányzik. Most ezeket a kifejezéseket csak a CSS specifikáció, amely csak nem engedik. Fészekrakó HTML elemek és CSS fészekdobozok - most már más, külön logika a dolgok. Azonban mindkét esetben szükség van, hogy kövesse a szabályokat. Ha nem teszed bekapcsolása nélkül blokk a sorban elem, akkor annak érdekében, hogy elkerüljék a fenti elrendezés probléma, amire szükség van az összes elemet, amely használt blokkok nyilatkozat display: block (vagy inline-block), függetlenül attól, hogy milyen típusú HTML elem, különösen hogy HTML5 nem tiltja az ilyen beruházás.
És a hozzáférhetőség kérdéseit ebben a témában tényleg és ők is le Roger Johansson és Steve Faulkner
Csak néhány előnye és hátránya a megvizsgált lehetőségek.
- abban az esetben elég hosszú cím, amely betörtek több sor, ez vezet a változást a kurzor ikont, amikor belép a sorok között szöveget frusztráló lehet egyes felhasználók számára, mivel ebben az esetben meg kell mondani, igen, „célja” gombra kattintás előtt.
- a mobil eszközök (legalábbis iOS) található, a fejléc kiválasztási vezet, hogy a kiválasztott hivatkozásokat, hanem a fejléc.
- nehézségek merülnek fel, ha szükséges formázó belső link elemek együtt az események lebeg, fókusz és aktív.