A menü használata, amely összeköti joomla
A menü joomla tartalmazhat linkeket a különféle anyagok és alkatrészek joomla. Továbbá, minden menü lehet almenük. Minden menü van konfigurálva Connect with Facebook joomla modul, amely meghatározza annak tulajdonságait, megjelenését és helyét. Most, hogy a valós példák, amelyekből megtudhatja, hogyan kell létrehozni menük és a navigáció az oldalon.
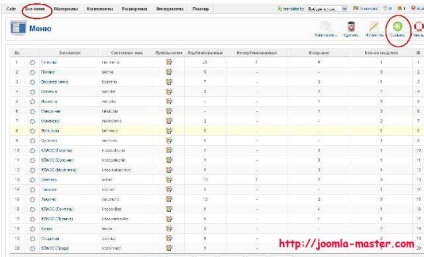
Ahhoz, hogy hozzon létre egy menüt az admin panel, menj a menüben a „Minden menü”, és válassza ki az elemet „menü”. Oldal jelenik meg, amely tartalmazza a korábban létrehozott menü (1.). Egy új menü, nyomja meg a „Create” ablak „menüpont jelenik meg. [Create] „(ábra. 2).


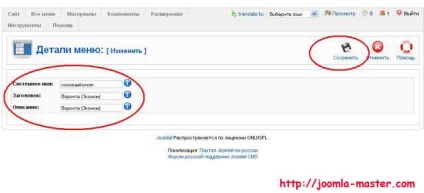
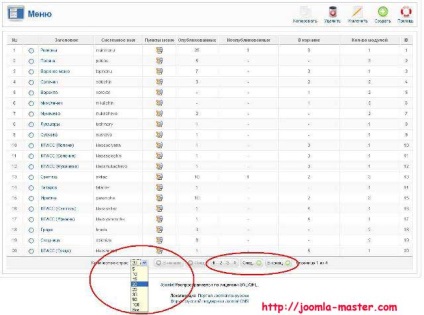
Ebben az ablakban, akkor ki kell töltenie négy területen: Rendszer neve, címe, leírása, Képaláírás modult. Előtte minden ezeken a területeken «i» ikont egy csúcs, amelyen a kurzor jelenik meg egy leírást ezeken a területeken. Megjegyezzük, csak az, hogy a „rendszer neve” jobb töltse latin betűkkel (a mi esetünkben, bemutatjuk a «voroxtaekonom»). Más területeken, bemutatjuk a „Vorokhta (Economy)”. Miután rákattintott a „Save” menü jelenik meg a listát más korábban létrehozott menüben. Alapértelmezésben száma megjelenő menüben a „Menu” maximum 20 sor. Ezért, ha nem látjuk az új menüt a listában, válasszon ki egy nagyobb számú sorok megjelenítéséhez, vagy válassza ki a következő oldalakon, ami a menü megjelenítéséhez. Ezt meg lehet tenni alján az ablak (3.). Mi nyomja meg a „Vége”, és az oldal megnyílik, ahol láthatjuk Étlapunkon (4.).

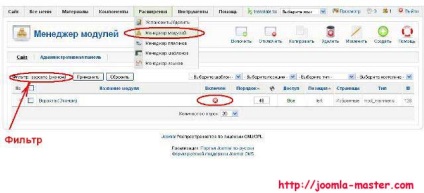
De ez még nem a vég. Arra is szükség van, hogy aktiválja a menüt, és más beállításokat a modul joomla, ki lesz a felelős megjelenítésére Ebben a menüben az oldalon. A gyakorlatban ezt meg kell tenni után azonnal létre a menüt a linkeket. Ehhez az admin panel válassza az „Advanced” menüt, és menjen a „Module Manager” (9.). Itt látunk egy listát az összes telepített modulok, amelyek között lesz a modul, amely a felelős a menüben. Az egyszerűség kedvéért használjuk a szűrőt, és adja meg a kifejezést, hogy „Vorokhta (Economy)” szűrőt. Ennek hatására a kijelző csak a modult. Ha jobban megnézed, akkor a modul ki van kapcsolva, mert előtte az oszlopban az „Engedélyezett” alapértelmezés szerint valósult meg a piros kör ikon egy fehér kereszttel a közepén.

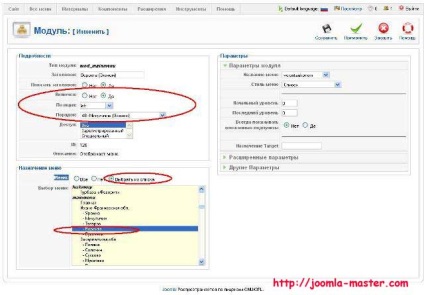
Úgy dönt, hogy jöjjön el a készüléket (ábra. 10), hogy állítsa meg az étlapot. A mi esetünkben, szükségünk van ahhoz, hogy a modult. Ehhez a doboz jelölt „Enable” válassza az „Igen”. Válassza ki a «bal» helyzet, mert azt szeretnénk, hogy győződjön meg étlapunkon már megjelenik a bal oldali oszlopban. Figyeljük meg, hogy a helyzet határozza meg a webhely sablont, így a különböző mintákat lehet különböző rendelkezésre álló helyzetben. Akkor is meg kell adni a rendelést a menüt (elem „Eljárás:” elrendezésének beállításához mi menü, valamint az képest más modulok találhatók a helyzetünket.

Most, hogy új kapcsolatokat a menü csak kell hozzá, vagy testre egy linket a „menüpontok” Étlapunkon (4.).
Összefoglaló. Ebben a leckében megtanultuk, hogyan lehet létrehozni egy egyszerű menüt külön cikket az oldalon.