A legördülő listából html megtanulják, hogy hozzon létre, és meghatározza CSS segítségével, html
Tag opciót HTML létrehozásához használt egy legördülő listát, amelynek segítségével a felhasználó kiválaszthatja az egyik lehetőség egy előre meghatározott értékek.
Szöveg látható a felhasználó számára, eltérhet a megadott szöveg value attribútum. Itt van, hogyan lehet létrehozni egy legördülő listából:
- A legördülő lista segítségével létrehozott tag
- belül a tag
- a címke
Azt is megadhatja, CSS osztály használata helyett egy azonosító meghatározására stílus legördülő listából.
Példa egy egyszerű legördülő listából
Ebben a példában a HTML válasszuk opció létrehozásához használt egy legördülő menü három lehetőség közül választhat:

Online megtekintése demo és kód
A fenti példában a következő jelölést használjuk, hogy egy legördülő listából:
A value attribútum
Mint már korábban említettük, value attribútum érték eltérhet a szöveg jelenik meg az oldalon. Például meg lehet jeleníteni a nevét az országban, illetve a színek a felhasználók, és attribútum értéket kódokat használó.
Az alábbi példában létrehozunk egy legördülő lista az attribútum értékét:

Online megtekintése demo és kód
címke
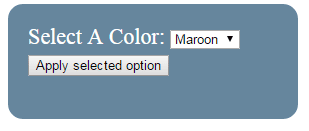
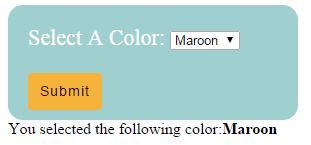
Most hozzunk létre egy példát hozzáférést értéke a kiválasztott opció, és végre bizonyos intézkedéseket. A lista megegyezik a fenti példában létrehozunk egy színválasztó lehetőségeket. A kiválasztás után nyomja meg a gombot, hogy alkalmazza a színt a dokumentumot:

Online megtekintése demo és kód
Opció értéke HTML, használja az alábbi kódot:
Ha megnyomja a gombot, a JS függvény. amely a hozzá választott a legördülő listából válassza ki a változót. Ezt az értéket kell alkalmazni a színt az aktuális dokumentumban.
Hozzáférés a látható szöveget JQuery
Ezúttal fogom használni jQuery. hozzáférni az értéke a kiválasztott opció: hogyan segíti a szövegek, valamint értékét. Ebben a demo, leszek jutási látható szöveget lehetőséget tag a HTML:

Online megtekintése demo és kód
A kód minden változatra a tag
Azt is elérheti az értéket JQuery-módszer $ .val ():
Cserélje ezt a sort a fenti példában, a kód jelenik shortcode / színértékét az attribútum értékét. ahelyett, hogy a látható szöveget.
Példa értékek PHP szkript
Ebben a példában, letölteni egy kiválasztott értéket a legördülő kiviteli alak jön létre a címke használatával

Online megtekintése demo és kód
Módszer formák példában alkalmazott - POST. így kap az értéke az űrlap segítségével a tömb PHP $ _POST [ „”]. Ez a fajta kód az alábbi példában:
És itt van, hogy egy PHP-script használnak, hogy visszanyerje az értékét HTML válasszuk opció:
Ha az űrlap nincs meghatározva, a GET metódust. majd a PHP tömb $ _GET [ ""].
Definíció legördülő listából stílusok CSS
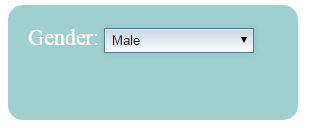
Most úgy vélik, hogyan határozza meg a legördülő listában a stílusok

Online megtekintése demo és kód
Együtt a lineáris-gradiens tulajdonság itt használjuk doboz-árnyék. Teljes CSS kód a következő:
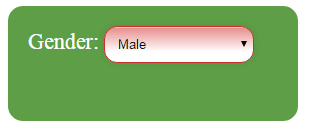
Lekerekített sarkok segítségével tulajdonságok border-radius
A HTML válasszuk lehetőséget kérünk ingatlan CSS3 border-radius. hogy lekerekített sarkokkal. A színösszeállítás is változik. Lehet kísérletezni a keret, széles mezők és egyéb tulajdonságokat, amit akar:

Online megtekintése demo és kód
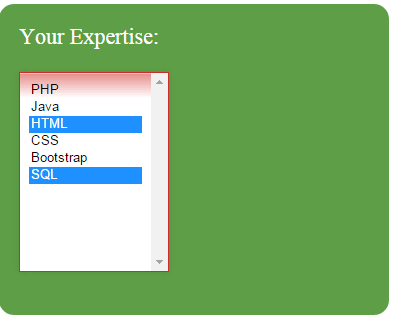
A több attribútumok és a CSS
Annak érdekében, hogy a felhasználók képesek kiválasztani egy listából több lehetőség, akkor kell használni több attribútumot. A fenti példában csak egy lehetőség választható. Ha több Megadhatja több lehetőséget, ha megnyomja a CTRL billentyűt:

Online megtekintése demo és kód
A Bootstrap keret és plug-inek, hogy hozzon létre egy szép legördülő listák
Ha a Bootstrap keretet. akkor lehetősége van arra, hogy a plug-inek, hogy hozzon létre egy jó lehetőség a HTML.
Az egyik ilyen plug-inek - Bootstrap-Select. Hozzáteszi, hogy a legördülő listát a hasznos funkciók. Például kereshet értékek beírásával mezőjében. Ez különösen akkor hasznos, ha egy csomó lehetőséget a legördülő listából.
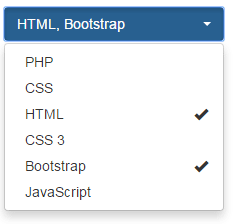
Továbbá az összes kiválasztott jelöli kullancsok, és lehetséges, hogy hozzanak egy határt a néhány kiválasztott opciók segítségével több attribútumot.
A fenti demo verzió a felhasználó választhat a két lehetőség a listából:

Online megtekintése demo és kód
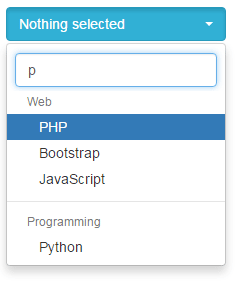
A demo verzió a legördülő listából a keresés opció
Ugyanezzel a plug-in, akkor lehetővé teszik a felhasználók keresni a megfelelő beállításokat a HTML listából válassza ki a lehetőséget:

Online megtekintése demo és kód
Fordítása a cikk «HTML válasszuk legördülő: Tudjon létrehozása és stílus CSS» állítjuk elő a projekt csapat barátságos Web design tól Z-ig