8. Tévhitek milyen vak ember használja az internetet
Mivel a front-end fejlesztő, én biztosan hallott ilyen koncepció, mint a hozzáférhetőség, illetve a rendelkezésre álló webes dokumentumok és alkalmazások. Ha webes tartalmat, én mindig követni a legjobb gyakorlatok elveit ezen a területen, így egy tiszta kölcsönhatás képernyőolvasókkal gond nélkül. Valójában, mint a legtöbb fejlesztő, mint én, én még soha nem személyesen tesztelte a hatása az ilyen programok a gyakorlatban. Valamilyen oknál fogva mindig azt hittem ez elég kellemetlen dolog, és azt is hallottam, hogy olcsó. Pár hónappal ezelőtt, úgy döntöttem, hogy végezzen egy kísérletet, és a hét folyamán úgy tesz, mintha vak. kizárólag képernyőolvasókat megérteni, hogy egy vak felhasználó „hallás” látja a tartalmát az oldal. Ennek eredményeként, megtanultam jó néhány új dolgot, ami miatt, hogy vizsgálja felül a saját megközelítés létrehozása HTML-jelölést. Tény, hogy a legtöbb rendelkezésre álló információforrást, amely a legjobb gyakorlati tanácsokat rendelkezésre állásának biztosítása a web dokumentum tartalmaz sok téves és hamis híreszteléseket. Íme néhány mítoszok ezen a területen, ami biztosan nem igaz:

1. Képernyőolvasók hangot a cím attribútum szöveges linkek.
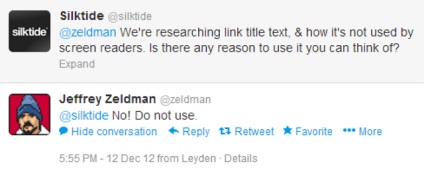
A valóságban nem így van, hogy nagyon meglepett. Sokáig voltam győződve arról, hogy a szöveg a tulajdonság neve. adunk a kapcsolatot, csak értjük kinevezését linkek speciális programok. A kísérlet után megtudtam, hogy valójában egy képernyőolvasó programot nem ad hangot, hogy a szöveg attribútum neve. és hogy nincs értelme felvenni az ebben a tulajdonság annak érdekében, hogy megkönnyítsék a megítélése tartalmat a látássérült. És ha igen hozzáadott információ fontos, akkor valóban komolyan csökken a rendelkezésre álló weboldal. Megkérdeztem HTML szakértő Dzheffri Zeldmanu-e vagy sem, hogy ténylegesen használni referencia attribútum neve. és itt van a válasz:

@silktide: Abban a pillanatban, mi kutatások végzése a használata a cím attribútum, és megpróbálja kideríteni, hogy van-e egy értéket a képernyőolvasó. Mit gondol, van-e ok arra, hogy ezt a tulajdonság?
@Zeldman: Nem, ne használja azt.
Korábban azt írta nekem részletesen arról, hogy hogyan azt hitték, hogy a szöveg a cím attribútum javítja a hozzáférhetőség a dokumentumot.
2. Blind ember használja csak szöveges böngészők.
A vizsgálatok szerint. held erőforrás WebAIM. A legtöbb felhasználó a szoftver-book olvasó működik együtt az Internet Explorer és a Firefox Windows. Amiből az következik, hogy a tesztelés a helyszín más programot, amely eltér a szokásos, elterjedt böngészők nem teszik lehetővé objektív értékelést mértékét a hozzáférhetőség és az egyszerű használat a látássérültek. NVDA reader felhasználók inkább hajlandó dolgozni a Firefox. előnyösen. Te valószínűleg nagyon meglepett, hogy megtanulják, hogy a Chrome böngészőt. preferált legtöbb webes fejlesztők, ehhez csak egy töredéke, akik vak.
4. Dinamikusan betölthető tartalom hátrányosan befolyásolja a rendelkezésre állást.
Oldalak, mint a Twitter tartalom dinamikusan tölt. Mindenki ismeri a helyzetet, ha ezen az oldalon lefelé görgetve az oldalt, új tweet automatikusan betöltődnek, anélkül, hogy a „Tovább” gombot nyomta le. Kezdetben azt gondoltam, hogy az ilyen magatartás lenne katasztrófa a rendelkezésre álló dokumentum-programot-olvasó számára, de a beszélgetés után néhány vak embert, megtudtam, hogy valójában egy ilyen mechanizmus előnyösebb, mint az oldalszámozás. Igen, egyetértek azzal, hogy ez vezet kínos szünet közben hangot oldal tartalmának letöltéséhez szükséges kiegészítő tartalom, de jobb, mint a közvetlen átmenet a második oldalon, annak érdekében, hogy a fő tartalmat, a felhasználó lesz átadni közbenső pontok ismét - cím navigáció blokk, menük stb
5. gyengénlátók számára letiltja CSS stílusokat a böngészőben.
6. Az összes kép egy oldalon meg kell adni alternatív szöveget.
Az egyik első leckéket a feltételeket meg kell egyeznie a rendelkezésre álló weboldal, valószínűleg az, hogy minden jelen lévő a képet kell egy alt attribútummal. tartalmazó alternatív szöveget. Ez a technika is érvényesek, és az intézmények megfelelő leírást a kép formájában alternatív tex felhasználók számára fontos, látássérült, különösen, ha a kép szöveget tartalmaz, vagy van értelme. Ha a grafikus elem hajt végre tisztán díszítő funkciót, nem lenne helyénvaló az alternatív szöveget, és könnyen megtévesztheti a felhasználót. Ebben az esetben, akkor nem kell semmilyen magyarázatot a kép egyáltalán. Akkor a legjobb gyakorlati kiutat az lenne, hogy helyezzen be egy üres elem image tulajdonság alt = „”.
7. Minden elemet kell működtetni a fül, azaz a Van egy Tabindex.
Nem, ez nem minden eleme. Képesség Tabindex célja, hogy megoldja a problémákat kapcsolatos blokkokat információ olvasható eljárás programot-olvasó, amely gyakran megfelel a kívánt, feltéve, hogy a szemantikai tartalma a szerkezet (a tényleges elem neve tulajdonságokkal rendelkező WCAG 2.0 szabvány - «fókusz érdekében» vagy «megszerzésére irányuló eljárás fókusz") . És ha tényleg kell változtatni az, hogy a folyosón a robot részeit a oldal és annak tartalma, szükséges, hogy gondosan mérlegelje a szerkezete a tartalmat, és csak ezután értékének meghatározásához a Tabindex. vezérli a szemantikai tartalmat szekvenciát, és ne használják ezt az attribútumot csak gyorsan mozoghat az oldalt. A legtöbb esetben a meggondolatlan használata Tabindex attribútum csak tovább bonyolítja a helyzetet, ami a felhasználó „ugrik” az oldalon, ne kövesse a logikus útvonalon navigációt.
8. A vak felhasználó támaszkodik Landmark szerepek és HTML5 szerkezeti elemeit navigációt.
Valószínűleg már látott új HTML5 szerkezeti elemek, mint például a
A kutatások szerint WebAIM közel 35% -a ritkán használja, vagy nem használhatja a Landmark szerepeket. Ez, persze, egy jó indikátor, de ha megteszi valamilyen kombinációja szoftverek, e-olvasók és a böngésző, az eredmények nagyon különbözőek, különben is, nem minden telek támogatja Landmark szerepeket. Mindez ez a módszer nem teljesen megbízható. A felhasználók túlnyomó többsége a képernyő olvasók böngészés közben az oldal támaszkodni elemeit fejlécek, köztük sok speciális billentyűkombinációkat.
Megpróbálom így navigálni során a kísérlet, azt azonban, tapasztaltuk, hogy míg a valószínűsége, hogy egy felhasználó ne hagyj ki egy fontos része a tartalma nagyon magas. Ez különösen igaz abban az esetben, ha egy weboldal fejlesztő nem megfelelően használja az elemek a címlapra. Ezért hagyja ezt a mítoszt kérdéses. Úgy vélem, hogy a közeljövőben, az emberek sokkal aktívabban használják a szerkezeti elemek és ARIA szerepek a folyamat navigációt az internetes forrásokra, mint a mai teljesítményét. De ne feledje, hogy ezek a technológiák sem kivétel, és vannak módszerek a navigáció a vakok számára, különböző elveken alapuló.