8 Css webtervezőknek

Korábban, amikor ott volt a CSS, tervezők kézzel kell bejegyezni az egyes tag címet . Nagyon fájdalmas volt, majd jött a CSS, ami nagyban megkönnyíti az életét egy web designer. CSS lehetővé teszi, hogy meghatározza az összes stílust webhely egyetlen fájlt (vagy több, az Ön választása szerint). Ez időt takarít meg, és a kód rugalmasabb.
A CSS-alapú órák üzemel. Az első tanulság van: 1. lecke: Mi az a CSS? .
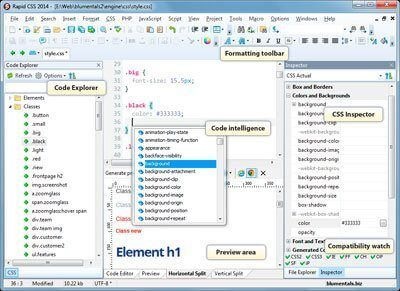
1. Stylizer
A szöveg színét, akkor is dinamikusan. Ha megváltoztatja a színét, ott van a színskála, hasonlóan az egyik, hogy létezik az Adobe Photoshop.

2. TopStyle

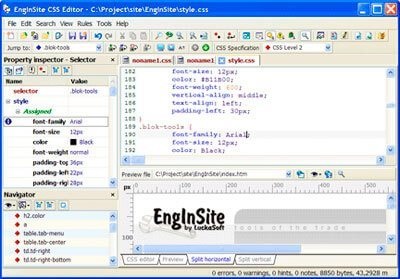
3. Style Master


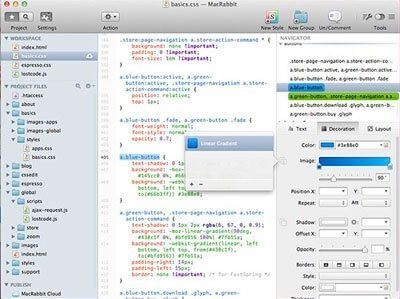
5. CSSEdit 3


7. Stílusos Maker

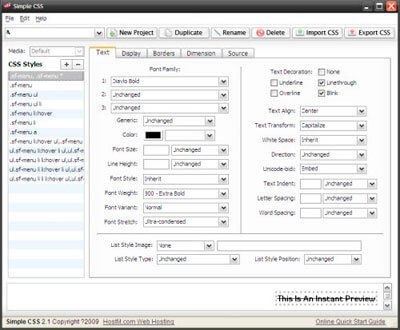
8. Egyszerű CSS

Majd csak akkor használja a Notepad ++, és volt nekem teljesen elégedett. Természetesen, a nagy projektek, a legkényelmesebb használni egy ilyen nagy program, mint az Adobe Dreamweaver, de én célokra, de hiányzik a Notepad ++ jellemzői.