3. megoldások - hogyan kell beszúrni egy visszaszámlálást a honlapon
Barátok, Hello. Ma azt akarom mondani, hogy hogyan lehet könnyen be egy visszaszámláló, hogy egy weboldal vagy blog. Általános szabály, hogy az időzítő be van állítva az értékesítési vagy oldalak bónuszok és ajándékok. Általában az ötleteket alkalmazni, ha a számláló elég sokat.
És mégis ez a módszer lesz szükség, ha másolja az oldalt, hogy eladja a terméket a partnerség. Ez nem csak egy példányt a partner oldalak a keretben - egy teljes másolatát, amely akkor a kitűzött célokat, és a pálya Yandeks.Metriki részletes statisztika.
De ez csak akkor, ha a partner oldalak, mint a számláló, akkor nem fog működni. Mert amellett, hogy kóddal html, css stílusok és kép - még be kell másolni és szkriptek, és ez nem mindig lehetséges, hogy nem.
És így ez a módszer lehetővé teszi, hogy használja egy visszaszámlálást bármilyen célra.
Tehát a választás fogok bemutatni, hogy három kész megoldásokat, hogy képes alkalmazkodni, hogy illeszkedjen az Ön igényeinek.
Ez a módszer azonban szükség van egy bizonyos ismerete legalább HTMLi CSS, de van egy maximális kapacitása testreszabási. Ezzel a kód megváltoztatása htmli beállító css stílusokat, akkor könnyen illeszkedik a pult alatt bármilyen design.
Másolja a fájlt a saját Yandex.Disk és csomagolja ki a számítógépen. Töltse az archívumban.
Az archív lesz 4 kép:
counter.html - megfelelő html képszámlálónál
jquery.downCount.js - script visszaszámlálás
style.css - stílusok
time.png - képek counter
Minden szükséges változtatásokat lesz, hogy ezeket a fájlokat.
Mielőtt folytatná a telepítést a számláló, be kell állítani a dátumot az ütemezett esemény. A dátum legyen a jövő idő, vagy a mérő nem fog megjelenni. Tartsa ezt szem előtt, ha a számláló nem jelenik meg a képernyőn.
A dátum beállítása történik counter.html fájlt. Akkor csak meg kell változtatni a dátumot és az időt. Minden szükséges nyomokat a fájlban van.
Most meg kell másolni az egész mappát ezeket a fájlokat a kiszolgálón. Csináld, ahogy neked tetszik. Ha van egy WordPress blog ellenőrzés alatt, csomagtartó mappát a mappa a témát:
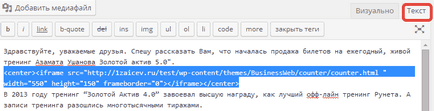
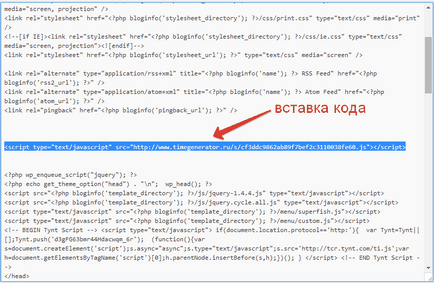
Azon a helyen, ahol a megjeleníteni kívánt egy visszaszámlálást, be kell helyeznie ezt a kódot ide:

Így fog kinézni, mint egy időzített:
Timer számú
Generátor internetes visszaszámláló
Véleményem, a legegyszerűbb, de mégis, egy nagyon kényelmes szolgáltatást létrehozni visszaszámlálás időzítő van TimeGenerator.
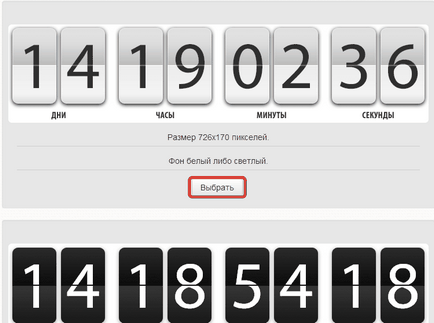
Választhat a 4 különböző regisztrációs pult. Ki kell választani, amelyik Önnek, és kattintson a „Kiválasztás”.

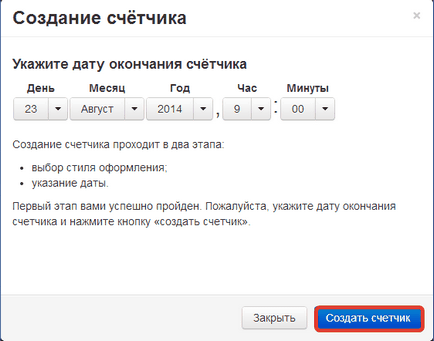
Ezután meg kell állítania a dátumot és az időt az ütemezett esemény, és nyomja meg a gombot a „Create a számlálót.”

Idő és dátum
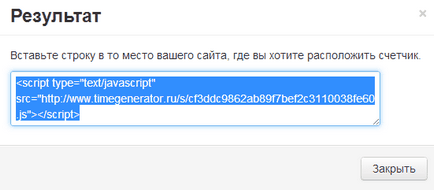
Másolás a kódot a vágólapra (CTRL + C).



Timer kettes számú
Visszaszámláló A szolgáltatás proTaymer
Ez egy fizetett szolgáltatás, amely középpontjában az interneten vállalkozók, akik jól tudják, hogy mit időzítő visszaszámlálás. proTaymer szolgáltatás többfunkciós időzítő havi és éves fizetés.
A minta (2 óra), akkor próbáld ki a teljes funkcionalitását a szolgáltatás.

Az eljárás nem bonyolult, regisztrálja - a hozzáférés és használat.
Nos, barátaim, itt ilyen itt az idõzítõ használhatja saját célra. És hogyan kell beállítani az időzítőt az adott célra, hogy megoldja az Ön számára.
Kitűnő egyszerű időzítő (az első lehetőség), és a stílus már minden ember játszhat 😉