10. Hatások az oldal betöltésekor, vonzza a látogatók figyelmét, javascript
oldal betöltési ideje több tényezőtől függ. Néhány ilyen tényezők közé tartozik a sebesség az internet-kapcsolat által használt eszköz vagy alkotó elemek egy weboldal, amelyen a felhasználó belép. Bármi is az ok, a munkát, mint a web designer, hogy tegyenek meg minden erőfeszítést, hogy a látogatók figyelmét.
Meddig felhasználók hajlandóak várni egy oldal betöltésére, mielőtt elhagyja az oldalt, néha attól függően, hogyan lesz képes szórakoztatni őket várva. Egy nagyszerű módja annak, hogy megragad a figyelmet a felhasználók számára, míg az oldal betöltődik, hogy bizonyítani a vonzó letöltési oldalon.
Íme néhány ötlet betöltése hatások akkor lehet alkalmazni, hogy hozzon létre egy web design.
1. Jelzés letöltése csiga (Helixbar)

Láttál hogy csiga mozgott nagyon gyors? Talán látható, ha Cartoon Turbo.
De ha nem, és szeretne valami ilyesmit, mint ez, akkor a terhelést jelző egy csiga (vagy Helixbar. Ahogy az úgynevezett fejlesztő). Ez szuper kreatív módon, hogy felcsillan a várakozási időt az Ön honlapján.
2. A részletes függőleges folyamatjelző

Személy szerint, én választottam ezt a mutatót, mert használ kreatív címeket szórakoztatják a látogatókat, miközben arra vár, hogy a letöltés helyét.
A nagyon szellemes megjegyzések, hogy valóban emelni a hőmérsékletet a webhelyen. Csak remélni tudom, hogy a mutató eléri a forráspont és töltse fel a webhely előtt meg fog tenni az önálló látogató.
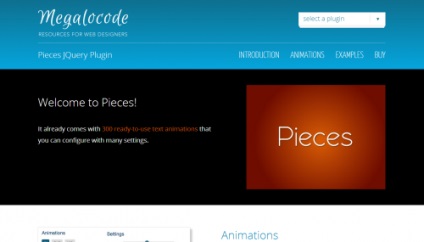
3. a darabokat: Pieces bővítmény

Pieces egy nagyon kreatív, hanem, és még letölteni egy egyszerű plug-in, amely a választás több mint 300 animációk letölthető. Látni fogja, hogy mi mágikus átalakulás is előfordulhat az oldalon, amíg a felhasználó vár hűvös tartalom tőled!
4. A motor CutJs

A motor CutJs majd adjunk hozzá egy kis játékosság a design. A színes program, mint a Google-tól. a boot képernyő minden bizonnyal móka, hogy a Google „lenéző”.
5. animáció letölthető Joakim Nilsson

Ha keres letölthető animáció, amely megadja a webhely egyedi hangulatot, ez az, amire szüksége van. Aminek hatása a terhelési szint sztereó, a honlap soha nem lesz hasonló másnak.
6. Gears

Szinkron! Ez az, amit alakulását mutatja! Ez terhelés hatása pontosan azok számára, akik fejleszteni weboldalak autóipari cégek és egy autóverseny játék.
7. Minden az utolsó cseppig
Ez egy jó animáció, akkor próbál alkalmazkodni a saját webhelyére. Mivel a forgó terhelés hatása az animációs használ egyszerű, és ugyanakkor kreatív képek, együtt pasztell színek. Egyszerű forgatással is szolgálni, mint egy nagyon szórakoztató hatás letölthető.
8. animáció letöltés alapuló CSS3

Azt gondolhatnánk, hogy ez egyszerűen egy rossz plágium ikonok letölthető Windows 8. De nem, tévedsz. Ez egy újabb pillantást animáció.

Szerelmes a terhelés hatása a Flickr.com honlapján. Itt egy pontos másolatot a hatás! Kapcsolja be a honlapján, és kap flickr -szerű hangulat!
10. Ricochet letöltés

Ez talán a legegyszerűbb boot animáció mutatja be ezt a listát, de nem is jött az ötlet, hogy el kell távolítani ezt a cikket. Szerény, mert úgy tűnhet, az animáció lesz hatékony, mert könnyebb és gyorsabb a letöltés, mint a legtöbb ebben a cikkben animációk.
következtetés
Akkor viszont mindig egy unalmas horizontális hatás letöltő valami, hogy teszi a látogatók zihál. És ha egy web designer, ami ezt a hatást a kezedben van!
Rajta lesz, hogy tölteni egy kis időt. Meg kell tenni a sok erőfeszítést és türelmet. De valamint a boot animáció, csak ki kell dolgozni, és várjon. És végül is, van valami csodálatos.
Fordítása a cikk „10 oldal betöltése hatásai, amelyek megragadják néző figyelmét» készítettünk egy csapat barátságos Web design projekt tól Z-ig