Ismerd meg az intuíciót, az előadást, a design táblázatokat css-el
Tábla sablonok
Javasoljuk, hogy bizonyos táblázatokat alkalmazzunk, ami segít nemcsak a weboldal általános tervezésébe való beillesztéshez, hanem az információ vizuális megjelenítéséhez is. Íme néhány módszer a táblázatok táblázatok használatával.
Egyszerű kivitel
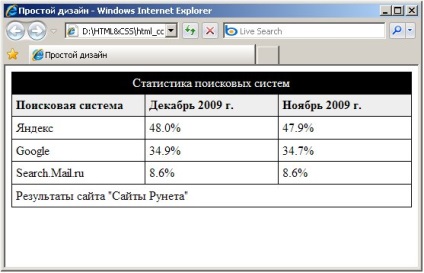
A táblák széles körben használt tervezési lehetősége a cellák és sorok kiválasztása háttérrel. Tehát az alábbi táblázatban az asztalfejléc sötét háttérrel (fehér úton) sötét háttérrel (az ún. Sweep) fehér szöveggel kiemelve, a táblázat oszlopfejlécére pedig szürke háttér van beállítva:
Az eredmény a 15.3. Ábrán látható.

Ábra. 15.3. Táblázat egyszerű kialakítással
A "zebra" megjelölés
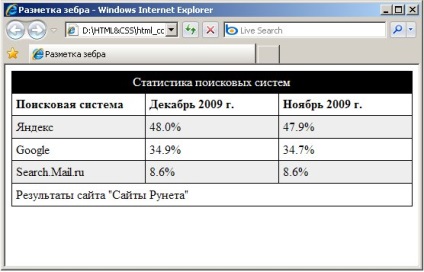
A táblázatban található adatok kényelmes megjelenítéséhez a táblázat sorai váltakoznak, így a páratlan és páratlan sorok háttérszíne eltér. Ezt a jelölést általában "zebra" -nak nevezik. Bár kétséges, hogy ez a jelölés valóban megkönnyíti-e az információk észlelését, népszerű tervezési stílus. Egy példa erre a tervezésre a 15.4. Ábrán látható.

Ábra. 15.4. A "zebra" jelölésekkel ellátott táblázat
Az egyes vonalak háttérszínének módosításához először meg kell adnia az osztályokat egyenletes és páratlan sorokhoz:
Ezután hozzá kell adnia egy választót, hogy beállíthassa a megadott osztályok soraiban lévő összes cellához tartozó hátteret, például:
Nem teljes rácsok
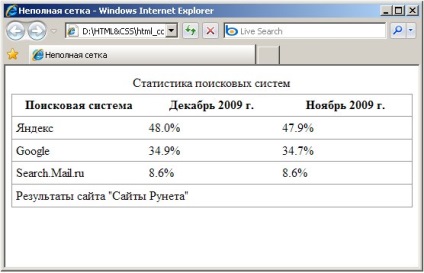
Egyes adatok ábrázolásához kevésbé strukturált táblák alkalmasak. Egy egyszerű opció a függőleges határok törlése és a táblázat 15.5.

Ábra. 15.5. A táblázatok csak az egyes cellák külső élein és alsó szélén vannak határolva
Ennek a nézetnek a CSS így néz ki:
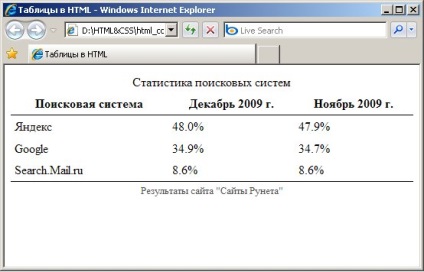
Törölheti az összes határt, a felső és az alsó rész kivételével, csak a táblázat fő tartalmának meghatározásához. Erre példa a 15.6. Ábrán.

Ábra. 15.6. A tábla csak az asztal tetején és alján található
A táblázat CSS-je: