Csúszó plug-in nélkül
Nos, barátaim, ma az ötletről van szó, meg kell írnod, hogyan hajtottam a kerékpáros kirándulást, de elhalasztom és ma technikai beosztást kapok.
Hello - köszönöm, a telefonon ismét Alexander Bikadorov vagyok.
Hogyan készítsünk csúszkát plugin nélkül 10 perc alatt
Mindannyian tudjátok, hogy a közelmúltban megváltoztattam a blog kialakítását. Még mindig vannak hiányosságok. A kódoló ostoba "dinamit". Akár valóban elfoglalt vagy nem akarja kijavítani munkájának hibáit.
És van valami dolgozni.
Én magam is rögzítettem néhány dolgot. De vannak - én magam nem tudok és nem akarok kijavítani. Néhány árnyalatnak egész napot kell szentelnie, és talán még többet is - csak nincs ez időm.
És általában: ahol látták, hogy a blogger is bevetésre került)))
Nem, sajnálom: már több mint két éve fenyegetőztem, hogy minden árnyalatban elmentem. Nem halad előre, még több hasznos tartalmat ad ki, így nem - felbuktam a kódot, amit felállított, javult.
Mindez vége. A fő témáról indulok ki.
Miért van szükségem csúszkára a blogomban?
Azonban nem - nem, de rajzolok különböző "trükkökre". Szóval rendezem, hogy magam is különféle dolgokra szeretnék menni. Itt és ebben az időben nem nélkülözte.
Úgy döntöttem, hogy telepítem a blogomat, az oldalsáv csúszkára ...
Ó, igen, miért kell egy csúszka a blogomban? És mi a csúszka általában?
Csúszka - különböző idővel az automatikus és kézi üzemmódban, különböző képernyővédők, képek. Ami világosabb lenne - nézze meg a blogom jobb oldali oszlopát (oldalsáv).
A blog régi dizájnjában a főoldal tetején egy nagy csúszka volt, az oldal teljes szélessége. Úgy alakították ki, hogy az utolsó 10 rekordot adja ki. Később eltávolítottam. Azt hittem, betölti a blogot.
A Slider hűvös megmenti a blogot.
Valójában, ha helyesen hajtják végre, akkor a blog letöltése minimális lesz. A hálózatnak számos különféle plug-inje van, amelyek tökéletesen végrehajtják ezt a funkciót. De mivel most a "divat", hogy megszabaduljon a különböző plug-inek, úgy döntöttem, hogy lépést tartani ezzel.
Most van 9 pluginom a blogomon. Kísértésnek éreztem a csúszka plug-in kimenetének beállítását, de úgy döntöttem, hogy érdemes "a régiekhez" venni. Nem akarom elzárni a blogot pluginekkel, és ez az.
A hálózattal kapcsolatos információkat keresve kiváló megoldást találtam.
A csúszka kódja
Egyszerre: a helyszínről - a kőfejtőbe.
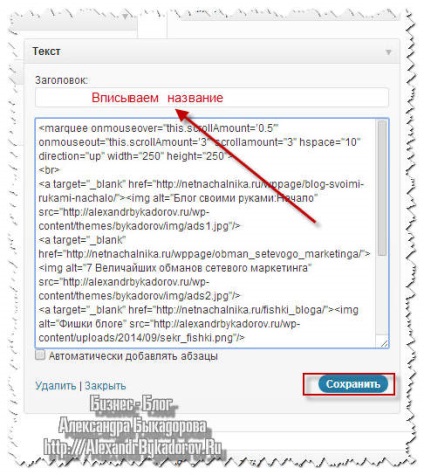
Tartsa be az oldalsávon lévő kódomat:
Kitaláljuk, mi a válasz:
scrollamount = "3" - itt megadhatod a számot 1-től 10-ig, a diák (képek) görgetésének sebessége (megváltoztatása)
hspace = "10" - a jobb és bal szélek távolsága (pixelben), itt adhat hozzá egy másik hasonló kódot, vspace = "10", ami jelzi a távolságot felülről és alulról.
direction = "up" - idézőjelek között, balra, jobbra - ez a csúszka mozgásának iránya, pl. ahol és ahol a diák el fognak menni.
width = "250" height = "250" - minden egyszerű. Ez a dia kimenő mező mérete. Kiválasztották kísérletileg.
Amint látod, ezek a darabok, amelyek képeket mutatnak, négy darabból állok. Hozzáadhatja azokat, amennyit csak akar.
Így sikerült végrehajtania a csúszka funkciót a plug-in telepítése nélkül. Ez a kód minden böngészőben működik. nem töltődik be a blog - nagyszerű.
Ezen a csúszkán "felakasztottam" azokat a szabad dolgokat, amelyeket a blogomban adok ki, nevezetesen:
- A "The Blog: The Beginning" tanfolyam
- "7 A legnagyobb mérvadó a hálózati marketing"
- Reklám az én webinar: "hatékony blog könnyű"
- "A népszerű blog titkos tokenjei"
Ie Ha nem lenne a csúszka, akkor ezeket a diákat (képeket) az oldalsávon kellett elhelyeznem, így mindenkinek szabad helyet kellene adnia, ami drága.
Hol rakom a kódot a blogra?
Figyelem: minden olyan változás, amit a saját veszélyeid alapján teszel, és kockáztat. Ie először egyszerűen másolja a kódot, és mentse eredeti megjelenését, hogy később, ha valami nem megy a forgatókönyv szerint, visszaállíthatja.
Vannak témák a blogok számára, amelyek lehetővé teszik, hogy könnyen helyezze a kódot ugyanabba az oldalsávba, amelyet "az ujjainak kattintásaként" neveznek.
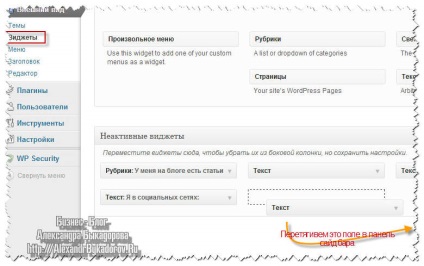
Visszamegyünk az admin panelre és ott, ugyanabban a menüben, mint "Megjelenés", válasszuk a "Widgetek" lehetőséget.

Most húzzuk a "Szöveg" lapot az oldalsávon lévő helyre, ahol szeretnénk látni a csúszkát. Beillesztjük kódunkat, szerkesztjük, mentjük.

Ha minden simán ment - a csúszka azonnal elkezd dolgozni.
Nos, és ha nem így van - írjunk, együtt fogjuk megérteni.
Ez minden, barátok. Remélem, ez a bejegyzés hasznos volt számodra. Ha ez így van - ne legyen fukar, tedd fel a huskyet - nagyon hálás leszek.
Hosszú idő nem ment és csak lélegzett, Alexander! A sapka hűvös, szép vagy, de miért van a profil?
És az emberekkel szemben?
Nos, nem akarsz szembeszállni, aztán feltétlenül elküldi a bejelentéseket, én "az" szavaztam.
És a csúszkálóról is dermedtem, nagyon szeretem ezt sokáig, megpróbáltam, de nem sikerült. Szóval spasibki, biztos vagyok benne.
Galina, szép napot.
Örülök, hogy tetszett a blogom tervezése. Mint már említettük - talán ez nem a blogom legfrissebb változata ebben az évben.
Ami a szavazást illeti - köszönöm, most már megértettem, hogy hibáztam, hogy nem küldök bejelentéseket az előfizetőimnek. Eddig 85% szavazott a bejelentések küldésére.
Örülök, hogy a csúszka hasznos lesz.
több előfizető lenne több, ugye?
Nem tudom, hogy érzel magadról, rosszul feliratkozol a levelezőlistára.
Barátok, elvtársak, nagyon köszönöm, hogy csatlakoztak a téma megvitatásához, ami a csúszkák létrehozásáról szól a blogon.
Vannak feltételezések, hogy ez a kód nem jó, elavult.
Adja meg az opcióit arra vonatkozóan, hogyan készíthet csúszkát plug-inek nélkül (kód).
Van egy javaslat, hogy őszinte legyek - Nem dolgoztam vele.
Tudok egy dolgot, a pluginok nem bíznak többé, mert nagyszerű fékezés a blogon - tudom, hogy nem a hallgatóság.
Szóval várok a javaslataidra, barátaid.
A csúszka egyszerűen létre van hozva - egy blokk másikba van csomagolva, abszolút pozícionálást, másik pedig relatív. Mindez túlmutat - elrejtjük, hogy a túlfolyások tulajdonságait a külső blokkhoz csatoljuk.
A belsejében lévő tartalom (ebben az esetben a képek, linkek, leírások) egy listát használ fel, amelyből stílusosan eltávolítjuk a stílusokat.
Ezzel minden világos, semmi bonyolult. Továbbá, a szokásos CSS blokktervezése (az a haszon, amennyit csak akarunk!).
De a legnehezebb dolog számomra a Java könyvtárak használata a csúszka mozgásának hatására, mivel nem láttam, hogyan történik manuálisan.
Kíváncsi vagyok, hogy látni fogod az előadás egy részét, amely felelős egy olyan csúszka létrehozásáért, amelyről nagyon tetszett (a YouTube-on) = A html-oldal elrendezésének alapjai. Előadás a ChSTU számára
Ez egyáltalán nem nehéz. De nem mertem volna behatolni a kódokba. Legutóbb az egész téma volt a polisztirol, miután megpróbáltam eltávolítani az alagsorban lévő kapcsolatokat.
Julia, szép napot.
Kötelező (.) A fájl ismétlődése előtt olyan egyszerű - nem?
És akkor változtathatsz, és semmi sem fog történni.
Érdekes, ezt is szeretném most! Szeretném látni a legérdekesebb tekercseket.
És van-e egyébként, hogy az oldalsávon kiemeljék azokat a cikkeket, amelyeket az olvasók leggyakrabban olvasnak?) Vagy kéne-e manuálisan kiválasztani?
És szeretnék csinálni, ahogy itt van, az archívum és a népszerű ... hogyan kell csinálni, még nem tudom.)
Diana, ugyanúgy csinálhatsz egy plugint, vagy csak szabadúszóhoz fordulhatsz.
Vagy megtalálja a neten. Bizonyára valaki módot kínál erre.
Ha jól értem, akkor a kód beilleszthető a "Szöveg" widgetbe, és nem szerepelhet a widgetek általános kódjában? Ebben az esetben ez nem feltétlenül nehéz.
Szintenem nem értem a kódokat, de az a lehetőség, hogy beillesztem a widgetbe, nagyon alkalmas számomra.
Rendben. Próbáld meg itt írni, mi történt.
Végtére is, nem mindenki akarja a kód dzsungelébe mászni.
Én a blogomban (teszt) ellenőriztem - dolgoztam.
Köszönöm, majd az esetek feltöltődnek, és a hely az oldalsávon csökken)) Nem fizeti meg a fizetést, de nem akarja fizetni ingyen. Csak az, amire szüksége van. Ráadásul a kód nem tölti be annyira a blogot. Köszönöm 😉