Tudom, hogy jquery
7 évvel ezelőtt ...
Hirtelen a DOM navigálása egyszerűvé vált
Azokon a napokon a navigáció a DOM-n keresztül nagyon nehéz volt. Lehetséges volt vitatkozni - ha tehetnéd valamit a Firefox 1.5-ben, akkor az IE6-ban nem működött.
A könnyűség, amellyel megtudhatja a jQuery-t, plusz számomra. Minden hajózás a DOM használatával történik a CSS-szelektor (rájött, hogy valami őrült mágia a „fekete doboz”, amely jött John Resig) - a legfontosabb, hogy megmenti az korlátolt szellemi erőforrásokat, és amikor én kapok szükségem DOM elemeket , Már velük bármit is megtehetnék (show, hide, animate stb.)
Az Ajax megértése
Szóval, meg kellett dolgoznom az XMLHttpRequest objektummal. Amikor először láttam, meg kellett értenem, hogyan működik az onreadystatechange esemény és a pair this.status és this.readyState. A jQuery, mint sok más könyvtár, foglalkozott azzal a rémisztettel, amelyet az XHR kérései az IE-ben a ActiveX-en keresztül ...
jQuery azonnal és régóta a megszokott eszközévé vált. Ez volt az én "svájci kés", ha felveszed az Ádám jelentés címét!
Vissza a jövőhöz: Ma
Préseljük előre a szalagot, és térjünk vissza ma. Mi történt ezekben az években?
Ezekben a hét évben elég sok történt. Valószínűleg az egyik legfontosabb lépés az volt, hogy megjelenjen a böngészők querySelectorAll.
Andrew Lunny (a PhoneGap-ról és az Adobe-ról) hihetetlenül egyszerűt írt:
Ez egyszerű és szép.
Fogadtam az ötletét, kicsit kifejlesztettem és felhasználtam számos különálló projektben, támogatva a ciklusokat, a ciklusokat és a szintaxis egyszerűsítését. Sűrített formában kevesebb, mint 200 bájt szükséges. Az mit jelent az, hogy most már van egy beépített böngésző támogatja a számos funkciót, és megpróbálom, hogy vegye figyelembe a közönség a projekt előtt az alapértelmezett csatlakozni jQuery.
Milyen esetekben használom mindig a jQuery-t
Mielőtt beszélnék arról, hogy hogyan lehet jQuery nélkül csinálni, legyen "meztelen" - beszéljünk azokról az esetekről, amikor kifejezetten beveszem a jQuery-t egy projektbe. Van néhány meglehetősen speciális oka annak, hogy közvetlenül vagy a jQuery-lel indítok, vagy átváltok egy speciálisan írott megoldásról.
Ezt megelőzően le kell foglalnom az ügyet, amikor feltétlenül nem használom a jQuery-t: ha megpróbálok hibát játszani a böngészőben, soha nem használom a könyvtárat. Ha megpróbál hibát találni annak érdekében, hogy jelentést tegyen a problémáról, szükséges, hogy a példa a lehető legkisebb kóddal legyen elérhető (persze, hacsak nem küld hibaüzenetet a jQuery-ban!).
1. Ha a projektnek örökölt böngészőkben kell működnie
A BBC egyértelműen bejelentette, hogy modern böngészőnek számít. és bizonyos okok miatt ez a jel, hogy úgy döntenek, hogy a jQuery-t alapértelmezés szerint beillesztem vagy sem.
Ha tudom, hogy nem modern böngészőkkel kell dolgoznom, és a közönség magját alkotják, akkor a kódomon belül jQuery-t kezdem.
Mit jelent a "modern"? Általánosságban elmondható, hogy a válasz egyszerű: a böngésző támogatja a lekérdezést: SelectorAll. A BBC a következő tesztet alkalmazza a jelen követelményeinek teljesítéséhez:
Tudom fejből, hogy az IE8 nem támogatja addEventListener (bár Polyphemus), tehát ha a böngésző támogatás fontos a projekt, rájöttem, hogy nem akar kezdeni egy projektet csapkod a IE8.
Nem azt akarom mondani, hogy azok a projektek, amelyeket a jQuery nélkül indítok, nem támogatják az IE8-at. Inkább -, hogy el kell kezdeni a kicsi, és a fejlesztés egyszerű elejétől. Ha elindítom a projektet egy csalóhéppel - nem fogsz gondot okozni.
És azt hiszem, ez a helyzet: "ha a bonyolultság meghaladja az egyszerűséget".
2. Amikor valami olcsó és dühös dolgot csinálok
Ha koncepciót hozok létre, próbálj ki egy ötletet, vagy csak vázolj valamit, és küldje el a JS Bin-nek. Általában csak a jQuery-t adom hozzá. Tehát nem kell újra gondolkodnom.
JQuery nélkül!
Talán azt gondolod: "Tehát, Remy a jQuery-t használja, és ha nem, egyszerűen felülírja a sajátosságait?"
Nem akarom újra feltalálni a kereket. Ha úgy találom, hogy jQuery nélkül fejlődni, végül a karcolásból újraírja funkcionalitását, akkor természetesen csak az én idejét veszem el.
Nem, ez nem így van. Egyszerűen igen sok olyan forgatókönyv létezik, amelyekben a böngésző beépített technológiáira támaszkodva könyvtár nélkül írom meg az alkalmazásom kódját. Ha ezek közül a technológiák közül néhány nem támogatott egy adott böngészőben, akkor polifillákra is használhatok - de csak alapos megfontolás és megértés után, hogy van értelme.
Tehát, hogyan élhetek a jQuery nélkül, és mennyire támogatja a megfelelő technológiákat a böngészőkben?
document.ready
Még akkor is, ha a jQuery-t használom, ha én (vagy cégem) a projektet irányítom, nagyon ritkán használom a document.ready (vagy annak rövid verzióját: $ (függvény)).
.attr ('érték') és .attr ('href')
Mindig szomorú vagyok, amikor meglátom, hogyan használják a jQuery elemek értékét :
Nem a jQueryről van szó. Ez csak normális gyakorlat. Szükséges, hogy a kód egyszerűen mondja:
Az emberek gyakran használják a jQuery-t, hogy href linkeket kapjanak: $ (this) .attr ('href'). de könnyen elérheti az utat a DOM-ból: this.href. Figyelj azonban arra, hogy ez a .href némileg más: ez az abszolút út, mivel itt vagyunk a DOM API-ról, nem az elemről. Ha meg szeretné kapni egy attribútum értékét (mint a jQuery esetében), használhatja ezt a .getAttribute ('href') kifejezést.
Van egy szkript is, amelyben az elem osztályát állítja be, és itt sem kell jQuery, ha csak egy osztályt adsz hozzá. Hányszor láttam:
De miért, mikor lehetséges?
Ha y
már nem lehet bármilyen típusú, könnyen tulajdonítani egy új sor (jQuery is kapcsolatba kell lépnie az ingatlan className): document.body.className + = „hasJS”.Itt elkezdünk problémákba ütközni az osztálynevekkel és nyomon követni, hogy mely elemek vannak osztályban, és melyik nem. De a böngészőkben is van ilyen funkció.
classList - add, remove, switch
A HTML5 specifikáció tulajdonságlistáját a legfrissebb böngészők (az IE9 kivételével) támogatja, de ebben az esetben a polyfile-t használhatom.
Gyönyörű, nem igaz? És törölni?
Vagy ezt teheti meg:
De mégis lenyűgöző a beépített kapcsolási osztályok támogatása:
Több osztály felvételéhez vesszővel elválasztott érveket kell hozzáadnia:
Természetesen vannak olyan problémák, mint ez, egy üres sorral:
Szörnyű! De másrészt ismerem a problémás területeket, és megkerülem őket. Elvileg nőttünk fel, és a böngészőkkel dolgozunk pontosan ezen elveken.
Adatok tárolása
Az önkényes adatok tárolása a jQuery 1.2.3 verziójában megjelenő elemekben és az objektumok tárolásában - 1.4-ben, vagyis régen.
A HTML5 beépített adattárolást tartalmaz az elemeken belül, de alapvető különbség van a jQuery és a beépített támogatás között: a HTML5 adatkészlet nem támogatja az objektumok tárolását.
De ha a vonalakat vagy a JSON-t tárolja, akkor a beépített támogatás tökéletesen működik:
Sajnálatos módon nincs beépített támogatás az IE10-ben (persze, hozzáadhat egy polifilust, és minden rendben fog működni -, de az adatkészlet használatakor figyelembe kell venni).
Mint ahogy mondtam, jQuery segített megérteni az Ajaxot. Most Ajax - elég egyszerű. Természetesen nincs további lehetőségem, de a legtöbb esetben csak a XSON GET vagy POST kéréseket hajtom végre a JSON-val.
Röviden és egyszerűen. XHR - ez egyáltalán nem nehéz, de most jó dokumentáció van. Ha megértjük, hogyan működik az XHR, és mit lehet vele tenni, akkor több lehetőséget nyújt.
Mi a helyzet a haladás eseményekkel? A letöltés előrehaladásához kapcsolódó események? Mi van az ArrayBuffer küldésével? És ha kezelni kell a CORS-et és az xml-kért-fejléccel?
Ehhez szükség van a közvetlen hozzáférést biztosít a XHR tárgy (tudom, hogy lehet beszerezni jQuery), és meg kell tudni, hogy a XHR és mit kell vele csinálni, mert a dolgok, mint például a fájlok letöltését drag and drop most már hihetetlenül egyszerűen megvalósítható a beépített funkcionalitással.
Végül, az űrlap!
A jQuery plugin az űrlap érvényesítéséhez a jQuery első napjai óta stabil plugin volt, és őszintén a munkát a formákkal sokkal könnyebbé tette.
De függetlenül az ügyféloldali érvényesítéstől, továbbra is végre kell hajtania a kiszolgálóoldali érvényesítést - ez egyébként is szükséges, függetlenül attól, hogy melyik validálást végzi.
Azt szeretné, hogy kötelező mező legyen?
Engedélyezi, hogy a felhasználó csak bizonyos karaktereket írjon be?
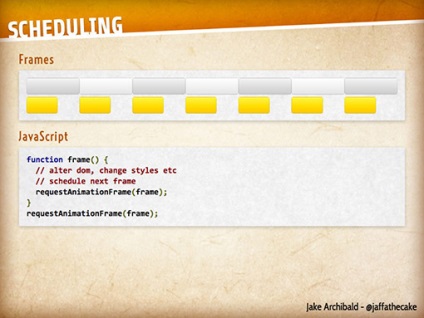
Még akkor is, ha magam írom a kódot, kiválaszthatom a requestAnimationFrame-et, ahelyett, hogy animációkat használnék a setInterval alapján.
Jake Archibald készített kiváló diákat, amelyek a problémát jelzik - a SetInterval nem teszi az animációt simára, és hamarosan elindul a keretek kihagyása:


Ezenkívül a CSS-animációk ugyanazt az időzítőt igénylik, mint a requestAnimationFrame - szeretnénk használni.
Tehát, ha a böngésző ezt lehetővé teszi, használja a CSS animációkat. Természetesen ez bonyolultabb, mint $ foo.animate ('lassú',
De ha csak foo.classList.add ('animate') vagy. a CSS osztály animációja az elem bal oldali pontjának pozíciójának zökkenőmentes átmenetét végzi el. És ha biztosan tudja, hogy ez csak a bal oldali érték, használhatod a hardveres gyorsítást úgy, hogy a fordítástX fordítóval (0) fordítod.
De mi a helyzet, hallom a sírját, hogy végződik a funkció az animáció után? Ez is lehetséges. Bár a szintaxis egy kicsit csúnya:
Ne feledje, hogy e a kisbetűs ...
Néhány kedves ember a Twitteren egyfajta polyfile-t mutatott nekem a jQuery-nek. amely kiegészíti a .animate funkciót, ha rendelkezésére áll a CSS animációk a böngészőben.
Innen van egy kérdésem: miért szükséges ez a plugin szükségszerűen jQuery-t?
Oldalra: jQuery-pluginok - csak így
Nem tudom, miért, de nagyon szeretnék bántani azokat az embereket, akik olyan jQuery plugineket írnak, amelyekhez a jQuery valójában nem feltétlenül szükséges. / required-control-érzelmek
@rem Ugyanaz a dolog. Azt hiszem, van valahol a csoportban, ahol ezt segítik, és azt hiszem, elég nagy.
Nemrég dolgoztam egy projekten, és megtudtam a fitText.js-ről. Úgy döntöttem, hogy beviszem a kódomba, de aztán észrevettem, hogy jQuery-t igényel.
Ez a projekt a következő jQuery módszereket használja:
- .kiterjesztése
- .minden
- .szélesség
- .css
- .(senki sem gondolta a teljesítményt)
Valójában itt van a projekt kódja:
A kiterjesztést olyan objektumra használják, amely csak két opcióval rendelkezik, így átírnám ilyet:
visszaadja ezt az értéket az elemeken keresztül történő iterációra. Tegyük fel, hogy ezt a kódot a jQuery nélkül szeretnénk működni: akkor a fitText funkciónk egy elemek listáját kapja (mivel nem fogunk üldözni):
$ this.width () megkapja a konténer szélességét a szöveg méretének megváltoztatásához. Ehhez meg kell kapnunk a kiszámított stílusokat, és el kell számolnunk a szélesség értékét:
$ this.css értékeket állít be, ezért itt csak a stílusokat kell megadnod:
Az $ (window) .on ('resize', resizer) egy eseménykezelőt csatol (ha támogatást akarsz az IE8-ban, addEventnek továbbra is szerepelnie kell):
Valójában még tovább mennék, és tároltam a tömb méretezési funkcióit, és átméretezés közben átnéztem a tömböt, elvégezve ezeket a funkciókat.
Természetesen itt még egy kicsit több munkára van szükségünk, de nagyon könnyű ilyen változtatásokat végrehajtani, hogy a jQuery plug-in működése kiegészítő jellegű lehet a projekt számára, nem pedig követelmény.
Saját szóáradat hamarosan vége: még belehalok, ha látom Polyphemus, amely előírja, jQuery - de azt elismerik, és ellenérv: a szélsőséges gyakorisága a jQuery, valószínűleg indokolhatja az a tény, hogy sok projekt írt egy függőségi rajta.
következtetés
Ne gondolkodj a paradigmában "Az X funkció nem működik a böngészőben Y". Gyere fel más nézőpontból. Milyen feladatot oldok meg? Melyik eszköz a legjobb az Ön számára? Kinek történt ez? Én még mindig hiszek a módszertan progresszív növelése, de nem értem, szórakoztató tülekedés fenntartása érdekében egy képzeletbeli közönség használók (az az oka, hogy nincs adat, amely a böngészők a felhasználók számára).
A Google (a legfrissebb adatok szerint) támogatja a legutolsó és az utolsó előtti böngészőverziókat. Én is megpróbálom elkezdeni ezeket a verziókat.
Továbbra is használni fogom a jQuery-t, ahogyan jól érzem magam, és továbbra is meggyőzöm olvasóimat és hallgatóit, hogy a frontend fejlesztőknek tudniuk kell, hogy milyen böngészőkkel dolgozhatnak.
Tehát ezen a végén, és remélem, hogy ez a szöveg hasznos volt számodra.
Talán néhányan már tudja, minden (bár ebben az esetben, van egy kérdés, hogy miért ezt olvasod), de remélem, hogy legalább valaki azt mutatták, hogy kívül jQuery van egy egész világ, és akkor kezdje el elsajátítani egy projektben.
Mindazonáltal a legtöbbet télen hoztam hóba. Ön már egyetért velem. Ön már hinni a szabványokban, mindent megtesz, tanul és formál. De segítened kell azokat az embereket, akik nem kapják meg ezt az információt.
Meg kell osztanod az érzéseidet másokkal. Most szakértők vagy, és segítened kell másoknak elérni a szintet és felülmúlni azt.
A konferenciáknak új előadókra és új szakértőkre van szükségük.
Anyagok a cikkhez
Zepto.js alternatívaként.
Valójában még van egy fontosabb részlet a jquery-ről - a böngészőben az esetek 99% -ában gyorsítótárba helyezett.
Általánosságban elmondható, hogy egy dolog egyszerû funkcionalitást írni, a másik pedig nem túl egyszerû. Itt van, hogy a keret menteni, időt takarít meg, csökkenti a kód mennyiségét, és növeli annak könnyebb megértését, hogy ezt a kódot valaki más. Ha a kód nagyon bonyolult, a projektet sokszor vonzza ilyen szörnyek, akkor kiderül, nem a projekt, és késik még az azonnali gépek. Különösen ez szenved extj és ilyen dolgokat. Minél magasabb a keret szintje, annál gyönyörűbb a fejlesztőnek, mert nemcsak algoritmusokat kell írni, hanem felül kell tudnia küszöbölni a használt eszköz belső hiányosságait. A jquery ebben az értelemben teljesen alacsony szintű és általában azonnali.
Egyetértek Vasyával. Igaz, hogyan hagyhatom figyelmen kívül a jQuery-t, amikor majdnem mindenki használja.
Másrészt, miközben tanulok, és nem értem, miért nem helyettesítheti a polifilek használatát az IE-ben, és az új böngészők esetében programokat írhat be a beépített API-ba.
És mi a lényeg a jQuery 2-ben, még nehezebb megérteni, mert nem támogatja a régieket.
Hogyan énekeljen egy dalt: "A Jquery olyan, amit nem hagyhat figyelmen kívül." Írj kevesebbet, csinálj többet :) ".