Jquery szelektorok - hogyan szerezzen mindent, amit akar
JQuery szelektorok - hogyan lehet mindent elvinni, amennyit csak akar. 2. rész
A mai cikkben véget vessünk a jQuery szelektorok tanulmányozásának, mint az utolsó cikkben, figyelembe véve néhány érdekes példáját azok használatáról. A cikk elolvasása után megtudhatja, hogyan használhat szelektort a cellák, a sorok vagy az asztalfejlécek stilizálására, valamint az elemek keresését és megkeresését egy adott értékkel.
Speciális szelektorok
A CSS és XPath választók széles választékához a JQuery saját szelektort is felvesz. A legtöbb kiválasztó lehetővé teszi, hogy az elemeket, ahogy mondják, a helyszínről válassza ki. Ezeknek a kiválasztóknak a szintaxisa hasonló a CSS-pszeudosztály szintaxisához, amikor a választó kettősponttal kezdődik (:)
Például, ha ki kell választanunk a második szint elemeit. a hozzájuk tartozó horizontális stílushoz tartozó megfelelő div szettek közül meg kell adnunk a következőket:
Ne feledje, hogy az eq (1) a második szint egyik elemét veszi fel a készletből, mert a Java-Script tömb nulláról van számozva, vagyis az első elem a 0, a második és így tovább. A kontrasztot tekintve a CSS számozott egy, tehát a $ ('div: nth-child' ('div: nth-child (1)') ilyen CSS-választó lesz az első div eleme, amely a szülő gyermeke.
Váltó vonalak kialakítása
A speciális JQuery könyvtárválasztók közül a két leghasznosabb: páros és: egyenletes. Lássuk, hogyan használhatja ezeket a szelektort az asztal színezésére szalagként, tegyük a következő táblázatot:
Most adjon hozzá két osztályt a css fájlhoz, az egyik a furcsa sorokhoz, és az egyik az egyenletesekhez:
Végül írj egy jQuery kódot, amely osztályokat ad hozzá az asztal celláihoz (a címke
Itt van egy kis kódrészlet, amely a táblázatot a következőképpen ábrázolhatja:

Érdemes megjegyezni, hogy váratlan eredményeket láthatunk, ha több lap van az oldalon. Például, ha a táblázat utolsó sorának hátterének színe kék, akkor a következő táblázat első sora sárgára fest. Ezt a problémát később elmondják, de most csak emlékezni kell.
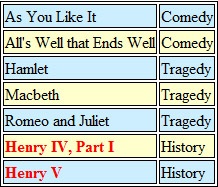
Annak érdekében, hogy megtudhassuk, hogyan működik az utolsó különleges választó, képzeljük el, hogy a táblázatban ki kell emelnünk egy vonalat, amely csak Henry játékait tartalmazza. Először is, mint rendesen, hozzáadjuk az osztályt a CSS-fájlhoz, amely tartalmazza a betű homályos és piros színét:
Vegyen egy sort a már megírt JQuery kódra a választó használatával: contains ():
Tehát a gyönyörű csíkos asztalunkat látjuk Henry hatalmasan kiválasztott darabjaival.

El kell ismerni, hogy az oldalelemek színezése jQuery vagy bármely más programozás nélkül végezhető el az ügyfélen. De ennek ellenére a jQuery a CSS mellett kiváló alternatíva a dinamikus oldal tartalmának megtervezéséhez.
A DOM elérésének módjai
A vizsgált jQuery szelektorok lehetővé tették számunkra, hogy elemeket szerezzünk, mialatt a DOM-fában haladtunk, és kiszűrjük az eredményeket. Ha ez volt az egyetlen módja az adatokhoz való hozzáférésnek, képességeink nagyon korlátozottak lennének.
Sok olyan eset van, amikor a szülő vagy az elem előde fontos. És ebben az esetben a DOM elérési módjai játszhatók le. Ezekkel a módszerekkel könnyedén felfelé, lefelé, és még körül is mozgathatunk az elemek fán.
Néhány ilyen módszerek nagyon hasonlóak a választó kifejezések, így például egy sorban, amelyben festett a páratlan sorokat a táblázat $ ( „tr: páratlan”). AddClass ( „páratlan”), könnyen újraírható .filter () módszerrel, az alábbiak szerint módon:
Bár a legtöbb esetben ezek a két elemzési módszer kiegészíti egymást. Nézzük meg újra a csíkos asztalunkat, és nézzük meg, hogy mit lehet elérni ezekkel a módszerekkel.
Nos, először is, az asztalnak talán van egy fejlécje, ezért adjunk hozzá még egy sort, amelyhez két elemet adunk hozzá, a td helyett:
A táblázat fejlécének kialakítása
A táblázat fejlécének kialakításának feladata a következő módon hajtható végre. Megtalálhatjuk az összes elemet, kaphatjuk meg szülő tartályukat, és színezhetjük. Ezután egy kombinációja CSS, XPath, és a JQuery különleges szelektor, a többi elem, akkor válassza ki a műveletet a fordított, azaz kiválasztjuk az összes elemet tr, nem tartalmaznak a gyermek elemek edik és add hozzá őket a kívánt stílust.
Az eredmény a következő:
Itt, hogy megkapjuk a th címke szülőjét, a parent () metódust használjuk, mert biztosak vagyunk benne, hogy csak egy stringjük van, amely tartalmazza a th elemeit.
A többi vonal még egyszerűbb, először a tr elemeit nem tartalmazó összes elemét választottuk ki, majd a szűrőt alkalmaztuk: odd () és: even (). Megjegyezzük, hogy a rendelést szelektor hely nagyon fontos, az asztalunkhoz nézett volna ki, nagyon más, ha írunk $ ( „tr: páratlan: nem ([th])”), ahelyett, hogy a $ ( „tr: nem ([th]) : furcsa).
A játék nevének stilizálásával még egyszerűbb, a legfontosabb feladat a feladat helyes beállítása. Ez azt jelenti, hogy meg kell találnunk a "Henry" szót tartalmazó cellát, és a kívánt stílust kell alkalmazni a szomszédos cellára, vagyis a "Kategória" oszlopra. Ehhez írjuk be a megfelelő szelektorot és alkalmazzuk a következő () metódust:
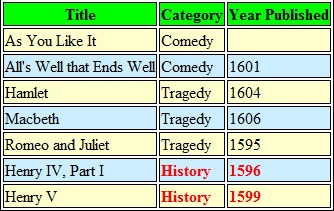
Most a fenti stílusokkal a táblázatunk így fog kinézni:

A következő () metódus ugyanazon konténeren belüli stílust alkalmazza csak a következő elemre. És most képzeljük el, hogy a mi asztalunkban van egy harmadik oszlop, amely tartalmazza a játék kiadásának évét. A cellák szövegének színesítése, a "Henry" szót tartalmazó vonal többféle módon végezhető el:
1. Hozzon egy cellát, amely tartalmazza a "Henry" szót, és alkalmazza a stílust az összes "kapcsolódó" elemére a testvér () módszer használatával. Ez a módszer olyan elemeket választ ki, amelyek ugyanabban a szülő tartályban vannak
2. Szerezd meg a cella tartalmazza a szó «Henry», hogy a szülő (tr), akkor megtalálja a sejtek a szülő, a sorszám, amely nagyobb, mint nulla (ahol a nulla az első cella), és add hozzá a kívánt osztály:
3. Vegyen egy cellát, amely tartalmazza a "Henry" szót, szerezzen szülőjét (tr), majd keresse meg a szülők összes sejtjét, amelyek nem tartalmazzák a "Henry" vonalakat, és adjunk hozzájuk a szükséges osztályt:
4. Kap a cella szót tartalmazó «Henry», hogy a szülő (tr), majd keresse meg a második utódsejt, vonatkoznak rá a megfelelő osztály, állítsa vissza az elején, meg egy harmadik lánya sejt, és alkalmazza azt a kívánt osztály:
Mindezen módszerek ugyanazt az eredményt eredményezik:

Hogy őszinte legyek, nem ajánlott a kiválasztó kifejezések és módszerek ötvözése. Valójában a negyedik módszer teljesen nevetséges. Ez csak egy példa, amely bemutatja, hogy milyen rugalmasak a DOM hozzáférési módjai.