Alapok és tdd egy új csomag példáján
Az első részben létrehoztuk a fejlesztési környezetet, számos szabályt alkalmaztunk a PHP League-től. és létrehozott két egyszerű, de haszontalan osztályt - a Diffbot és a DiffbotException. Ebben a részben foglalkozunk a Test Driven Development (TDD)

Ha folytatni szeretné - olvassa el a cikk első részét. vagy a példakóddal hajlítsa meg az adattárat.
Talán már hallottál valamit a PHPUnitről, de itt az ideje, hogy valódi gyakorlatban alkalmazzuk. Az első lépés annak ellenőrzése, hogy telepítve van-e:
Ennek a parancsnak a futtatásakor tájékoztatást kell adni az egyik elfogadott tesztről szóló jelentéssel. Ez egy olyan teszt, amely alapértelmezés szerint mintaalkalmazással érkezik, és valójában teszteli azt az állítást, hogy az igaz igaz. A lefedettségi jelentés is létrejön, és a projektkönyvtárba kerül.
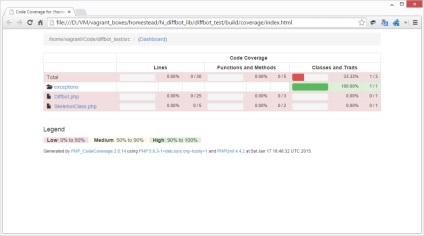
Ha megnyitja ezt a lefedettségi jelentést a böngészőben, akkor látnia kell, hogy projektünk lefedettségi aránya nagyon kicsi.

Most, hogy meg vagyunk győződve arról, hogy a PHPUnit nekünk dolgozik, próbáljunk valamit. Abban a pillanatban nem sok kód van a getters és setters mellett, amely általában nem kell tesztelni. Tehát mit tesztelhetünk a jelenlegi kódunkban? Nos ... Mi a helyzet a tokennel való érvényességgel, amikor létrehozta az objektum példányát?
Először nézze meg a PHPUnit konfigurációs fájlt, phpunit.xml.dist. Miután megváltoztattuk a "League" szót a "Diffbot" -ra, ez így fog kinézni:
A főelem attribútumai azt mondják a PHPUnitnek, hogy a jelentésnek a lehető legrészletesebben kell lennie, hogy a figyelmeztetések és hibák minden típusát át kell alakítani a kivételekre és a többi beállításra a PHPUnit dokumentációjában. Ezután meghatározzuk azokat a tesztalkalmazásokat, amelyek a megadott alkalmazásra vagy szkriptre vonatkoznak. Egyik ilyen készlet - készlet a fő alkalmazás (az egyetlen, amely fogjuk használni), és hívott minket az ő „Diffbot TESAT Suite”, megállapította, hogy a tesztek könyvtár az összes tesztünk - előfordulhat, hogy a vizsgálati minta a Liga már ez a könyvtár. Azt is elmondjuk a PHPUnitnek, hogy figyelmen kívül hagyja az src / könyvtárban lévő fájlokat. mivel csak próbákat akarunk futni, nem pedig osztályainkat. Végül létrehoztuk a naplózást - mi, hol és hogyan szerepel a jelentés.
Írjuk az első tesztünket. A tesztkönyvtárban hozzon létre egy DiffbotTest.php fájlt. Ha PhpStorm-ot használsz - ez a folyamat majdnem automatizált:
Ne felejtsük el ellenőrizni, hogy a composer.json fájl névtere megfelel-e ennek:
Most törölheti a példa mintát (valamint a SkeletonClass osztályt), és a DiffbotTest osztály tartalmát a következőkre cserélheti:
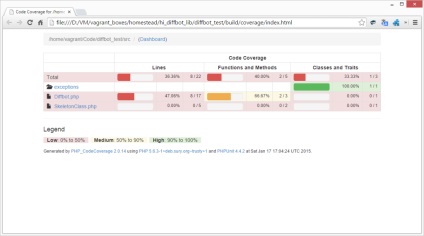
Ebben az egyszerű példában a statikus Diffbot :: setToken metódust teszteljük. A DataProviders szintaxisát az adatkészletek ciklikus tesztelésére használjuk. Ez azt is lehetővé teszi számunkra, hogy tudjuk, mely kulcsok nem érvényesek, ahelyett, hogy kivizsgálnánk a kivételt. Ha most elindítjuk a tesztet és megnézzük a fedelet, akkor valami ilyesmit kell látnunk:

Látom a teljesítményt, és bennem a vágy, hogy minél több zöldet ébredjek fel. Próbáljuk meg tesztelni egy osztálypéldány létrehozását.
Ezek a módszerek lefedik az összes esetet a konstruktorban - példány nélkül tokennel és globális telepítés nélkül, instantiálás egy globálisan telepített tokenel és instantiálás csak a paraméteren keresztül. De a teszt futtatásával látjuk, hogy hiba végződik. Ez azért van, mert a Diffbot osztály még mindig az előző tesztben beállított statikus tulajdonságot tartalmazza, ezért alapértelmezés szerint nincs statikus token a második tesztben. Ez általános probléma a globális és statikus tulajdonságok tesztelésében. Ahhoz, hogy megkerülhesse, mindegyik tesztet a DiffbotTest osztályban külön folyamatba futtathatjuk. Ez lelassítja a megvalósítást, de biztosak lehetünk benne, hogy minden esetben tiszta és nem szennyezett környezetben vagyunk.
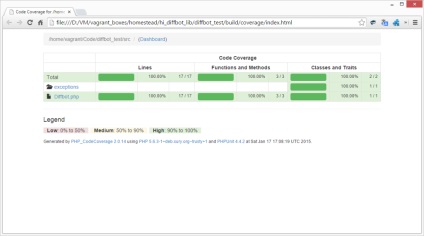
Most, hogy futtatod a tesztet, nézd meg a fedelet - látni fogod, hogy minden zöldre vált!

Valójában ez egyfajta anti-minta - a tesztek futtatása különböző folyamatokban - ami általában azt jelzi, hogy valami nincs rendben az osztályok architektúrájában, de még mindig megtaláltam a legjobb megközelítést a teszteléshez. A Diffbot osztályban a statikus tulajdonságnak változatosnak kell lennie az egyszerű használat érdekében. Ha vannak javaslataid, hogyan lehetne javítani - én mindent figyelem. A problémamegoldás alternatív megközelítése egy visszaállítási módszer létrehozása. vagy egy további szetter, amelyet egy osztály eredeti állapotának manuális visszaadására lehet használni, de elkerülem az ilyen megközelítéseket, nehogy az osztályokat a tesztelésre tervezett logikával zavarják. Valójában ez megoldható a backupStaticAttributes segítségével. de nem tudtam dolgozni.
TDD (Fejlesztés a tesztelésen keresztül)
A TDD-ben az első dolog az, hogy gondolkodjunk a tervezett funkcionalitással, majd írjunk teszteket (futtassuk őket, és hibákat kapjunk), majd hajtsa végre a tesztelés teszteléséhez szükséges funkciókat. Ez az, ahol a tesztelés irányítja a fejlesztést, vagyis a tesztelést. Pontosan ezt fogjuk tenni ebben a részben.
A Diffbot, mint szolgáltatás, alapértelmezés szerint több API-t biztosít:
A dokumentáció szerint minden API visszaad egy hasonló választ (mindegyik visszaad egy érvényes JSON-t), de a visszatérő mezők készlete általában eltérő. Így látom a Diffbot osztályt a végtermék szakaszában: módszerei vannak az egyes API-k eléréséhez, és mindegyik API-típus egy különálló osztály, amelyet még fejleszteni kell. Az összes API-osztály egy olyan absztrakt API-osztályból származik, amely a közös mezőkhöz tartozó beállítókészletet tartalmaz, és minden API-osztály hozzáadja saját egyéni mezeiket. Általánosságban elmondható, hogy összességében hasonló lehetőségeket szeretnék használni:
Absztrakt osztályok tesztelése
Több adatszolgáltatót definiáltunk, mint az első tesztben. Van egy olyan módszer is, amely létrehozza a mock objektumunkat, így szükség esetén felhívhatjuk. Ezután létrehozunk egy tesztmódszert minden szkripthez - nincs időzítés argumentum, érvénytelen argumentum érték és az argumentum helyes értéke. Kivételt várunk csak akkor, ha az argumentum érvénytelen.
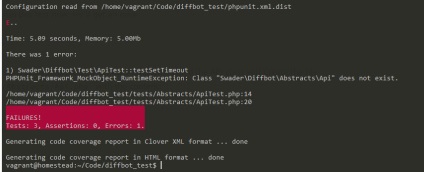
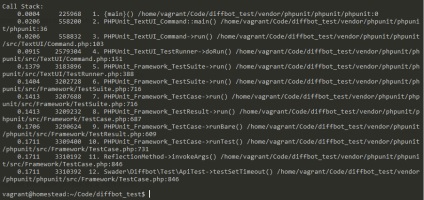
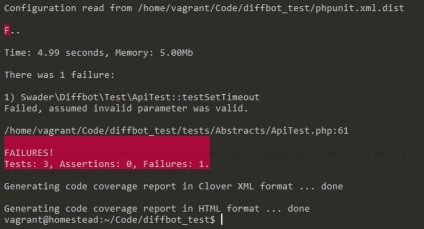
Ha lefuttatjuk a tesztet, akkor megkapjuk a hibát:

A teszt végrehajtása új hibát generál:

Wow! Megszüntettük a PHPUnit! Igazából viccelek, rendben van. Azt mondja, hogy nincs setTimeout () metódus a mi osztályunkban. amelyre a teszt szükséges - feltételezzük, hogy a mock objektumnak kell lennie. Módosítsuk az Api.php fájlt.
A teszt újraindítása a következőket eredményezi:

Most van valahol. Most adjuk hozzá a szükséges funkciók végleges megvalósítását. Szerkessze a setTimeout módszer testét:
A logikával együtt egy dokumentumblokkot adtunk, és arra kényszerítettük a módszert, hogy visszaküldjük az alkalmazott osztály egy példányát, hogy módszert állítsunk össze. Indítsa újra a teszteket, mindegyiknek meg kell felelnie. A fedőlapra nézve 100% -ot kell látni.
következtetés
A második részben megismertük magunkat a TDD-vel a PHPUnit bevezetésével, és felhasználtuk a csomagunk néhány funkciójának fejlesztésére. A cikk második részének teljes kódját letöltheti innen. A következő részben folytatni fogjuk a csomag fejlesztését a cikkben leírt módszerek alkalmazásával, és még egy további szempontot - az adatcserét. Ne váltson!
A "PHP" rubrika utolsó öt órája
Amikor egy weboldal biztonságáról van szó, a "mindent szűrő, mindent képernyő" kifejezés mindig releváns lesz. Ma beszéljünk az adatok szűréséről.
Az Expressive 2 támogatja azt a képességet, hogy más ZF komponenseket csatlakoztasson egy speciális áramkörön. Nem mindenki szereti ezt a döntést. Ebben a cikkben leírjuk, hogyan lehetne javítani a több modul összekapcsolásának folyamatát.
Tegyük fel, hogy a kiszolgálóoldali parancsfájlból bizonyos információkat kell elküldenie a Google Analytics szolgáltatásnak. Hogyan kell csinálni. A válasz ebben a megjegyzésben található.
Több fajta PHP homokozó. Néhányan online képesek kódolni a kódot, de vannak olyan megoldások is, amelyeket a webhelyén végrehajthat.

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!