Visual wordpress szerkesztő

Később volt egy vágy, hogy blogot hozzon létre az interneten, és töltse be a ravasz, egyedi tartalmat, mert ez az egyik az első szabályok a blogolás. Csak akkor érezte a kellemetlenséget, amikor a kész hozzászólást Word-ből a blogra küldi, mert a képek nem akartak a szöveggel mozogni, és kézzel kellett letölteni őket, ami időbe telik.

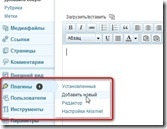
Másolja le a bővítmény nevét, és menjen a blog admin paneljébe. A Plugins részben. válassza az Új funkció hozzáadása elemet, és kattintson rá a bal egérgombbal.

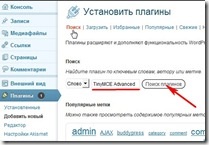
A szakaszban: Keresés. helyezze be a másolt vagy írja be a plugin nevét.
Kattints: Keresd a plug-ineket.
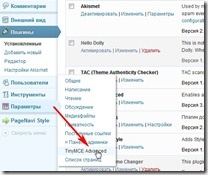
Keresse meg a bővítményt a listában, és kattintson a Telepítés gombra.
A megnyitott ablakban erősítse meg szándékát, kattintson az OK gombra.
Aktiválja a plug-inet, és folytassa a beállítással.

Az Admin panelben: Beállítások. keresse meg a TinyMCE Advanced alkalmazást, és nyissa meg a bővítmény beállításait.

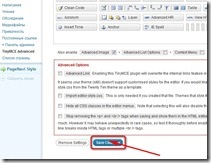
Ne felejtsd el menteni a beállításokat!
Ez a kép azt mutatja, hogy a betűtípusokhoz, stílusokhoz és méretekhez szerszámokat adtam hozzá. A többit, ha szükséges, később hozzáadják.