Tartalmi kártya interfészek vizuális bemutatása
A tervező Chris Tse (Chris Tse) előadást tartott. amelyben megérintette a kártya felhasználói felületének témáját, és kifejtette az ilyen interfészek reális potenciálját. A CP publikálja a beszéd főbb téziseit és a hazai szakértők véleményét az "Interfészek" kategóriában.

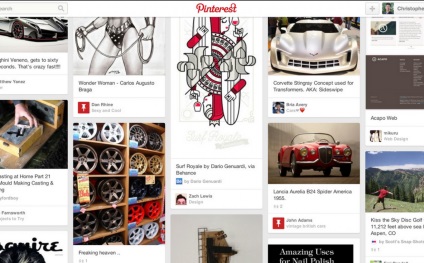
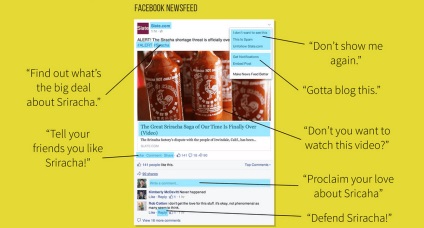
A tervezők kártyákat használnak az interfészekben, hogy elérjék a "reagálhatóságot" különböző eszközökön és képernyőméreteken. Vannak kártyák a Twitterben, a Google Asszisztensben, a Passbookban, a Pinterestben, a Facebook-papírban stb. Ezek a szolgáltatások a kártya interfészeket a mainstream szintre emelték, de nem fedik fel az ilyen tartalomszervezet teljes potenciálját, gondolja Chris Tse.
Milyen kártyák?
A kártyákat az adott helyet tartalmazó területek vagy olyan alkalmazások nevezik, amelyek konkrét információkat tartalmaznak. Ez a tartalom könnyedén megosztható, és jelentősen eltérhet a szomszédos kártya tartalmától a képernyőn. A kártyák lehetnek kicsiek vagy egy nagy területet foglalnak el a képernyőn.

A kártyákat mobilalkalmazásokban, weboldalak webes verzióiban és számítógépes operációs rendszer interfészekben használják (például Windows 8). Chris Tse szerint az egyik legfontosabb előnye az, hogy egy ilyen tartalomszervezet lehetővé teszi a felhasználó számára, hogy azonnal megértse, mi legyen a meghívása, és feleslegesen szünteti meg a felesleges információkat.
Egy másik előny - a kártyák világossá teszik, hogy mit lehet tenni a bemutatott tartalomon. Ebben az esetben a kártyákkal való kölcsönhatás többlépcsős lehet - ha az első kártya tartalmára való kattintás után megnyílik egy másik, amely tájékoztatja a művelet eredményeit. Így a kártyára épített interfész "edzheti" a felhasználókat, bemutatva, hogyan végzik el a kívánt műveleteket.

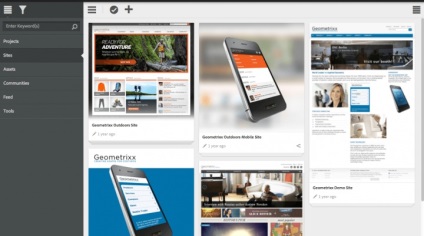
A kártyákat különböző módon lehet bemutatni. A Tse felhívja a konténer szerkezeti beállításait, és megad néhány példát - a Pinterest táblákat, a Flipboard kollázsokat, a Facebook szalagot, a Google Asszisztenst stb.
A kártyák jellemzői
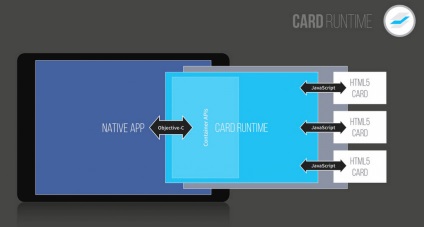
A bemutató részeként a Tse a Card Runtime megközelítéséről beszélt, melyen keresztül a fejlesztők a harmadik féltől származó alkalmazások tartalmi projektjeihez képesek létrehozni.

kilátások
A tervező biztos abban, hogy a virtuális kártyák nem különböznek a szokásosaktól. A való életben az emberek cserélik a kártyákat, de az online nem. A Tse bízik benne, hogy a jövő az interaktív kártyák mögött van, amelyek csak absztrakt tartalom lesznek, apró alkalmazásokká válnak. Őknek pedig képesnek kell lenniük arra, hogy "építsék be" a harmadik fél erőforrásait, frissítsék az információkat online, és még a tranzakciókat is feldolgozzák. Így a rendszeres kártya teljes körű böngészővé válhat, és harmadik féltől származó alkalmazások funkcionalitását biztosíthatja.
A HTML5 segítségével a kártyákat különböző alkalmazások, eszközök, felhasználók és akár egyedi szolgáltatások között is átviheti. Ez pedig lehetővé teszi számodra a kártyák "láncainak" megteremtését, mondja Tse. Beszédének végén beszédet nyújtott a CardStack.io HTML5-kártyák és tárolók létrehozásához.
A CP szerkesztõbizottsága felkérte a hazai szakértõket, hogy hasznosnak tartják-e a kártyát az információk bemutatására:
Alexey Kopylov, az iDecide UX-gyakorló cég igazgatója
A kártyák, mint például az interakció új mintája, hamar kitörtek minden eszközünkbe. És valóban - az interfészek kialakításának minden legjobb gyakorlata a képernyő egy kis területébe olvad össze: a hangsúly egyértelműen a lényegre, az információ közvetlen irányítására, a kép fentről és részletgazdagságára, végül a kártyák esztétikai vonzerejére.
A kártyák azonban nem univerzálisak, például a tömeges műveletekhez (olyan műveleteket, amelyeket több kártyán keresztül kell végrehajtani) további interfész elemeket kell hozzáadni. Emellett jelenleg nincsenek jó gyakorlatok a felhasználói figyelem kezelésére - a legtöbb kártya interfész túlságosan monoton, nincsenek általánosan elfogadott mechanizmusok a fontosabb kártyák elegendő elosztására a kevésbé fontosak között. Itt biztos, hogy a régi régi újságtervek sablonjai működni fognak, de a modern válaszkövetelmények miatt a feladat arhysloznaya.
A bemutató egyszerűen kitűnő, miután meggyőztem kollégáimat arra, hogy a jelenlegi projektünket kártyanyilvánításra fordítsuk.
Egor GilevUX-igazgató Acronis
Kártyák használata a kapcsolódási pontokon fontos, hogy túlélje a Pinterest és a Flipboard banális utánzását. Próbáljunk mélyebbre ásni, és megfogalmazni: mi a kártya, és miért van szükségük? Tegyük fel, hogy van néhány ismétlődő, egyértelműen meghatározott határfelületi elemcsoportja. Egy kártya? Igen, persze! A minimális követelmények teljesülnek: "ismétlődő" és "egyértelműen kijelölt".
Válaszolj a "mi" kérdésre, próbáljuk kitalálni, miért. Ha legalább néhány összetett szerkezettel (több mint 2-3 mezővel) rendelkező elemekből álló adatrészletet kell megjeleníteni a képernyőn, akkor nincs sok megfelelő lehetőségünk: kártyák, táblázatok vagy valamiféle konstrukció, mester-részletességi kapcsolatokkal.
A kártyákat itt elég széles körben értjük, a fenti definíciónak megfelelően. A blogban szereplő bejegyzések kártyák. A hírlapon található cikkek - kártyák bejelentése. Az áru a boltban még mindig van néhány kártya. Ne pintertom egyedül! Valójában, bárhol köpni is, bejut a kártyára. Csodálkozom azon, hogy egy ilyen közös dolog lehetővé teszi a divatos chip létrehozását, mintha nem kitalálták volna.
Harmadik út: építmények mester-részletekkel. Mindig egy egyszerű lista (vagy hierarchikus fa) elemekből állhat, és csak a kiválasztott elemhez további attribútumokat jeleníthet meg. Ebben az esetben még nagyobb a véleménynyilvánítás szabadsága a részletek területén, de a lista láthatóságát szenvedjük: csak az elem nevét és egy kép (ikon) jeleníthető meg. Ha bonyolítja a lista bemutatását, akkor ismét kap kártyákat, függetlenül attól, hogy sikertelenek-e (vagy a táblázatot, hogyan kell elforgatni).
Itt a három fenyő között megyünk. Ne veszíts el!