Tanulmányozzuk a kurzív, merész, aláhúzott és átsiklott szöveget

Helló kedves olvasó.
Ez a nyolcadik lecke a html-tanulmányban, amelyben beszélni fogunk a szöveg megjelenésének megváltoztatásáról. Ebből a leckéből megtudhatja, hogyan lehet a betűt merész, dőlt és aláhúzni. Ez a lecke kicsi és nagyon egyszerű, de szükséges is.
Mielőtt elolvastad ezt a leckét, azt javaslom, hogy végigmegy az előző tanulságokon:
Elmélet és gyakorlat
Szövegíráskor gyakran fel kell hívnia a szöveget. Állítsa félre vagy dőlt, hogy figyeljen rá. Menjen közvetlenül a példákhoz:
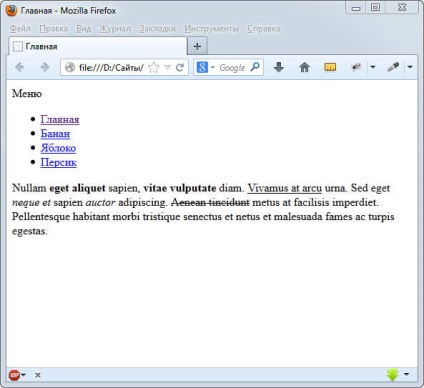
Hogyan néz ki a böngésző:

Most minden címke rendben:
1. A vastag betűtípus kiválasztásához a címkéket és . Az a tény, hogy a címke elavult, és helyette a címkét használja .
2. Jelölje ki a szöveget dőlt betűkkel és . De a címke Szintén elavult a címke . ezért használja a címkét .
3. A szöveg kiemeléséhez vigye a címkét .
4. A szöveg kihúzásához be kell vinnie a címkére .
Hát akkor. Ismét látni fogjuk, de csak táblázatos formában:
Ezek a címkék is kombinálhatók, de fontos, hogy a címke megfelelően nyissa meg és záródjon le. A következő példában helyesen írt! Ezt nem engedheti meg: eget aliquet . Vagyis a címke először nyissa meg, majd zárja be. És ha másik címkét szeretne készíteni, akkor az összes címkét be kell vetnie a tervbe. Például:
Hogyan fog kinézni a böngészőben:

Ma megvizsgáltuk, hogy hogyan lehet szöveget kiválasztani az oldalon. Nagyon egyszerű. Próbálj meg mindent kezelni. Akkor jobb, ha emlékezni fog rájuk, és emlékezzen arra, hogy hol és hogyan alkalmazza őket.