Hozzon létre egy joomla sablont 6 lépésben
Folytassa a sablonon végzett munkát. Ebben a leckében kitaláljuk, hogyan kell beállítani a modulok kiadásának stílusát.
A modulkódot az index.php fájlban a következő paranccsal hívjuk meg:
A modul kódstílusa, amely nem kötelező paraméter, a /templates/system/html/modules.php fájlban van meghatározva. A Joomla 1.6 verziójában a modules.php fájl a következő kódstílusokat definiálja: none. táblázatban. Horz. xhtml. lekerekített és vázlatos. Lássuk, mi ad nekünk a stílus beállítását.
style = "none" (alapértelmezés szerint) - a modulkód úgy látható, ahogy van.
style = "table" a modulokat függőlegesen adja ki. A modulkódot a táblázat tartalmazza. Az asztalhoz egy osztály egy olyan névvel van hozzárendelve, amely egy modulálható karakterláncból származik, a modul hozzáadott utótagjával:
style = "horz" vezet a modulok kimenetéhez vízszintesen. A modul kódja egy táblába kerül, amely egy másik táblába van beágyazva:
style = "xhtml" a div modul kimenetéhez vezet div elemként. amelyhez egy olyan osztály tartozik, amely a modultálható karakterláncból kialakított névvel a modul hozzáadott utótagjával rendelkezik. A modul fejléc megjelenik a h3 tagben.
style = "lekerekített" a modul kibocsátásához vezet, mint egy összetettebb elemet, amelyet további formázásra terveztek. Például feszített lekerekített sarkok kialakítására. Az elsődleges konténerhez egy osztály tartozik, a modul sorából létrehozott névvel és a modul utótag hozzáadásával.
Pontosabban, a W3C szabványok megfelelnek az xhtml és a lekerekített stílusoknak. Ezenkívül a modules.php fájlban elég a saját stílusok hozzáadásához a modulok kiadásához. Érdemes felidézni, hogy a modules.php fájl nem része a sablonnak, ezért amikor áthelyezi egy másik webhelyre, akkor azt másolni kell.
Állítsuk be sablonunkat az xhtml stílus minden modul használatára, kivéve a debug modulot:
Adja hozzá a sablon elemeinek kialakítását (illessze be a stílusokat a template.css fájlba):
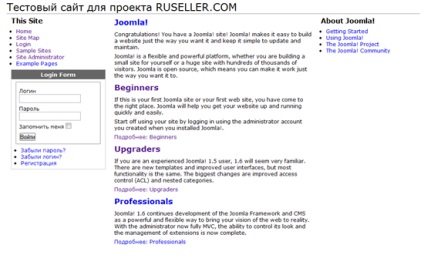
Miután módosította a sablonfájlokat és frissítette az oldalakat, sablonunk így fog kinézni:

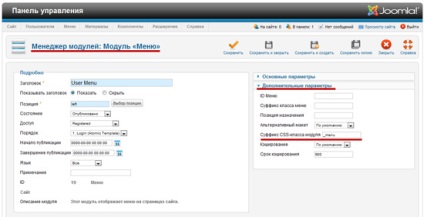
Ne feledje, hogy a jobb és a bal oldali oszlopban található olyan nevek, amelyek stílusban különböznek a webhely regisztrációs űrlapjának nevétől. Az a tény, hogy a menümoduloknak van a "_menu" utótagja. A megfelelő div elemekhez az osztály moduletable_menu van hozzárendelve. amelyekre még nincsenek meghatározva szabályok. A modul utótag a "Modulkezelő" -ben van beállítva a modul tulajdonságainak szerkesztőoldalán a "Speciális" szakaszban. Így beállíthat egy adott modult egy adott tervezéshez.



Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!