6. lépés
A MODX CMS-ről
A MODX (olvassa el a "modex") egy ingyenes professzionális tartalomkezelő rendszert (CMS) és egy keretrendszert a webes alkalmazások számára, amelyek közös tartalom létrehozási, szerkesztési és kezelési folyamatot biztosítanak és szerveznek.
Fokozatosan a munkánk egyre összetettebb és érdekesebb pillanataihoz jutunk. Ezúttal a honlapon található cikkekből csak a saját fejlesztésünket és a MODx vezérlőrendszerét használjuk. És igen, nem fogjuk használni Ditto;).
Tekintse meg cikkünket, ahogyan azokat a tervező készítették, és válassza ki a legfontosabb részeket, amelyeket be kell programozni és megjeleníteni a főoldalon:

Ezek az adatok mindig jelen lesznek, amikor új cikk jelenik meg a webhelyen. Ezenkívül olyan helyzetet kell előreláthatnunk, amikor sok cikk lesz, és ennek következtében automatikusan meg kell szüntetni a cikkek oldalakra való áramlását.
Tehát a feladatok világosak, merek. )
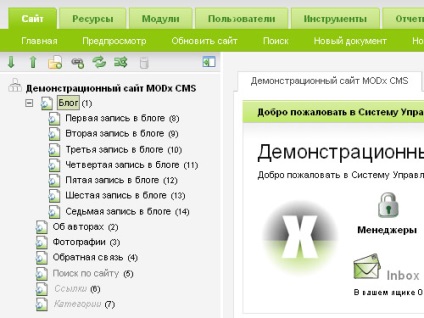
Először is több tesztdokumentumot fogunk létrehozni az irányítási rendszerben, amelyet a jövőben a fejlesztés munkájának tesztelésére használunk fel. Ezek a dokumentumok gyermekek lesznek a "Blog" dokumentumban:

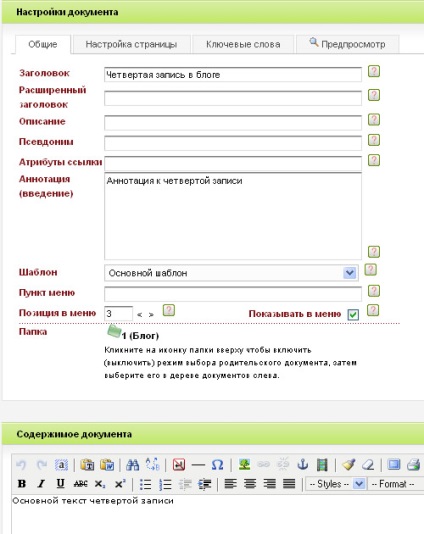
Mindegyik dokumentum tartalmaz egy egyszerű szöveget, valami ilyesmit:

Most ez a kis dolog, hogy következtetést szerezzen ezen az oldalon. :)
Az információ kimenetének logikája nagyjából kissé eltérhet a felső menüből származó hivatkozások kimenetétől: az API-funkciók használatával kapjuk meg a gyermekdokumentumok listáját, majd válasszuk ki a szükséges adatokat a kapott tömbből. Bár vannak olyan funkciók:
Tekintsük egy blog cikkblokk HTML kódját a főoldalon:
A címke után
a cikkek blokkjai megismétlődnek, ezért tovább fogjuk működni a fenti kóddal.
Ezt a kódot részekre osztjuk és minden pillanatban részletesen megbeszéljük:
Ezenkívül a fenti pontok programozásakor az alapelemeket már megoldjuk.
Nos, ez olyan, mint a főoldalon található cikkek kimenetéről. Bár ... nem, még egy kérdés maradt megoldatlan:
Ez nincs az adatbázisban, vagy akár a választott designban (valamilyen ok miatt a tervezőünk túl lusta volt ahhoz, hogy rajzolja ezt a navigációt). Őszintén szólva, ezen a ponton részletesen meg akartok állni, az agyamat megtartani és jó "lapozási navigációt" végezni. De sajnos, valószínűleg nem kevesebb időt vesz igénybe (és még többet), mint egy ilyen cikk írása. Ezért egyszerűsítjük a navigációt a referenciák minimálisra "<Назад" и "Вперед>„:
A main.css fájlban adja hozzá a következő sort
#pagináció a
A "Blog" dokumentumban a következő kódot adja hozzá közvetlenül a kód többi része után
Lehetséges, hogy a jövőben vissza fogok térni erre a pontra, és minden tekintetben jó navigációt fogunk végrehajtani. És ebben a szakaszban, menjünk tovább.
Szóval, hozzon létre egy új, "Cikkek" nevű részletet. Először is, hagyja ugyanazt a HTML kódot egy blokk és a navigációs blokk:
Ezt a kódrészletet a főoldalra hívjuk, ami azt jelenti, hogy a "Blog" dokumentum tartalmában meg kell adnunk a következő felépítést # 91 ;; Cikkek # 93;. Amint ebből a tervből látható, a részlet nem kerül gyorsítótárba. Hozzárendelés a házhoz - miért. ) A "Blog" dokumentum többi kódja biztonságosan eltávolítható.
Most a kódrészletünkben a statikus kódot folyamatosan a dinamikus kóddal helyettesítjük. Sok szempontból hasznos lesz a már ismert API-funkció, a getDocumentChildren ():
$ output = "
„
$ tételek visszaadása $ kimenet;
?>
A kód végrehajtása után ugyanabban a blokkban ugyanazt a HTML kódot kapjuk meg, ugyanakkor az ismétlések száma megegyezik az ID = 1 dokumentumban található gyermekdokumentumok számával. Az én esetemben a kódot 7 alkalommal megismételtem.
Most megváltoztatjuk a kódot a getDocumentChildren függvény lekérdezés néhány eredményével:
foreach ($ $ kulcs => $ érték), ha ($ value # 91; "menutitle" # 93 ;! = "") $ title = $ érték # 91, "menutitle" # 93 ;;
>
egyébként $ title = $ érték # 91; "pagetitle" # 93 ;;
>
$ elemek. = "
"; // Gyűjtsd össze a cikkek blokkját
>
$ output = "
„
$ tételek visszaadása $ kimenet;
?>
Az alábbi változók a kódrészletben használatosak:
- $ value # 91; "pagetitle" # 93; - dokumentum fejléc
- $ value # 91; "menutitle" # 93; - menüpont, ha teljes, akkor a dokumentum nevét vesszük
- $ value # 91; "id" # 93; - dokumentumazonosító, a MODx konstrukció használatával # 91;
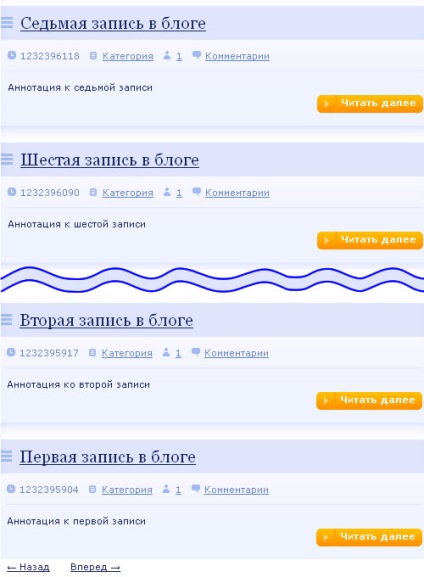
Mentse el a kódrészletet, és nézze meg munkájának eredményét a webhely főoldalán:

Amint az ábrán látható, az összes rekord csökkenő sorrendben rendeződik, a rendszerhez való hozzáadás sorrendjében. Azt is látjuk, hogy minden rekord a következő adatokat kapta:
A dátum formázásához használja a standard PHP date () függvényt:
date ("d / m / Y a H: i" -ban, $ 91 érték, "createdon" # 93;)
Helyezze vissza a kódrészlet $ 91 értékét; "createdon" # 93; a mai napig ("d / m / Y a H: i" -ban, $ 91 érték, "createdon" # 93;). Mentse a kódrészletet, és frissítse az oldalt. Ez elegendő ahhoz, hogy a dátumunk normális látványsá váljon.
Nyissa meg a kódrészlet kódját, keresse meg a $ elemek kódrészletét és a fenti elemet a $ elemek előtt, majd adja hozzá a következő sort:
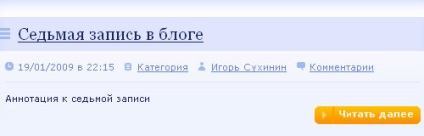
Ezt követően $ 91 értéket találunk: "created by" # 93; helyettesítjük ezt a változót a $ author # 91; "fullname" # 93; mentjük a kódrészletet és frissítjük az oldalt. Ennek eredményeképpen a kódrészlet ilyen módon fog megjelenni:

"Alapértelmezett adminisztrációs fiók" valahogy nem hangzik helyesnek. ) Bizonyára a legtöbb ugyanolyan lesz. Most menjen a MODx, a "Felhasználók" -> "Menedzserek kezelése" fülre, keresse meg a felhasználót és módosítsa a nevet. Számomra kiderült, hogy:

- végül a főoldalon levő blog cikkekből levágták a saját részletüket (és furcsa módon Dittonek semmi köze nincs ehhez);
- az összes szükséges elsődleges adatot a MODx függvény API -getDocumentChildren () használatával kaptuk meg, és feldolgoztuk őket, ahogyan mi a tervünkben szükségünk volt;
- megtudta egy másik API-függvényt - getUserInfo (), és felhasználta a céljára a kódban;
- ha valami nem mûködik az Ön számára, másolja át a kódrészletünk teljes listáját, és helyette azt helyettesítse; Remélem, most minden működni fog :).
És a cikk következő részében megtanuljuk:
Üdvözlettel és az aktív vita előkészítésével,
Igor a.k.a Fuzzy.
archív
26.01.09 at 23:01