Wordpress képjavító plugin
Tulajdonképpen biztos vagyok benne, hogy már ismeri az ilyen plug-ineket, és még használta az egyik ilyen plug-inet, hogy növelje a képeket a webhelyen. Népszerűen az ilyen plug-ineket gyakran "a la lightbox" néven hívják (az első ilyen plug-inek egyikének nevével - Lightbox).
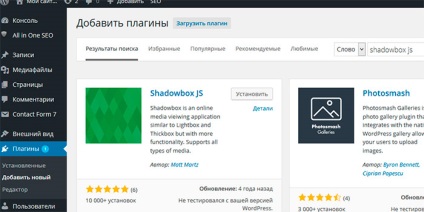
Kezdjük azzal, hogy telepítjük a WordPress webhelyére. Menjen a Plugins (Plugins) menübe - Adjon hozzá egy újat, és keresse meg az shadowbox js kérést. Az én esetemben ez az első eredmény a talált listában.

Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához
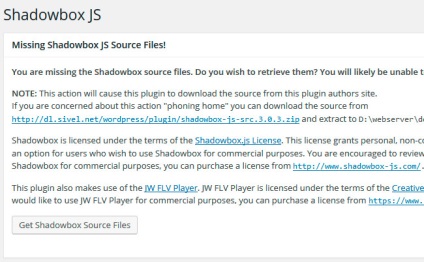
Telepítse és aktiválja a talált plug-inet. A beépülő modul sikeresen települt, de a sikerről szóló üzenet mellett egy üzenet jelenik meg arról, hogy egyes fájlok elveszettek. A probléma megoldásához javasoljuk, hogy az Shadowbox JS plug-in beállítási oldalára lépjen.
Csináljuk ezt. A beállítások oldalon megjelenik a gomb, amelyre kattintva megkaphatja a hiányzó fájlokat.

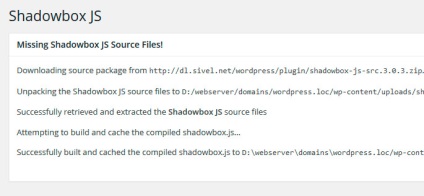
Kattintson a gombra és szerezze be a hiányzó fájlokat.


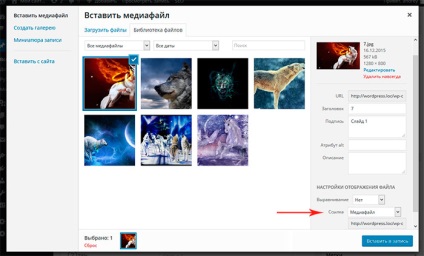
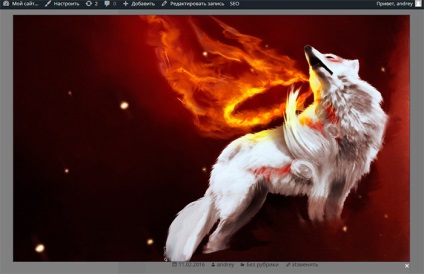
Ha minden rendben van, akkor a cikkre kattintva és a képre kattintva meg kell látnunk, hogy hogyan növekszik, megnyílik a modális ablakban.

Valójában a mi feladatunk teljesült - most a kép sima és gyönyörű hatással nő. Ezután léphet a pluginbeállításokhoz, amelyek a Beállítások menüben találhatók - Shadowbox JS.
Nos, mindent megteszek. Egyébként láthatja a más hasznos plug-inekkel való munkát ebben a kis ciklusban.
Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán

Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes képzési rendszert a WordPress webhelyek létrehozásához: "Egyedi webhely a semmiből"