Portál létrehozása liferay-hez a wicket használatával
Ez az útmutató részletezi a portál létrehozásának folyamatát a Liferay portál számára a Wicket keretrendszer használatával.
A kézikönyv minden része:
A minta forráskódja elérhető a GitHub-on.
Üdvözlet, kedves felhasználó a Wicket keretrendszerben!
Ahogy ezt megértettem, sürgősen szükség volt egy vagy két alacsony kulcsú portlet létrehozására a Liferay portál számára, ezért választottad el ezt az útmutatót? Ha igen, megpróbálom részletesen megmutatni, hogyan hozhat létre egy kis portletet a Wicket használatával.
Egyszerre figyelmeztetni szeretném, hogy a Wicket messze nem a legjobb választás a portletek létrehozásának keretei között. A Wicket fejlesztők nem maguk használják a portleteket, ezért ne várják, hogy a Wicket gazdag eszközei gyorsan és könnyen végrehajthassák a portlet specifikációjában leírt összes funkciót. Számos nem dokumentált "csapdába" lehet számítani, és aligha érdemes arra számítani, hogy ez a helyzet a közeljövőben változni fog. De minden akadály ellenére teljes mértékben működőképes egy Wicket-alapú portlet létrehozása teljesen lehetséges. Tehát ha sok napot és éjszakát szentel a Wicket panel, az oldal és más komponensek fejlesztéséhez, akkor ugyanúgy folytathatja a fejlesztést a Liferay számára. Minél összetettebbek, annál értékesebb, remélem, ez az útmutató az Ön számára.
Figyelembe véve azt a tényt is, hogy továbbra is megvitatjuk az eszközök és specifikációk következő verzióit:
- Portlet specifikáció JSR-286.
- Az Apache Wicket 1.4.x keretrendszer.
Az a tény, hogy a Wicket 1.4.x-ben, ellentétben az 1.5.x osztályokkal a portletek létrehozásához, még mindig a keret középpontjában áll. A Wicket 1.5.x-ben egy külön projektben - wicketstuff-portlet-1.5.x.jar készítik őket. Így fejleszthetsz portleteket, és használhatod a Wicket 1.5.x alkalmazást, de még több JAR-becenevet kell kapsz a CLASSPATH-ban.
Úgy gondolom, ez az útmutató akkor is használható, ha portleteket fejleszt a Liferay 6.1.0 verziójára. Ugyanakkor nem szabad elfelejteni, hogy abban az időben az írás személybejáró portletekből nem működik a Liferay 6.1.0 hiba miatt: java.lang.IllegalArgumentException: Hiba inicializálása WicketFilter - nincs elem a url-pattern, amely a szűrő: AchievementPortlet A probléma kiküszöbölése érdekében próbálja meg használni a javasolt megoldást. Ennek lényege abban rejlik, hogy csak meg kell adni egy sort Liferay-web-xml-enabled = false liferay-plugin-package.properties fájlt. Ez letiltja egy jó csomag web-szűrőket Liferay belső igényeit, de mi még mindig szükségük van rájuk, nem? Mindenesetre az opció letiltja a szűrők automatikus létrehozását, és manuálisan bármikor hozzáadhatja őket a liferay-web.xml fájlhoz, amint szükség van rá! De ez egy másik történet ...
Mi még mindig fejlődünk?
Amint reménykedem, világossá vált, hogy a Lickay-nak a Wicket használatával létrehozott portletét elég kihívás lesz. És bármilyen nehéz feladat végrehajtása valamilyen módon megvalósításnak tekinthető. Ez lesz a portletünk témája: megjelenít egy bizonyos eredményt az oldalon megjelenő szöveg formájában. A teljesítményre vonatkozó információkat a portlet szerkesztési módja tölti ki az a személy, aki hozzáadja a portletet az oldalhoz, és a jövőben emlékeztetni fogja a sikert.
Felkészülés a fejlesztésre
A fejlesztés megkezdéséhez a következőket kell telepíteni és konfigurálni:
Csomagolja ki a kép tartalmát, például a /home/user/liferay/liferay-portal-6.0.6 mappa (a továbbiakban - LIFERAY_HOME). Aztán, ahogy a portál szerver lesz valami hasonló /home/user/liferay/liferay-portal-6.0.6/tomcat-6.0.29 (a továbbiakban - LIFERAY_TOMCAT_HOME).
Csomagolja ki a kép tartalmát, például a /home/user/liferay/liferay-plugins-sdk-6.0.6 mappa (a továbbiakban - LIFERAY_SDK_HOME).
3. Nem kötelező, de kívánatos elem a Liferay IDE - egy plug-in az Eclipse-hez. Megtalálható például az Eclipse Marketplace-ben. Ez a plug-in segít csökkenteni a rutin műveletek elvégzésének idejét.
Állítsa be a fejlesztői környezetet
Nos, vallja be, telepítette Liferay IDE-t az Eclipse-hez? Tedd? Jól van! Azt hiszem, képes lesz arra, hogy ezt a teljesítményt portletként tükrözze, miután kifejlesztettük.
De mindennek megvan az ideje, de mostantól figyeljen a panelre, amelyen három kék gomb jelenik meg az Eclipse-ben a plug-in telepítése után:
Először is meg kell mondani a LIferay IDE-t, ahol a Plugins SDK található:
- Hívja a panel bal gombjainak a helyi menüjét, válassza ki az "Új Liferay SDK" elemet.
- Adja meg azt a könyvtárat, amelyen az SDK található a megjelenő "Hely" mezőben. A mi esetünkben ez LIFERAY_SDK_HOME.
- Zárja be a "Prerefences" tulajdonságablakot az "OK" gombra kattintva.
Hozzáadunk egy kiszolgálót a Liferay Eclipse futtatásához:
- A gombok harmadának helyi menüjében válassza ki az "Új Liferay-kiszolgáló" elemet.
- A megjelenő ablakban válassza ki a Liferay indításához használt kiszolgáló típusát. Jelen esetben ez a "Liferay v6.0 CE kiszolgáló (Tomcat 6)". Nyomja meg a "Tovább" gombot.
- A "Liferay Tomcat könyvtárban" mezőbe írja be a Liferay indításához használt Tomcat-kiszolgáló elérési útját, vagyis a mi esetünkben a LIFERAY_TOMCAT_HOME értékét.
- Nyomjuk meg a "Befejezés" gombot.
Mi a teendő, ha nem tudom telepíteni a plug-inet? Talán az irodádnak problémái vannak az interneten, vagy csak utálom telepíteni a plug-ineket? Nem számít! Csak tegye a következőket:
- Hozzon létre a build.user.properties fájlt a LIFERAY_SDK_HOME könyvtárban, ahol a felhasználó az operációs rendszer felhasználójának neve, egy sorral:
- Adjon hozzá egy kiszolgálót a LIFERAY_TOMCAT_HOME-tól, mint egy normál Tomcat-kiszolgálót az Eclipse-ben.
- Miután a kiszolgáló megjelenik a "Szerverek" lapon, válassza a "Megnyitás" lehetőséget a kiszolgáló helyi menüjében.
- A megnyíló kiszolgálóbeállítások ablakában meg kell változtatni a következőket:
- A "Szerver helyek" szakaszban válassza a "Tomcat telepítése" lehetőséget.
- Az alábbi "Elhelyezés útvonala" mezőben adja meg a $ / webapps mappa elérési útját.
- A "Kiadás" szakaszban válassza a "Soha ne tegyen közzé automatikusan" lehetőséget.
- Mindkét időzítés "Időzítések" szakaszában ("Start (másodpercben)" és "Stop (másodpercben)") adja meg a 300 másodperces értéket.
- Kattintson a "Megnyitás indításának megnyitása" linkre, és a megjelenő ablakban az "Argumentumok" lapon adja meg a következő további érveket a JVM indításához:
Ez egy kalapos ügy. Most már elindíthatja és leállíthatja a Liferay-t is.
Beállítása fejlesztési környezetre, amennyiben azokat nem Tomcat'ovskaya szerelvény Liferay Portal nem lesz olyan egyszerű, mint a fent leírt - mind a Liferay IDE az Eclipse plug-in, és nélküle. Ezen túlmenően, a használata a szerveren, amellett, hogy a Tomcat, itt a fejlesztési tele van bizonyos korlátozásokat (például, hogy csökkenne a képesség a hibakeresés portletek). Néhány tipp a fejlesztés megszervezéséhez a nem Tomcat-összeállítás Liferay segítségével például itt olvasható.
Tehát eljött az ideje - hoztuk létre portletprojektünket.
Hozzon létre egy portletet a Liferay IDE for Eclipse használatával
- Kattintson a Liferay IDE panel "Az új Liferay bővítményprojekt létrehozása" első gombjára.
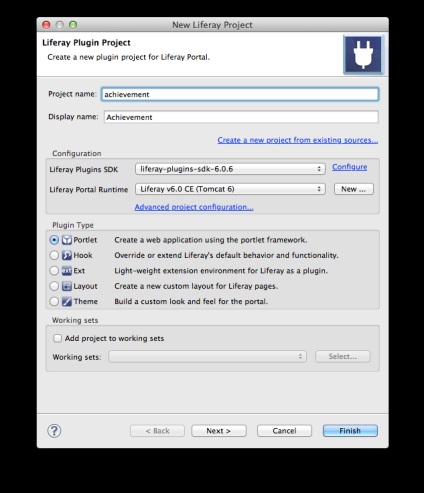
- A megjelenő ablakban:
- Adja meg a "projekt neve" mezőben az "eredményeket".
- Adja meg az "Achievement" értéket a "Display name" mezőben.
- Mivel a projekt típusa ("Plugin Type" mező) válassza a "Portlet" lehetőséget.
Ennek eredményeképpen a portletprojekt létrehozásának ablaka így fog kinézni:

- Miután rákattintott a "Befejezés" gombra, a projektünk elkészül.
Portlet létrehozása a Liferay IDE for Eclipse segítségével
Egy kicsit bonyolultabb. De aztán, néha szeretne létrehozni egy portlet így például, ha azt szeretnénk, hogy tárolja a projekt valahol, amellett, hogy az egyik mappák Liferay Plugins SDK (ami itt IDE plug-in igényel kötelező jelleggel). A következő algoritmus végrehajtása a meghatározott cél eléréséhez vezet:
- Menjen a $ / portletekhez, és hozzon létre egy projektet a parancs segítségével
attól függően, hogy mely parancsok működnek az operációs rendszeren.
- A projektet hozzáadjuk az Eclipse-hez a "Liferay IDE for Eclipse" plug-in segítségével. Ehhez:
- Válassza a "File"> "New"> "Dynamic Web Project" menüpontot. A projekt neve ("Projekt neve") adja meg az elérési portletet, távolítsa el a "Alapértelmezett hely használata" jelölőnégyzetet.
- Adja meg a projekt helyét a "Hely" mezőben.
- Adja meg a célszervert ("Target runtime") és a webmodul verzióját ("Dynamic web module version") a projektünkhöz, kattintson a "Next" gombra.
- A következő lapon törölje a régi forrás könyvtárat a "Forrás mappák az elérési út" mezőben, és adja hozzá a docroot / WEB-INF / src fájlt. Az "Alapértelmezett kimeneti mappa" mezőbe írja be a docroot / WEB-INF / osztályokat. Kattintson a "Tovább" gombra.
- A "Tartalomjegyzék" mező következő lapján írja be a docroot parancsot. Törölje a jelölőnégyzetet a "Web.xml telepítési leírása létrehozása" jelölőnégyzetből.
- Kattintson a "Befejezés" gombra.
- A fordítási hibák elkerülése érdekében a projekt tulajdonságaiban a következő könyvtárakat kell megadni a "Java Build Path" -> "Könyvtárak" lapon:
- A Tomcat könyvtár a Liferay (a LIFERAY_TOMCAT_HOME útvonalon található) futtatásához használt.
- A következő könyvtárak, amelyek az $ / webapps / ROOT / WEB-INF / lib útvonalon találhatók:
- commons-logging.jar
- util-java.jar
- util-taglib.jar
- util-bridges.jar
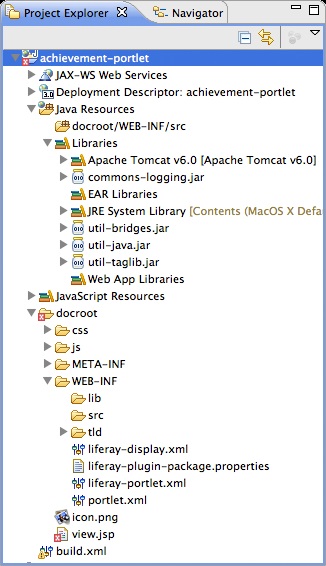
Ennek eredményeképpen megkapjuk
Ennek eredményeként a teljesítmény-portletprojektünk a következő struktúrával fog rendelkezni:

A hibák ebben az esetben annak a ténynek köszönhetőek, hogy az Eclipse nem tudta elemezni a JSP fájl szerkezetét. Nem kell aggódnunk, különösen azért, mert még mindig nincs szükségünk erre a JSP fájlra.
A portletet Liferay-re telepítheti az Ant-Task "telepítésével". Miután elindította a Liferay szervert az Eclipse-ből, a portlet hozzá lehet adni a portáloldalhoz, és így fog kinézni:
A teljes boldogsághoz több JAR fájlt is hozzáadunk a projekt lib mappájához:
- személybejáró 1.4.x.jar
- személybejáró bővítmények-1.4.x.jar
- slf4j-api-1.y.z.jar
- slf4j-log4j12-1.y.z.jar
Az x, y és z helyett helyettesíti azokat a könyvtárak számát, amelyek a legjobban tetszenek. A wicket-extensions-1.4.x.jar könyvtár szükséges számunkra az egyes AJAX funkciók miatt.
Minden, most már lehetséges, és elkezd dolgozni.