JQuery ui naptár
Az aktuális cikk forrásfájljai letölthetők a linkből.
Amint az előző cikkben már megjegyeztük, a dátummező naptárja gyakorlatilag elidegeníthetetlen attribútum. Ez nem meglepő, mert a naptár hozzáfűzi a formanyomtatványt, így nincs szükség a kulcsokra való kattintásra.
Ezenkívül a naptárnak tisztán praktikus haszna van, mivel lehetővé teszi a felhasználó által kapott dátum formátumának egységesítését. Nyilvánvaló, hogy nem távolítjuk el a dátumformátum ellenőrzését a szerver oldalán, de mindazonáltal.
A jQuery UI könyvtárból származó Datepicker widget kiváló választás, és az egyik első megoldás egy naptár hozzáadásához a mezők létrehozásához. Próbáljuk meg használni. Kezdjük, mint mindig, a könyvtár beszerzésével és összekapcsolásával. A munkához a legegyszerűbb űrlapot használjuk a dátum bevitelére szolgáló mezővel.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A könyvtár letöltése előtt kiválaszthatja a szükséges widgeteket és összetevőket. Kiválaszthatja a design témáját is. Elhagyom a teljes könyvtári készletet, és kiválasztom a Flick témát. Szintén meg is tervezheti saját téma, vagy saját stíluson keresztül változtathatja meg.
Csatlakoztatjuk a stíluslapot és a js könyvtárakat:
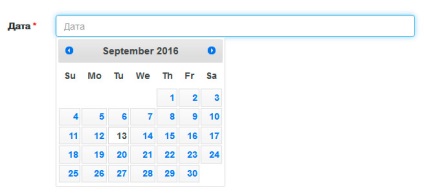
A naptárat még be kell állítani. Ehhez az űrlapmezőhöz használja a dátumpicker módszert:

Csodálatos. Szó szerint néhány perc alatt, és szép naptárat kaptunk az űrlapra. A szükséges naptárbeállítások megmaradnak. Ehhez csak adja meg a szükséges opciókat a dátumpicker módszerhez.
Valójában csak a dátumformátumot kell megváltoztatnunk, hogy ismerősebben ismerjünk:
Próbálkozzon más lehetőségekkel, és testreszabhatja a naptárat ízlésének megfelelően - könnyű. Ez minden. Sok szerencsét!

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán