Illusztrációk a web designban - cél, technikák, használati példák
Ha alaposan megvizsgálja a modern webminták minta kiválasztását, látni fog egy trendi illusztrációt a divatban. Olyan széles körben elterjedtek, hogy részletesen meg kell beszélnünk erről a jelenségről! Az íráshoz az ihletet a jegyzetből vettem fel, és remélem érdekesnek találja az olvasást.
A felületen nem lehet haszontalan és értelmetlen elem. Még egy dekoratív elem is, ha a helyén van, bizonyos funkciót kell ellátnia. Általánosságban elmondható, hogy az illusztráció díszítő elemként játszhat szerepet (amelynek feladata a formatervezés díszítése és diverzifikálása) és informatív (egyes információkat egy kényelmes és könnyen észlelhető formában bemutat). Ideális esetben az illusztráció egyszerre mindkét funkciót elvégzi. Nézzük meg, hogyan használható illusztrációk a web design.
Tematikus illusztrációk
A tematikus illusztrációk egy bizonyos hangulatot hoznak létre vagy erősítenek. Az ilyen illusztráció grafikája általában szorosan kapcsolódik a webhely tárgyához. Vegyünk néhány példát:

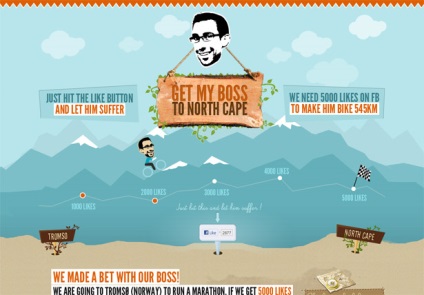
Az illusztráció az alapötletet fejleszti és Get a főnököm North Capeba. Nemcsak díszíti, hanem funkcionális és szemantikai terhet is hordoz, hangsúlyozva, hogy mi a projekt valóban szentelt - a főnök az alárendeltjeivel vitatkozott, hogy ha 5000 szereti, akkor hosszú utat kell megtennie.

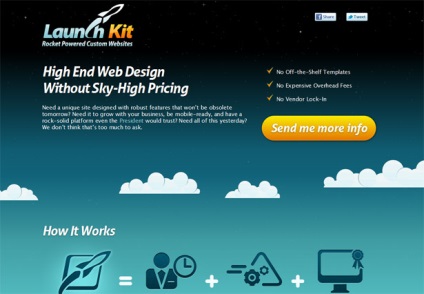
A Launch Kit webhely esetében a háttérillusztráció csak a díszítést végzi, de a dekoráció megfelelő és tökéletesen illeszkedik a webhely általános koncepciójába. Nem szükséges nagyszerű, konkrét illusztrációt rajzolni, amely teljes mértékben tükrözi a webhely fogalmát, csak akkor lehet megerősíteni, ha egy általános üzenet jelenik meg.

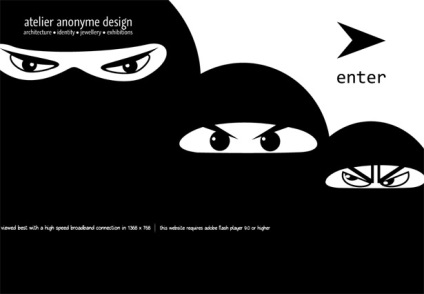
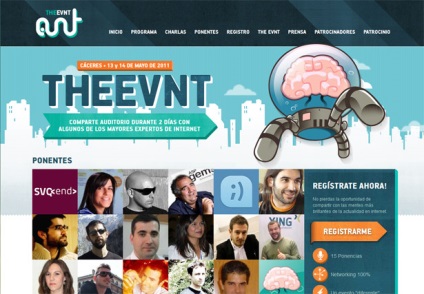
Az Atelier Anonyme Design weboldal tervezõi úgy döntöttek, hogy teljes mértékben tennék a tétüket az illusztrációra, ami valójában egy erõs expresszív médium. Ez a weboldal a webstúdió számára készült, így azt mondhatjuk, hogy az illusztráció nem csak a dekoráció szerepét játssza ki, hanem bizonyos értelemben is tükrözi az ügynökség szellemét és szellemét, "alkalmatlan" ügyfelek szűrését.
Illusztráció egy karakterrel
Egy másik, ma elterjedt jelenség egy karakteres illusztráció. Ennek az ötletnek a megvalósításához a tervezőnek különleges illusztrált karaktert (vagy karaktert) kell kialakítania. Gyakran ez egy kitalált karakter, amellyel a látogatónak később társítani kell a webhelyet. Vegyünk példákat.

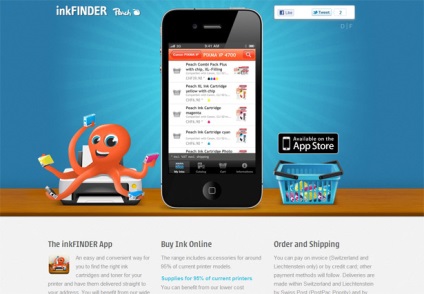
Nyilvánvaló, hogy a "polip" karakter fontos szerepet játszik a inkFinder-ben, annak köszönhetően, hogy a webhely kialakítása jobban emlékszik, és általában jobban felismerhető. A karakter megközelítésének egész varázsa az, hogy bárkire gondolhatsz, és ugyanazt a képet saját módján is felismerheted, egyedivé téve.


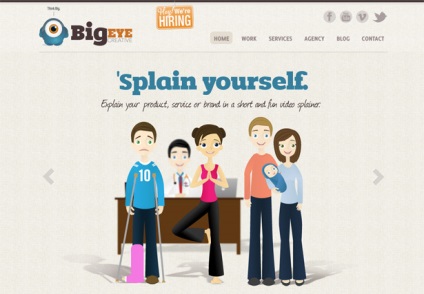
Ebben az esetben a karakter nem olyan agresszív, mint az előző tervben. Szerepe másodlagos, valójában egyszemű teremtés - a logó része, de hangulatot teremt, és lehetővé teszi, hogy emlékezetes vizuális áttekintést nyújtson a projektről.
Illusztrált díszek
Ez a fajta illusztráció a webdesignban dekoratív jellegű. Ez csak díszítés, dekoráció, semmi több. Elvben. és ez a lehetőség joga van létezésre - a gyönyörű helyszíneket szintén "ideológiai" illusztrációjú projektekként említik. Néhány példa:

Az 1000 WP témák illusztrált elemei (a sapkában és a navigációban) nem hordoznak semantikus vagy funkcionális terhelést, hanem segítenek létrehozni egy stílusos dizájnt. A szépség és a formatervezési stílus egy része a cég által kifejlesztett wordpress sablonok és dizájn sajátosságait és jellemzőit mutatja be.

Illusztrációk a Coca-Cola egyik projektjével, amelyet kizárólag a divattervezéshez, diverzifikáláshoz és a modern és divatosabb tervezéshez hoztak létre. A kép valóságos dolgokat mutat be, de annyira fel vannak készítve, hogy azok illeszkedjenek az oldal általános megjelenítésébe.

Az illusztráció egy szép hátteret hoz létre. Abban az esetben, ha ezt a módszert kizárólag helyesen és helyesen használják - a betűkészletek, szövegek és még az ikonok hátterében lévő összes elem nagyon harmonikusan illeszkedik és rendkívül komplementer.
Illusztrált szöveg (betűtípus)
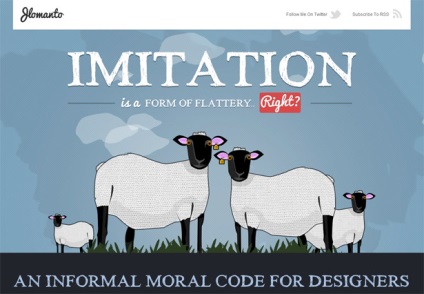
A kézzel rajzolt betűt soha nem lehet összehasonlítani a "gép" -vel. A kézírásos mondatok és mondatok mindig egyedülállóak a maga módján, mint ügyesen és sok modern tervező által élvezve. A megoldás sok esetben meglehetősen nyereséges és hasznos az oldal kialakításának általános benyomása szempontjából, ráadásul lehetőség van egyedi (eredeti) elemek létrehozására is. (Megragadom a lehetőséget, hogy megjegyezzem, hogy a Mania Designjában külön fejezet található a betűkészletekről - ott talál néhány érdekes lehetőséget)

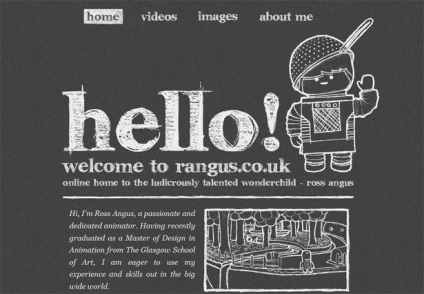
Véleményem szerint egy fényes és sikeres példa egy illusztrált szöveg használatára. Vegye figyelembe az érdekes animációt is (mozgassa az egérmutatót a különböző elemek fölé). Egyébként Rangus példaként is említhető, illusztrációs karaktert tartalmazó designként.

Az első benyomás - illusztrált felirat a sapkán tökéletesen illeszkedik a többi elemhez. Talán nem is figyeltek arra a tényre, hogy a szöveget a kézirat stílusában hajtják végre, vagy itt például néhány szabványos betűtípust használnak - ennek ellenére mindez tökéletesen illeszkedik a webhely általános kialakításához.
Tájékoztató illusztrációk
Ez a fajta illusztráció meghatározza a meghatározás és a magyarázat fő célját. Ez alapvetően a megközelítés teljes lényege, nincs semmi hozzáadás, ezért folytassuk a példákat:


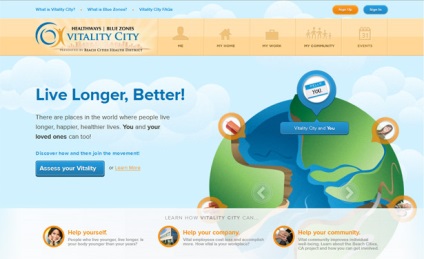
Csavarja be a Vitality City "földgömbjét", és meg fogja érteni, hogy ez az illusztráció nem divatos "kiegészítő", hanem szemantikai terhelésű elem - az eredeti illusztrált navigáció kiderült.

Nagyon élénk példa arra, hogy az információ illusztrációja a tervezés alapjaként tekinthető - a szoba kialakításának ez a része (ebben az esetben) saját aláírással és részletes magyarázattal van összekötve.
Illusztráció-antidotum (antidotum)
Ez az utolsó, de nagyon érdekes illusztráció, amit ma akarok beszélni. Megmagyarázom, mit jelent ez a furcsa név. Néha szükség van arra, hogy az illusztráció elsősorban a felület technológiai lényegét vonzza, és lehetővé teszi, hogy intuitívabban gondolkodjunk. Az "illusztráció-antidotum" feladata éppen ez.

Az illusztráció ebben az esetben hasonlít egy műalkotásra - egy felejthetetlen képet hoz létre, amely biztosan elfelejtette, hogy általánosan meglátogatta a weboldalt.

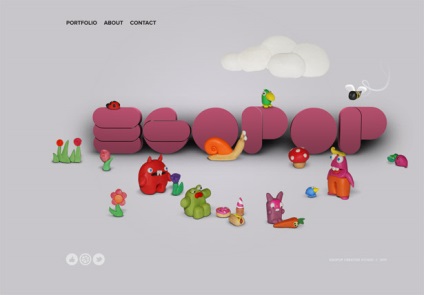
Nem olyan élénk példa, mint az előző, de véleményem szerint jól illusztrálja a megközelítést. Ha megnézzük az Egopop főoldalát, akkor elfelejti, hogy egy weboldalról van szó - inkább egy interaktív kis műalkotásról van szó, amely azonban megért bizonyos információt arról, hogy pontosan mi is erre a webhelyre (ami szintén fontos).
Itt, elvben és mindent a mai napig. Ennek eredményeképpen biztos lehet benne, hogy a webdesign illusztrációi - az egyik legélénkebb és legfeledhetetlenebb technika. Ez hatalmas potenciállal rendelkezik, amely több száz különböző esetben és változatban valósítható meg, és olyan terveket hoz létre, amelyek nem hasonlítanak egymáshoz. Bizonyos értelemben ez a leginkább kreatív és művészi megközelítés, ugyanakkor a tervezők képzete és képességei semmilyen módon nem korlátozottak. Sikeres illusztrációk a munkájában!
Ui Az intelligens lányok kognitív oldala megmagyarázza, hogy a divattervezők mennyire tetszenek nekik és meglepik őket - a ruhák divatirányzata, egyedi díszek stb.
Válasszon egy nevet egy jövőbeli gyermeknek? - ez nem könnyű folyamat, persze, úgy gondolom, hogy a különböző nevek neve és leírása segít neked egy kicsit a megoldással.
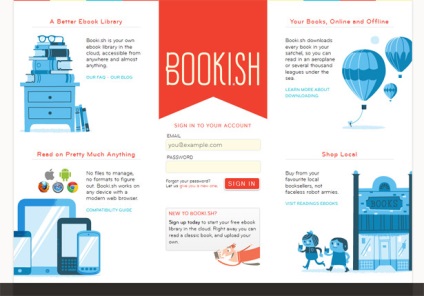
Vásárolj egy könyvet az interneten - nincs semmi könnyebb, menj az online könyvesboltba. válaszd ki az árut, rendeljétek meg a rendelést, fizessétek meg és várjátok meg a futárszolgálatot.
Tetszik a post? Iratkozzon fel a blogra az RSS-en keresztül. E-mail vagy twitter.
köszönöm a hozzászólást!
Gyönyörű fotók, amelyekkel sok felhasználható. mint háttérkép egy weboldalon. Néztem egy párat.
Az összes szerette csak Uklizenodoma
Ott van az ütemterv. és az utóbbi kettő művészi minősége nem rossz.
A cola site designja nagyon tetszett)
Ha bármilyen kérdése van, írjon a [email protected] címre