Hogyan vehet fel egy jó webfejlesztőt a portfolio - community imagecms

A jó webfejlesztő vagy alkalmazások keresése ma már nem könnyű. Különösen, ha nem tudja, milyen speciális képességekkel és tapasztalatokkal kell rendelkeznie.
Rengeteg jó ötleted lehet az Ön vállalkozásának, anélkül, hogy rendelkeznének azokkal a technikai készségekkel, amelyek végrehajtanák őket. Akik nem bérelnek - szabadúszó, webstúdió vagy teljes munkaidős szakember - alaposan átmennek a jelölt fejlesztési portfólión, különös figyelmet fordítva az alábbiakban ismertetett hat pontra.
Olyan weboldalak, amelyek tetszenek
Nyomon kövesse az első benyomást a jelentkező portfóliójában bemutatott alkotásokról. Próbáld meg magadnak elhelyezni ezeket a webhelyeket. Tetszik ezek a művek? Ne csak a tervezésre, hanem az elrendezés minőségére, a metacímkékre és más fontos részletekre is figyeljen. Nos, ha a portfóliónak már van egy webhelye, amely sok szempontból egybeesik a feladataival. Így könnyebb lesz kitalálni, hogy elégedett leszel-e a fejlesztő munkájának eredményeivel.
Honlap teljesítménye
A weboldalakat gyorsan el kell indítani, mert egy modern felhasználó nem fog sokáig várni az oldal megnyitásáig. Ha az oldal nem jelenik meg előtte ez a második, akkor csak egy másik webhelyre fog menni. A Kissmetrics szerint. a 4 vagy több másodpercet betöltő webhelyek a látogatók 25% -át veszíthetik el. Ez azt jelenti, hogy hosszú letöltés esetén egy-négy látogató el fog hagyni, soha nem várja meg az oldal megnyitását.

Adja meg a webhely URL-címét a PageSpeed Insights oldalon, és ellenőrizze annak sebességét.
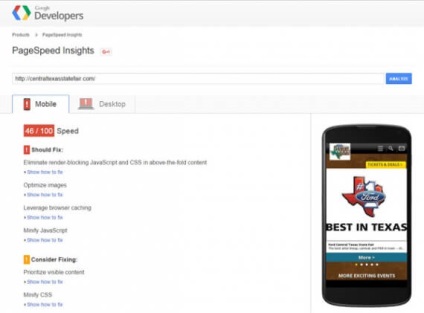
A PageSpeed Insights megmutatja a webhely sebességét az asztali és a mobileszközön. Ez a mutató olyan, mint a tanúsítványban szereplő értékelés. 85-ből 100 - szilárd négy. Bármi 60 alatt van. A PageSpeed Insights jelentés több ajánlást is tartalmaz a letöltési idő javítására vonatkozóan.

A PageSpeed Insights felmérheti a webhely terhelésének sebességét.
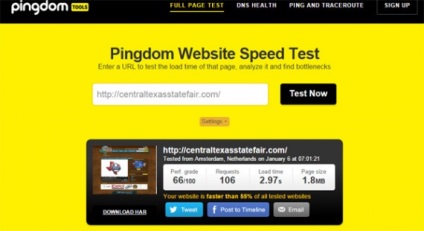
Ha további értékelést szeretne kapni a webhelyről, próbálja ki a Pingdom weboldal sebességmérőjét. amely megmutatja a letöltési időt és az oldal méretét.

A Pingdom sebességmérése megmutatja a letöltési időt és az oldal méretét.
Ha a fejlesztői portfólió oldalai lassan töltődnek be, előfordulhat, hogy másik jelöltet kell keresnie. De mielőtt beszélsz vele a letöltési sebességről, mert az oldal sebességének nem minden aspektusa a fejlesztő irányítása alatt áll. Például egy ügyfél pontosan meghatározhatja a platformot vagy a szolgáltatót, amely hatással van a teljesítményre.
A webhely funkciói
Vizsgálja meg a potenciális fejlesztő portfóliójának funkcionalitását. Minden proklykayte, töltse ki az űrlapokat, vagy vásároljon. Fontos megérteni, hogy egy kereskedelmi helyszínen a funkcionalitás legkisebb szúrásai is megakadályozzák az értékesítést. Valójában szükséged van egy jó fejlesztőre, aki képes egy intuitív, könnyen használható weboldal gazdag funkcióival és képességeivel.
Ezen mutatókra figyelni kell a figyelmet:
- navigáció;
- keresés az oldalon;
- áruk válogatása és szűrése;
- tételek hozzáadása a kosárba;
- a megrendelés nyilvántartásba vételi folyamata.
Web elérhetõség
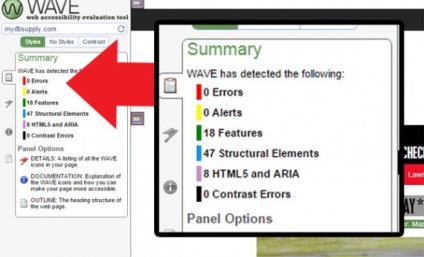
Ezért tesztelje a jelentkező portfóliójában található webhelyeket az általános webes hozzáférési irányelveknek való megfelelés érdekében. Ez segít a WAVE Web Accessibility Assessment Tool-ban. Csak írja be az oldal URL-jét - a WAVE jelentést készít a lehetséges problémákkal kapcsolatban a rendelkezésre állásról.

Nem minden, amit a WAVE jelentés készít, valójában probléma a rendelkezésre állással, de még mindig jó eszköz a lehetséges hibák azonosításához.
Tiszta kód
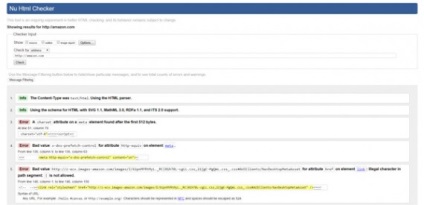
Sajnos az oldal kódjának nagy része elrejthető. Gyakran ez a PHP, Ruby, stb. Fontos, hogy minden itt tiszta legyen. De megnézhetsz néhány dolgot a felszínen, ami jelezheti, hogy a jelölt milyen jól kódol. Például használhatja a HTML validátort a World Wide Web Consortiumtól (W3C). Ez az eszköz listát ad a figyelmeztetések és hibák listájára a HTML oldalon.

A W3C HTML-hitelesítője lehetséges HTML-hibákat jelenít meg.
Majdnem minden webhely, amelyet tesztelni fog, hibákat és figyelmeztetéseket fog tartalmazni, de ebben az esetben viszonylag mérsékelt összegük fontos.
Személyes projektek
A legjobb webfejlesztők mindig igazán szenvedélyesek munkájukért, és általában sok portfóliójuk van. Ezek lehetnek weboldalak vagy alkalmazások barátok, HTML5 játékok, érdekes személyes blog stb. Értékelje ezeket a munkákat, mint minden más a portfólióban. Ugyanakkor figyeljen ezeken a munkákon. A portfólió nem kizárólag személyes projektekből állhat.
Nyilvánvaló, hogy egy webfejlesztő nagyon fontos személy a projekthez. Végül is ő felel a márkának, az online képének és az ügyfelekkel való interakcióért. Ezért annak érdekében, hogy ne ártsanak a saját üzletével, nagyon fontos, hogy ne tévedj azzal, hogy kiválasztod a megfelelő személyt erre a pozícióra, amit kívánunk!